Hi there
Download Additional Libraries
Download BANanoVuetifyAD3Core Library OR Download BANanoVuetifyAD3 Library
Download Kitchen Sink WebApp (Optional - useful for Learning how this works)
Download BVAD3Builder (Optional - useful to trim your final package)
Terms of Engagement
2. Please DO NOT post comments on this thread.
3. To ask a question about the BVAD3 StoryBook, start a new question thread with a prefix [BANanoVuetifyAD3][StoryBook]
Introductory YT Video
Medium Article

 mbanga-anele.medium.com
mbanga-anele.medium.com
CEVEATS
Download Additional Libraries
Download BANanoVuetifyAD3Core Library OR Download BANanoVuetifyAD3 Library
Download Kitchen Sink WebApp (Optional - useful for Learning how this works)
Download BVAD3Builder (Optional - useful to trim your final package)
Terms of Engagement
- Get the executable stuff for BVAD3 Incwadi yamaBali here. You need to copy the folder to your PHP enabled web server www folder. This project is still in alpha stage however it wont hurt to play along.
- All posts here will be about Incwadi yamaBali and how to use it, thus the separation of concerns.
- You will be helping yourself in studying and understanding the generated source code.
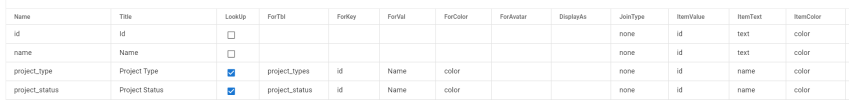
- In generating the UIs, the custom view schemas are being used underneath.
- The BVAD3 API has all the documentation you need to grasp the elements and what the properties do for the custom views.
- Everything related to the UI can be reproduced by using the property bags for the custom views.
2. Please DO NOT post comments on this thread.
3. To ask a question about the BVAD3 StoryBook, start a new question thread with a prefix [BANanoVuetifyAD3][StoryBook]
Introductory YT Video
Medium Article

Low Code Vue WebApps with BANanoVuetifyAD3
Whether you like it or not, one of the things you will find yourself doing as a Software Engineer, is having to write almost the same code…
CEVEATS
- If your component type = Image - you need to set the Height / Width.
- If your component type = Avatar - dont set Height / Width - this creates unexpected behaviour.
- If your DataType = Integer / Double, do not set "Req(uired)" except for AutoComplete/Select/Combo, for such a key CANNOT be <= 0.
Last edited: