The next version will include a new feature named "designer scripts".
This is really a new feature. I'm not familiar with any IDE (Visual Studio, Eclipse, etc...) that includes such a feature.
The visual designer includes two modes: regular mode and script mode.
In script mode the visual designer allows you to write code and immediately see the results on both the abstract designer and the emulator / connected device (there is no need to compile your application and reinstall it).
The idea is to create the "rough" layout with the visual designer and then add the "fine tunings" with the more powerful and flexible script code.
The script engine is quite simple however it well serves its purpose to allow you to easily adjust the layout.
The abstract designer together with the scripts engine allow you to easily and quickly test your layout on different screens and resolutions.
Another advantage of this feature is better separation between the UI code / design and the logic code.
When the program is compiled the scripts are compiled together with the rest of the program.
I will write more about this new feature before the release.
Just to demonstrate it, lets assume that we want to build a layout with an EditText and two buttons at the bottom of the screen. The buttons are attached to the right side and the EditText view fills the entire available width.
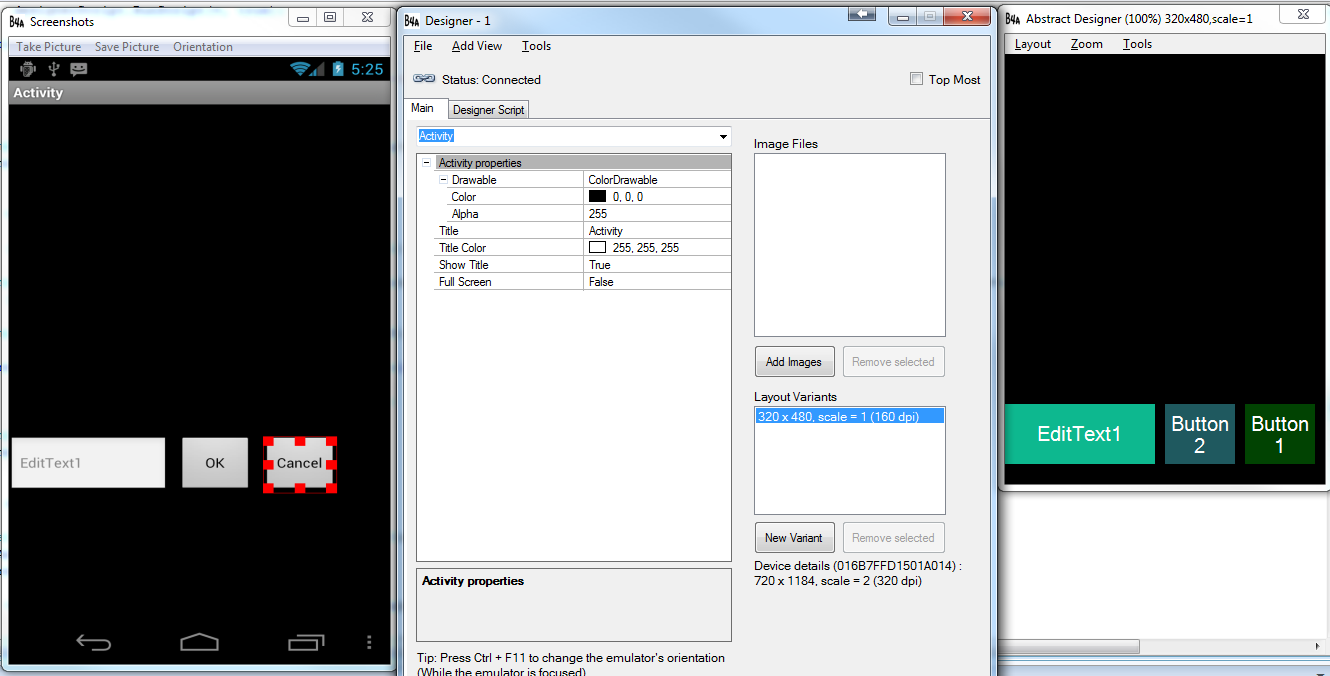
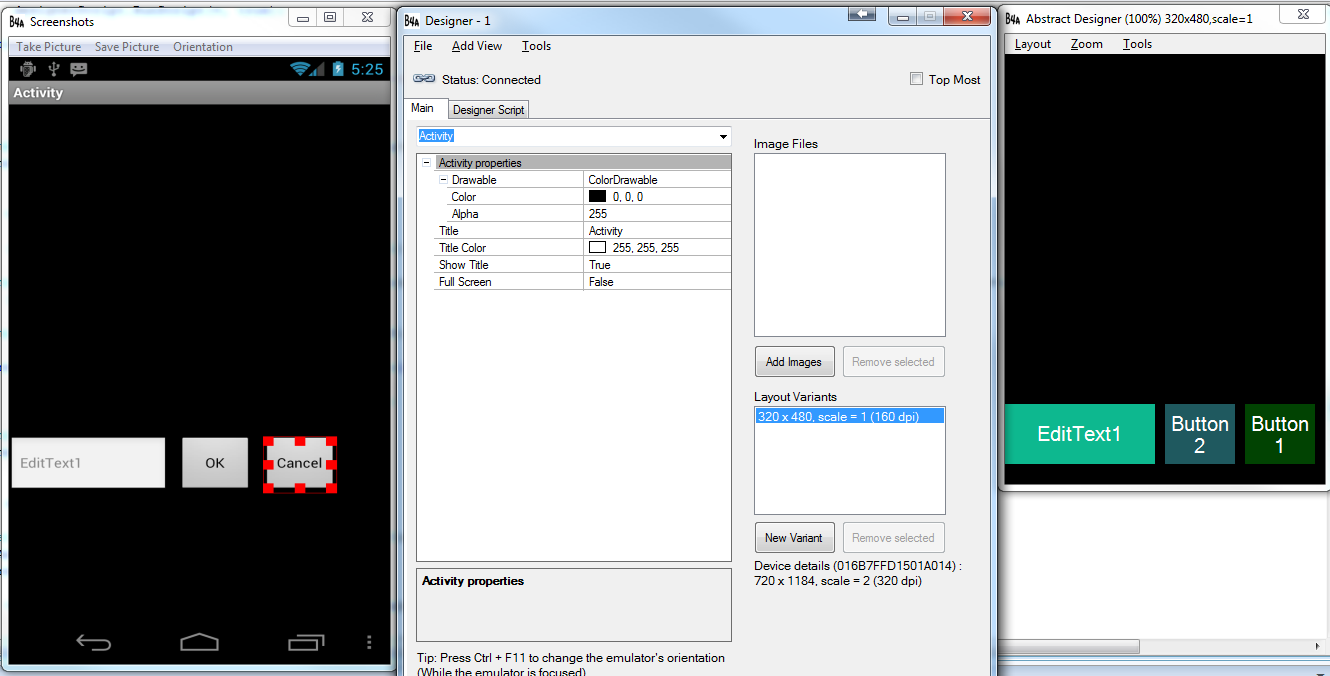
The first screenshot shows the "rough" layout on a Galaxy Nexus and the standard phone layout:

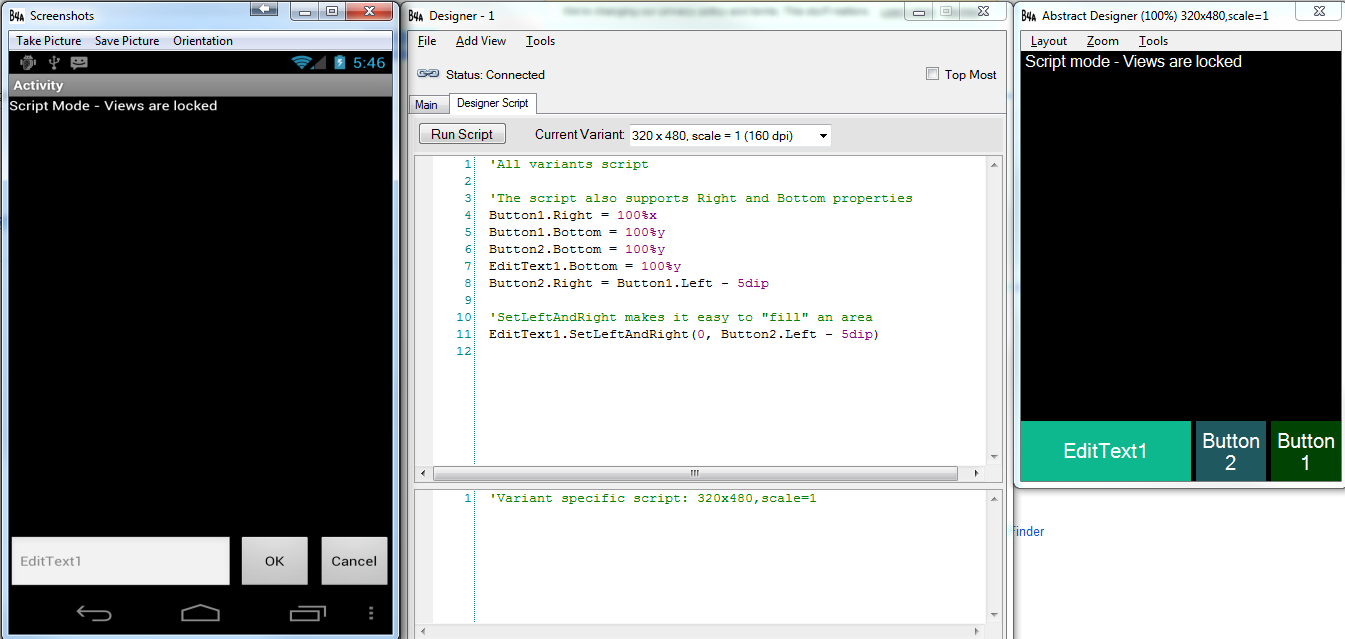
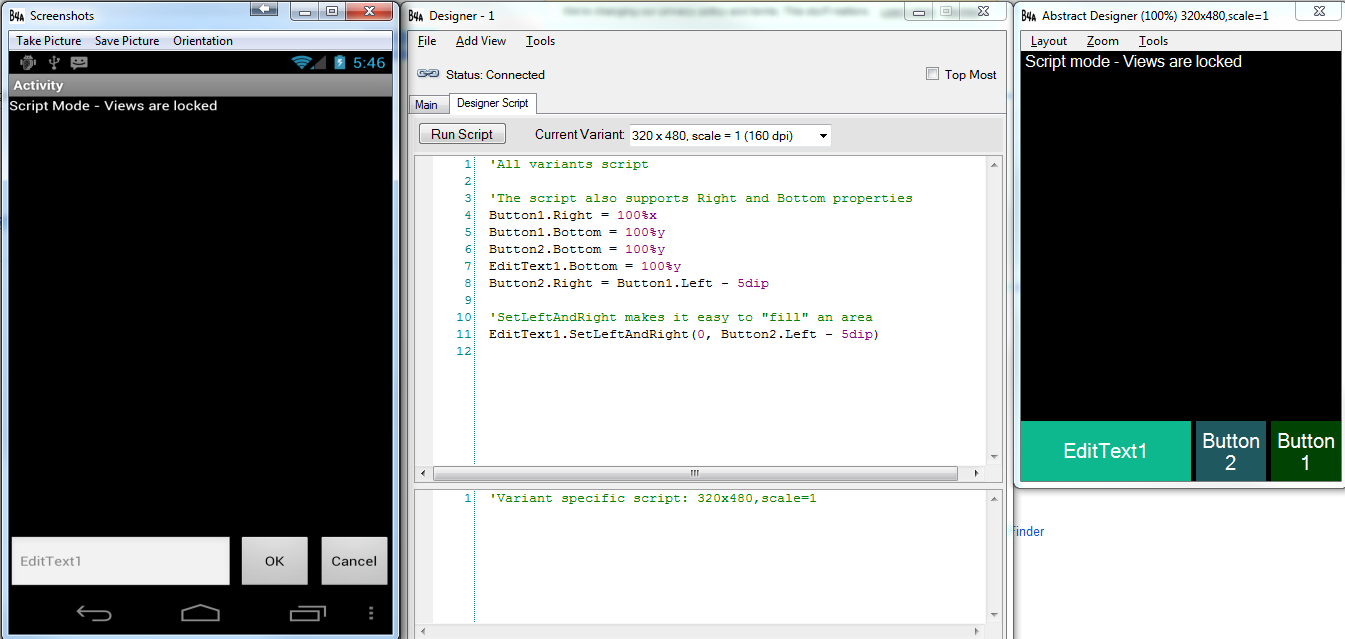
In the second screenshot the designer is in "script mode":

You can see that the views are now located in exactly the correct position. We can choose different layouts in the abstract designer and immediately see how our layout will look on other screens.
This is really a new feature. I'm not familiar with any IDE (Visual Studio, Eclipse, etc...) that includes such a feature.
The visual designer includes two modes: regular mode and script mode.
In script mode the visual designer allows you to write code and immediately see the results on both the abstract designer and the emulator / connected device (there is no need to compile your application and reinstall it).
The idea is to create the "rough" layout with the visual designer and then add the "fine tunings" with the more powerful and flexible script code.
The script engine is quite simple however it well serves its purpose to allow you to easily adjust the layout.
The abstract designer together with the scripts engine allow you to easily and quickly test your layout on different screens and resolutions.
Another advantage of this feature is better separation between the UI code / design and the logic code.
When the program is compiled the scripts are compiled together with the rest of the program.
I will write more about this new feature before the release.
Just to demonstrate it, lets assume that we want to build a layout with an EditText and two buttons at the bottom of the screen. The buttons are attached to the right side and the EditText view fills the entire available width.
The first screenshot shows the "rough" layout on a Galaxy Nexus and the standard phone layout:

In the second screenshot the designer is in "script mode":

You can see that the views are now located in exactly the correct position. We can choose different layouts in the abstract designer and immediately see how our layout will look on other screens.
