-
Welcome to B4X forum!
B4X is a set of simple and powerful cross platform RAD tools:
- B4A (free) - Android development
- B4J (free) - Desktop and Server development
- B4i - iOS development
- B4R (free) - Arduino, ESP8266 and ESP32 development
You are using an out of date browser. It may not display this or other websites correctly.
You should upgrade or use an alternative browser.
You should upgrade or use an alternative browser.
MSMaterialDrawer
- Thread starter thedesolatesoul
- Start date
- Similar Threads Similar Threads
Hi thedesolatesoul,
I've download all of MSMaterialDrawer zip files, and test with my real device. I 've error log file. it couldn't run.
I try to build with Android sdk 23, B4A v6.0
when I try to run this ' MDB.Initialize("MD") '.
Any suggestions?
I've download all of MSMaterialDrawer zip files, and test with my real device. I 've error log file. it couldn't run.
I try to build with Android sdk 23, B4A v6.0
when I try to run this ' MDB.Initialize("MD") '.
B4X:
Installing file.
PackageAdded: package:com.maximussoft.materialdrawer
** Activity (main) Create, isFirst = true **
** Activity (main) Resume **
** Activity (main) Pause, UserClosed = false **
** Activity (actlight) Create, isFirst = true **
Cannot get methods of class: com.maximussoft.msmaterialdrawer.MSMaterialDrawerBuilder, disabling cache.
java.lang.VerifyError: com/mikepenz/materialdrawer/Drawer
at com.maximussoft.msmaterialdrawer.MSMaterialDrawerBuilder.Initialize(MSMaterialDrawerBuilder.java:57)
at java.lang.reflect.Method.invokeNative(Native Method)
at java.lang.reflect.Method.invoke(Method.java:515)
at anywheresoftware.b4a.shell.Shell.runVoidMethod(Shell.java:748)
at anywheresoftware.b4a.shell.Shell.raiseEventImpl(Shell.java:343)
at anywheresoftware.b4a.shell.Shell.raiseEvent(Shell.java:247)
at java.lang.reflect.Method.invokeNative(Native Method)
at java.lang.reflect.Method.invoke(Method.java:515)
at anywheresoftware.b4a.ShellBA.raiseEvent2(ShellBA.java:134)
at com.maximussoft.materialdrawer.actlight.afterFirstLayout(actlight.java:102)
at com.maximussoft.materialdrawer.actlight.access$000(actlight.java:17)
at com.maximussoft.materialdrawer.actlight$WaitForLayout.run(actlight.java:80)
at android.os.Handler.handleCallback(Handler.java:733)
at android.os.Handler.dispatchMessage(Handler.java:95)
at android.os.Looper.loop(Looper.java:136)
at android.app.ActivityThread.main(ActivityThread.java:5072)
at java.lang.reflect.Method.invokeNative(Native Method)
at java.lang.reflect.Method.invoke(Method.java:515)
at com.android.internal.os.ZygoteInit$MethodAndArgsCaller.run(ZygoteInit.java:793)
at com.android.internal.os.ZygoteInit.main(ZygoteInit.java:609)
at dalvik.system.NativeStart.main(Native Method)
** Activity (actlight) Resume **
An error occurred:
(Line: 63) MDB.AddSecondaryDrawerItem("Settings" ,Null ,
java.lang.ClassCastException: java.lang.String cannot be cast to java.lang.Boolean
** Activity (main) Resume **Any suggestions?
Last edited:
I am using this great lib, but when the drawer is first displayed, the top item in the menu is dimmed as if it is selected. If I click on another line, then the clicked line will become dim and the first line gets "unselected".
So, I have two questions:
1) How can I prevent the top/first line from being highlighted when the drawer is first displayed?
2) How can I prevent a line from staying highlighted after the user removes their finger?
UPDATE: Figured it out, I had to do this to clear all selected lines:
So, I have two questions:
1) How can I prevent the top/first line from being highlighted when the drawer is first displayed?
2) How can I prevent a line from staying highlighted after the user removes their finger?
UPDATE: Figured it out, I had to do this to clear all selected lines:
B4X:
MDB.withSelectedItem(-1)Donde bajo la libreria
Ricardo in the post #4.
I'm run with set to point to android-24 and I get this error:
Error:
c:\materialdrawer-develop\library\src\main\res\values\styles.xml:21: error: Error retrieving parent for item: No resource found that matches the given name 'MaterialTheme'.
It's necesary to set point android-22.
