Good morning to everybody.
I'm having an issue with canvas and I already spent 3 days trying to fix it.
I have an imageview in pnlimage, and two other panels and two canvas. When the imageview shows a picture I then draw some red circles on it, like a selection area. Then, through a button, I select an eraser, like a rubber eraser, and I want to erase the red circles or part of them, drawing transparent filled circles. Everything works fine in the imageview but if I save the resulting picture what I have is that where I used the rubber, instead to have transparent area, I have black area. I want it to be transparent like in the imageview. This is my code.
please can somebody help me? thank you again in advance.
If needed I can post the small project.
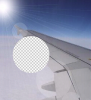
Attached is the resulting picture.
I'm having an issue with canvas and I already spent 3 days trying to fix it.
I have an imageview in pnlimage, and two other panels and two canvas. When the imageview shows a picture I then draw some red circles on it, like a selection area. Then, through a button, I select an eraser, like a rubber eraser, and I want to erase the red circles or part of them, drawing transparent filled circles. Everything works fine in the imageview but if I save the resulting picture what I have is that where I used the rubber, instead to have transparent area, I have black area. I want it to be transparent like in the imageview. This is my code.
please can somebody help me? thank you again in advance.
If needed I can post the small project.
Attached is the resulting picture.
B4X:
Sub Globals
Public pnlimage,pnlDrawing,pnlBackground As Panel
Public deletearea As Boolean
Public dir As String = File.DirAssets
Public filename As String = "airplane_wing.jpg"
Public cvsDrawing, cvsbackground As Canvas
Public imageview2 As ImageView
Public img2 As Bitmap
Public rectDest,rectPanels As Rect
Public x1,y1,x2,y2 As Int
End Sub
Sub Activity_Create(firsttime As Boolean)
Activity.LoadLayout("Main")
imageview2.Bitmap=LoadBitmap(dir,filename)
pnlDrawing.Initialize("pnlDrawing")
pnlimage.AddView(pnlDrawing,imageview2.Left ,imageview2.Top , imageview2.Width ,imageview2.Height )
cvsDrawing.Initialize(pnlDrawing)
pnlBackground.Initialize("pnlBackground")
pnlimage.AddView(pnlBackground, imageview2.Left ,imageview2.Top , imageview2.Width ,imageview2.Height)
cvsbackground.Initialize(pnlBackground)
rectPanels.Initialize(0, 0, pnlDrawing.Width, pnlDrawing.Height)
rectDest.Initialize(0, 0, imageview2.Width, imageview2.Height)
cvsDrawing.Initialize(pnlDrawing)
cvsDrawing.DrawBitmap(LoadBitmap(dir,filename), Null, rectDest)'''no questa
End Sub
Sub pnlDrawing_Touch (Action As Int, x As Float, y As Float)
Select Action
Case Activity.ACTION_DOWN
' memorizes the coordinates where the finger touches the screen
' these are the line begin coordinates
x1 = x
y1 = y
x2 = x
y2 = y
Case Activity.ACTION_MOVE
If deletearea = False Then
' erases the current line
cvsbackground.DrawLine(x1, y1, x2, y2, Colors.Transparent , 3dip)
' gets the new line end coordinates
x2 = x
y2 = y
' draws the new line
cvsbackground.DrawLine(x1, y1, x2, y2, Colors.Blue, 3dip)
Else
'======>>> HERE I TRY TO DELETE THE RED CIRCLES BUT THE RESULT ARE BLACK CIRCLES
cvsDrawing.DrawCircle(x,y,30dip,Colors.Transparent,True,30dip)
pnlDrawing.Invalidate
End If
pnlDrawing.Invalidate
Case Activity.ACTION_UP
' erases the current line from pnlDrawing Panel
cvsbackground.DrawLine(x1, y1, x2, y2, Colors.Transparent , 3dip)
pnlDrawing.Invalidate
Dim r As Int = Sqrt(Power(Abs(x2-x1),2)+Power(Abs(y2-y1),2))
cvsDrawing.DrawCircle(x1, y1, r, Colors.Red, False, 5dip)
cvsDrawing.RemoveClip
pnlDrawing.Invalidate
End Select
End Sub
Sub btnRubber_Click
If deletearea=False Then
deletearea=True
Return
End If
If deletearea=True Then
deletearea=False
Return
End If
End Sub
Sub Activity_Pause (UserClosed As Boolean)
End Sub
Sub Button6_Click 'save picture
File.Delete(dir, filename)
Dim Out As OutputStream
Out = File.OpenOutput(File.DirRootExternal, filename, False)
cvsDrawing.Bitmap.WriteToStream(Out, 100, "JPEG")
Out.Flush
Out.Close
End Sub