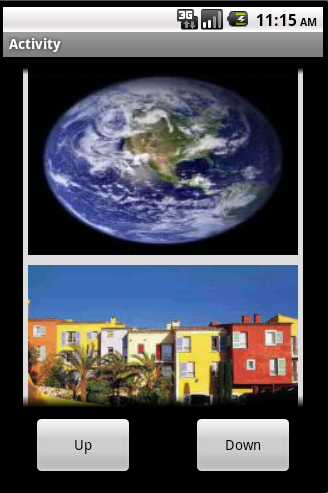
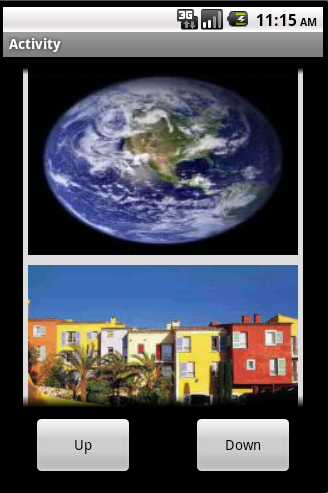
Das ScrollView ist ein sehr nützlicher Behälter der erlaubt viele andere Views auf einem kleinen Bildschirm anzuzeigen.
Das ScrollView hat ein inneres Panel View das alle andere Views enthält.
Der Benutzer kann dieses innere Panel nach Bedarf senkrecht scrollen (verschieben).
Um das Beste aus diesem Tutorial zu machen ist es vorteilhaft den kompletten Code des Beispielprogrammes herunter zu laden. Er befindet sich am Ende.
Das Englische Originaltutorial.
Das Beispielprogramm lädt Bilder von der SD Karte und fügt sie in das ScrollView ein.

Views in ein ScrollView einzufügen wird so vorgenommen:
Um einen "out of memory" Fehler zu vermeiden benutzen wir [FONT="]LoadBitmapSample[/FONT] anstatt [FONT="]LoadBitmap[/FONT]. [FONT="]LoadBitmapSample[/FONT] erlaubt zwei zusätzliche Parameter: [FONT="]MaxWidth[/FONT] und [FONT="]MaxHeight[/FONT]. Wenn [FONT="]LoadBitmapSample[/FONT] ein Bitmaps lädt, kontrolliert es zuerst die Originalmaße des Bitmaps und dann wenn die Breite oder Höhe des Bitmaps größer als [FONT="]MaxWidth[/FONT] oder [FONT="]MaxHeight[/FONT] sind wird das Bidl demnach verkleinert. Das heißt daß die Bildauflösung kleiner ist als die des Originalbitmaps. Das Breite/Höhe Verhältnis bleibt beibehalten.
Der folgende Code setzt die Höhe des inneren Panels und fügt ein ImageView für jedes Bild ein:
Der Code sucht im '/sdcard/Images' Ordner nach *.jpg Dateien.
Wenn man das Programm auf dem Emulator laufen lassen will muß man zuerst diesen Ordner erstellen und einige Bilder hinzuladen.
Das macht man mit dem "adb" Befehl, den man im Android SDK findet.
Die Shellkonsole öffnen (Windows Start - Run - Cmd).
In den 'sdk tools' Ordner gehen und folgendes schreiben:
Der –e Parameter teilt adb mit, den Befehl an den einzigen angeschlossenen Emulator zu senden.
Der Befehl ist 'mkdir' (make directory) mit dem Namen des Ordners.
Zu beachten ist daß das Android Dateisystem Groß-und Kleinschreibung unterscheidet.
Jetzt müssen wir einige Bilder in diesen Ordner kopieren.
Die machen wir mit dem 'push' Befehl:
Dieser Befehl kopiert alle Bilder die sich in 'c:\temp' befinden in den 'sdcard/Images' Ordner.
Der Emulator ist sehr langsam verglichen mit einem echten Gerät. Während auf einem echten Gerät 50 große Bilder in 2-3 Sekunden kopiert werden, braucht es sehr lange um einige wenige Bilder auf den Emulator zu kopieren. Ich schlage vor höchstens 2 - 3 Bilder zu kopieren.
Auch die Handhabung des ScrollViews auf dem Emulator ist unvergleichbar mit der auf einem echten Gerät (mit kapazitivem Bildschirm).
Das Programm:
 ScrollView.zip
ScrollView.zip
Das ScrollView hat ein inneres Panel View das alle andere Views enthält.
Der Benutzer kann dieses innere Panel nach Bedarf senkrecht scrollen (verschieben).
Um das Beste aus diesem Tutorial zu machen ist es vorteilhaft den kompletten Code des Beispielprogrammes herunter zu laden. Er befindet sich am Ende.
Das Englische Originaltutorial.
Das Beispielprogramm lädt Bilder von der SD Karte und fügt sie in das ScrollView ein.

Views in ein ScrollView einzufügen wird so vorgenommen:
B4X:
ScrollView.Panel.AddView(...)Der folgende Code setzt die Höhe des inneren Panels und fügt ein ImageView für jedes Bild ein:
B4X:
ScrollView1.Panel.Height = 200dip * Bitmaps.Size 'Set the inner panel height according to the number of images.
For i = 0 To Bitmaps.Size - 1
Dim iv As ImageView 'create an ImageView for each bitmap
iv.Initialize("") 'not interested in any events so we pass empty string.
Dim bd As BitmapDrawable
bd.Initialize(Bitmaps.Get(i))
iv.Background = bd 'set the background of the image view.
'add the image view to the scroll bar internal panel.
ScrollView1.Panel.AddView(iv, 5dip, 5dip + i * 200dip, ScrollView1.Width - 10dip, 190dip)
NextWenn man das Programm auf dem Emulator laufen lassen will muß man zuerst diesen Ordner erstellen und einige Bilder hinzuladen.
Das macht man mit dem "adb" Befehl, den man im Android SDK findet.
Die Shellkonsole öffnen (Windows Start - Run - Cmd).
In den 'sdk tools' Ordner gehen und folgendes schreiben:
B4X:
c:\android-sdk-windows\tools> adb -e shell mkdir /sdcard/ImagesDer Befehl ist 'mkdir' (make directory) mit dem Namen des Ordners.
Zu beachten ist daß das Android Dateisystem Groß-und Kleinschreibung unterscheidet.
Jetzt müssen wir einige Bilder in diesen Ordner kopieren.
Die machen wir mit dem 'push' Befehl:
B4X:
adb -e push "C:\temp" /sdcard/ImagesDer Emulator ist sehr langsam verglichen mit einem echten Gerät. Während auf einem echten Gerät 50 große Bilder in 2-3 Sekunden kopiert werden, braucht es sehr lange um einige wenige Bilder auf den Emulator zu kopieren. Ich schlage vor höchstens 2 - 3 Bilder zu kopieren.
Auch die Handhabung des ScrollViews auf dem Emulator ist unvergleichbar mit der auf einem echten Gerät (mit kapazitivem Bildschirm).
Das Programm:

Last edited: