Sub Globals
Private ImageView1 As B4XView
Private BC As BitmapCreator
Private Gradient As BCBrush
Private xui As XUI
End Sub
Sub Activity_Create(FirstTime As Boolean)
Activity.LoadLayout("1")
BC.Initialize(ImageView1.Width, ImageView1.Height)
Dim gbc As BitmapCreator
gbc.Initialize(BC.mWidth, BC.mHeight)
gbc.FillGradient(Array As Int(xui.Color_Green, xui.Color_Blue), gbc.TargetRect, "TL_BR")
Gradient = gbc.CreateBrushFromBitmapCreator(gbc)
Draw(135)
End Sub
Sub Activity_Click
Draw(Rnd(0, 360))
End Sub
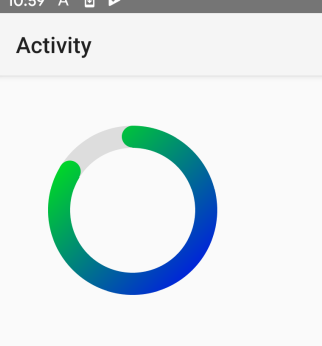
Sub Draw (Degree As Float)
BC.DrawRect(BC.TargetRect, xui.Color_Transparent, True, 0)
Dim center As Float = BC.mWidth / 2
Dim r As Float = center - 2
Dim stroke As Float = 20dip
BC.DrawCircle(center, center, r, 0xFFDDDDDD, False, stroke)
BC.DrawArc2(center, center, r, Gradient, False, stroke, -90, Degree)
Dim y As Float = center - CosD(Degree) * (r - stroke / 2)
Dim x As Float = center + SinD(Degree) * (r - stroke / 2)
BC.DrawCircle2(center, center - r + stroke / 2, stroke / 2, Gradient, True, 0)
BC.DrawCircle2(x, y, stroke / 2, Gradient, True, 0)
BC.SetBitmapToImageView(BC.Bitmap, ImageView1)
End Sub