I'm run with set to point to android-24 and I get this error:
Error:
c:\materialdrawer-develop\library\src\main\res\values\styles.xml:21: error: Error retrieving parent for item: No resource found that matches the given name 'MaterialTheme'.
It's necesary to set point android-22.
My Error ? , Help me
B4A version: 6.30
Parsing code. (0.02s)
Compiling code. (0.05s)
Compiling layouts code. (0.00s)
Organizing libraries. (0.00s)
Generating R file. Error
invalid resource directory name: d:\program files (x86)\android\android-sdk\extras\android\support\v7\appcompat\res res.fastadapter
invalid resource directory name: d:\program files (x86)\android\android-sdk\extras\android\support\v7\appcompat\res res.Iconics
invalid resource directory name: d:\program files (x86)\android\android-sdk\extras\android\support\v7\appcompat\res res.materialdrawer
invalid resource directory name: d:\program files (x86)\android\android-sdk\extras\android\support\v7\appcompat\res res.materialize
invalid resource directory name: d:\program files (x86)\android\android-sdk\extras\android\support\v7\appcompat\res res.RecyclerView
invalid resource directory name: d:\program files (x86)\android\android-sdk\extras\android\support\v7\appcompat\res resource
B4A version: 6.30
Parsing code. (0.02s)
Compiling code. (0.05s)
Compiling layouts code. (0.00s)
Organizing libraries. (0.00s)
Generating R file. Error
invalid resource directory name: d:\program files (x86)\android\android-sdk\extras\android\support\v7\appcompat\res res.fastadapter
invalid resource directory name: d:\program files (x86)\android\android-sdk\extras\android\support\v7\appcompat\res res.Iconics
invalid resource directory name: d:\program files (x86)\android\android-sdk\extras\android\support\v7\appcompat\res res.materialdrawer
invalid resource directory name: d:\program files (x86)\android\android-sdk\extras\android\support\v7\appcompat\res res.materialize
invalid resource directory name: d:\program files (x86)\android\android-sdk\extras\android\support\v7\appcompat\res res.RecyclerView
invalid resource directory name: d:\program files (x86)\android\android-sdk\extras\android\support\v7\appcompat\res resource
I dont think this library is compatible with the newest Google system using the new maven repositories. you can try to edit the library´s xml-file and update the DependsOn directives to use the new maven reposB4A version: 6.30
You are most probably correct, because I dont know about this new system at all.I dont think this library is compatible with the newest Google system using the new maven repositories. you can try to edit the library´s xml-file and update the DependsOn directives to use the new maven repos
i´ll try to setup your lib on my environment to be used with b4a 6+ later today. I´ll report here.You are most probably correct, because I dont know about this new system at all.
Gracias por responder y intentar orientarme con la ayuda...
espero su nuevos comentarios...
espero su nuevos comentarios...
Please write ENGLISH here. This is NOT the Spanish forum
i´ll try to setup your lib on my environment to be used with b4a 6+ later today. I´ll report here.
I've used this lib in B4A 6+ environment with no problems.
Generating R file. Error
invalid resource directory name: d:\program files (x86)\android\android-sdk\extras\android\support\v7\appcompat\res res.fastadapter
invalid resource directory name: d:\program files (x86)\android\android-sdk\extras\android\support\v7\appcompat\res res.Iconics
invalid resource directory name: d:\program files (x86)\android\android-sdk\extras\android\support\v7\appcompat\res res.materialdrawer
invalid resource directory name: d:\program files (x86)\android\android-sdk\extras\android\support\v7\appcompat\res res.materialize
invalid resource directory name: d:\program files (x86)\android\android-sdk\extras\android\support\v7\appcompat\res res.RecyclerView
invalid resource directory name: d:\program files (x86)\android\android-sdk\extras\android\support\v7\appcompat\res resource
this issue seems to be defining wrong path for the res? "\res res.fastadapter" ??
You define the path in your project....this issue seems to be defining wrong path for the res? "\res res.fastadapter" ??
#additionalres: pathtoressources
Check if the resource-folders are inside your projectfolder. Otherwise you need to define the complete path to them
This is a port of library from here: https://github.com/mikepenz/MaterialDrawer
Its an amazing library by Mike Penz and it simplifies most of the Navigation Drawer setup and theming.



