Hello,
I have a problem that I can't solve, I hope I can make myself clear.
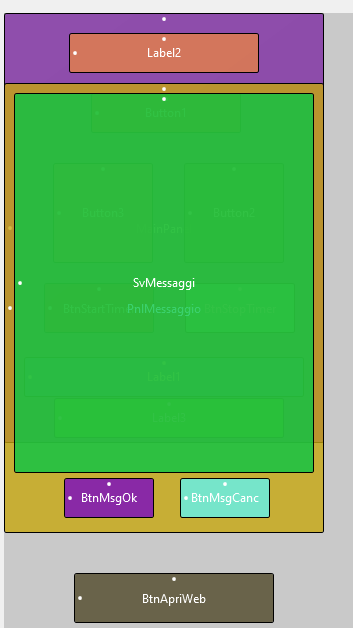
I have a layout with a Scrollview,

inside which I would like to insert a series of layouts with a text and a button to be able to scroll and select them.

I can fill in the label LblRecord in the layout to be inserted but I can't identify the button being pressed because I can't update either the button tag or the text.
The below routine regularly fills in the label lbl and presents the loaded data on the screen.
To recognise the button I am trying to insert a value in the tag.
How can I identify the button that is pressed so that I can identify the progressive panel in the scrollview.
I hope I have explained myself.
Many thanks in advance.
Lenny
Translated with DeepL.com (free version)
I have a problem that I can't solve, I hope I can make myself clear.
I have a layout with a Scrollview,
inside which I would like to insert a series of layouts with a text and a button to be able to scroll and select them.
I can fill in the label LblRecord in the layout to be inserted but I can't identify the button being pressed because I can't update either the button tag or the text.
The below routine regularly fills in the label lbl and presents the loaded data on the screen.
To recognise the button I am trying to insert a value in the tag.
B4X:
'***************************
'receive an array with a list of string to show in the label'
Sub AddTextBlock(data() As String)
Dim top As Int = 0 'SvMessaggi.Panel.Height
'New panel container for layout "record"
Dim pnl As Panel
pnl.Initialize("") ' Init
pnl.SetLayout(0, 0, SvMessaggi.Width, 290dip)
' Load layout "record" into panel
pnl.LoadLayout("record")
' Get Button from layout 'record'
Dim btn As Button = pnl.GetView(1) ' Assumendo che il Button sia la seconda view nel layout
' clear label text
lbl.Text = ""
For b = 1 To 10
lbl.Text = lbl.Text & data(b) & CRLF
Next
' Set button tag
btn.Text = data(11)
' Add panel to ScrollView
SvMessaggi.Panel.AddView(pnl, 0, top, SvMessaggi.Width, pnl.Height)
' Update top position for next panel
top = top + pnl.Height + 10dip ' pad
' Update ScrollView panel Height
SvMessaggi.Panel.Height = top
PnlMessaggio.Visible=True
End SubHow can I identify the button that is pressed so that I can identify the progressive panel in the scrollview.
Button tag do not update.:
'the tag remains as set in the designer
Sub BtnLabel_Click
Log("Sender: " & Sender)
Log("Sender Type: " & GetType(Sender))
Dim btn As Button = Sender
If btn.Tag <> Null Then
Log("BTN.TAG: " & btn.Text)
Else
Log("Error: BTN.TAG is Null")
End If
End SubI hope I have explained myself.
Many thanks in advance.
Lenny
Translated with DeepL.com (free version)