Library Setup
1. Copy the MSMaterialDrawer.jar and xml files to your AdditionalLibs folder.
2. This is also dependent on AppCompat v7 Support library, so copy that to AdditionalLibs or use AdditionalJar.
3. Make sure your android.jar in B4A > ConfigurePaths is set to point to android-22 at least.
4. There are 3 resource zip files. Unzip them in your desired area, and use #AdditionalRes to point to them.
5. If you want to use your own theme in styles.xml, you can also point to that with #AdditionalRes.
6. Depending on how you want to use it, (for e.g. with AppCompat Toolbar) you can set #Extends: with extending to ActionbarActivity. You can also specify the theme in the manifest.
7. If you want to use Iconics (Icon fonts), you also need to copy the font files in your files directory in a folder called fonts/ (lowercase).
Library Usage
Creating a simple drawer
Making a simple drawer is amazingly easy. There are two drawer objects:
- MaterialDrawerBuilder: Used to set all the params and build the drawer
- MaterialDrawer: This is the result when you build the drawer from the MaterialDrawerBuilder.
B4X:Dim MDB As MSMaterialDrawerBuilder Dim MD As MSMaterialDrawer MDB.Initialize("MD") MDB.withAccountHeader(MaterialHeaderResult) MDB.AddPrimaryDrawerItem ("Weather" , p1.Drawable ,Null ,"99+" ,True,1, "Shows the weather") MDB.AddPrimaryDrawerItem ("Insanity" , p2.Drawable ,Null ,"2" ,True,2, "") MDB.AddPrimaryDrawerItem ("Awesome" , p3.Drawable ,Null ,"" ,True,2, "") MDB.AddSectionDrawerItem ("Section" ,True) MDB.AddSecondaryDrawerItem("Settings" ,s1.Drawable ,Null ,"" ,True ,3) MDB.AddSecondaryDrawerItem("Help" ,s2.Drawable ,Null ,"" ,True ,4) MDB.AddSecondaryDrawerItem("Donate" ,s3.Drawable ,Null ,"" ,False,5) MDB.AddSecondaryDrawerItem("Yo" ,Null ,Null ,"" ,False,6) MD = MDB.Build
There are many other options like actionbar/toolbar/statusbar options. Customising the header/footer.
The theming and color can only be changed via styles.xml.
Events
The drawer can raise the following events:
- Closed
- Opened
- ItemClick
- ItemLongClick
In order to know which item was clicked/longclicked you need to assign them an 'identifier' when adding to the drawer, so you can check it later in the click event.
Theming the Drawer
The main way to customize the looks of the drawer is via a theme.
The theme is applied on the activity, and the drawer inherits its properties from that theme.
The library already comes with the following built-in themes that you can set. These built-in themes all depend on the AppCompat library and resources, so make sure you have those linked and copied as well.
- MaterialDrawerTheme (extends Theme.AppCompat.NoActionBar)
- MaterialDrawerTheme.TranslucentStatus
- MaterialDrawerTheme.ActionBar (extends Theme.AppCompat)
- MaterialDrawerTheme.ActionBar.TranslucentStatus
- MaterialDrawerTheme.Light (extends Theme.AppCompat.Light.NoActionBar)
- MaterialDrawerTheme.Light.TranslucentStatus
- MaterialDrawerTheme.Light.ActionBar (extends Theme.AppCompat.Light)
- MaterialDrawerTheme.Light.ActionBar.TranslucentStatus
- MaterialDrawerTheme.Light.DarkToolbar (extends Theme.AppCompat.DarkActionBar) (disabled the ActionBar)
- MaterialDrawerTheme.Light.DarkToolbar.TranslucentStatus
- MaterialDrawerTheme.Light.DarkToolbar.ActionBar (extends Theme.AppCompat.DarkActionBar)
- MaterialDrawerTheme.Light.DarkToolbar.ActionBar.TranslucentStatus
To further theme, you can either inherit from one of these themes and override the colors.
You can also create your own custom style, but be sure to add the style attributes requires by the Material Drawer. An example is available for this.
Using Icon Fonts
The library contains a class called MSIconicDrawable which is a port of this library: https://github.com/mikepenz/Android-Iconics
Basically it allows you to use an Icon Font as a drawable.
What is the advantage of this?
- You cant tint/color the drawable by code which is insanely cool.
- They scale well, and you can set the size according to your needs.
- The ttf files are generally small enough, so you can pack a large number of icons into a manageable file.
Currently there is support for font-awesome and google-material-icons fonts. Others can be added (but missing some features).
How to use:
You must copy the font ttf file in your projects Files/fonts/<fontname>
Here is a link to the fonts used in the project. Download fonts
Then in code:
B4X:Dim s2 As MSIconicDrawable s2.Initialize("gmd_help") 'Load a google material design icon s2.Color = 0xffff4081 'Change the color of icon Dim s3 As MSIconicDrawable s3.Initialize("faw_google_wallet") 'Load a font awesome icon s3.Color = 0xffff4081 'Change the icon color 'List all icons available in a font Log(s2.ListDrawables("gmd")) 'List Google material design icons Log(s2.ListDrawables("faw")) 'List Font awesome icons 'Use the Drawable as button.Background = s2.Drawable
Demo apk + Source: See here
More information about the icon fonts:
http://fontawesome.io/icons/
http://google.github.io/material-design-icons/
how can i download the .jar file and .xml file
how can i download the .jar file and .xml file
In this case #Post 1 ( First Page ).
Anyway next time you can look HERE
Start with READ the Releaseposts!ow can i download the .jar file and .xml file
This is my last answer to your posts. Don´t expect to get more answers from me.
Download and licence
Before you download make sure you read every single line in the above posts!
You should not re-distribute any of these files unless compiled to apk.
The files are too big for the forum so need to be downloaded off a link.
Download here Donate here
Greetings again, .. 
Went through the Material Design 1-4 exercises with success
Now experimenting this MSMaterialDrawer lib
With this setting:
#AdditionalRes: ..\resource\appcompat, android-support-v7-appcompat
#AdditionalRes: ..\resource\lib
#AdditionalRes: ..\resource\app
I get the following error while compiling
Generating R file. Error
..\resource\appcompat\values\attrs.xml:123: error: Attribute "actionBarSize" already defined with incompatible format.
C:\usr\b4a\Samples\MSMaterialDrawer\Objects\bin\extra\res1\res\values\values.xml:111: Original attribute defined here.
..\resource\appcompat\values\attrs.xml:388: error: Attribute "navigationMode" already defined with incompatible format.
If I comment this line #AdditionalRes: ..\resource\appcompat, android-support-v7-appcompat, I can compile and run the app but the icons are not displayed in the app
Also, when I open the project, I get the following warnings :
File 'magnify.png' is not used (warning #15)
Library 'AppCompat' is not used (warning #32)
Input welcome !
ps : I use android-25\android.jar
Went through the Material Design 1-4 exercises with success
Now experimenting this MSMaterialDrawer lib
With this setting:
#AdditionalRes: ..\resource\appcompat, android-support-v7-appcompat
#AdditionalRes: ..\resource\lib
#AdditionalRes: ..\resource\app
I get the following error while compiling
Generating R file. Error
..\resource\appcompat\values\attrs.xml:123: error: Attribute "actionBarSize" already defined with incompatible format.
C:\usr\b4a\Samples\MSMaterialDrawer\Objects\bin\extra\res1\res\values\values.xml:111: Original attribute defined here.
..\resource\appcompat\values\attrs.xml:388: error: Attribute "navigationMode" already defined with incompatible format.
If I comment this line #AdditionalRes: ..\resource\appcompat, android-support-v7-appcompat, I can compile and run the app but the icons are not displayed in the app
Also, when I open the project, I get the following warnings :
File 'magnify.png' is not used (warning #15)
Library 'AppCompat' is not used (warning #32)
Input welcome !
ps : I use android-25\android.jar
Nice lib!
How can I remove the PrimaryDrawerItem by code??? I need to dynamically display different items on the app drawer. For example, at first, I have three items on the app drawer, but then my user delete one item from there, so How can I remove that item from the app drawer??? Please anyone?
How can I remove the PrimaryDrawerItem by code??? I need to dynamically display different items on the app drawer. For example, at first, I have three items on the app drawer, but then my user delete one item from there, so How can I remove that item from the app drawer??? Please anyone?

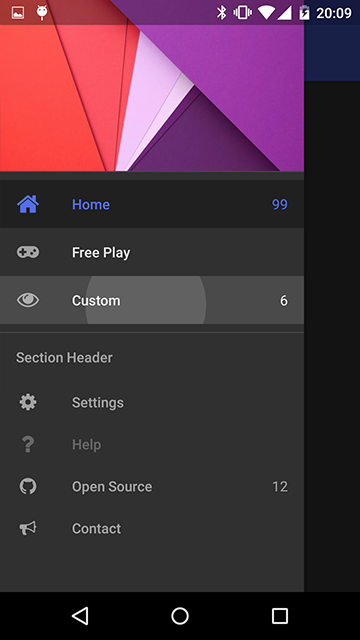
![Screenshot_2016-10-01-12-03-03[1].png](/android/forum/data/attachments/41/41327-f0ae26b43e421d97964a8735092bfff0.jpg)