Hi Erel,
Some comparisons between BitmapCreator, B4XCanvas and B4JCanvas.
My findings tested only with B4J:
1. BitmapCreator.DrawPath should be improved.
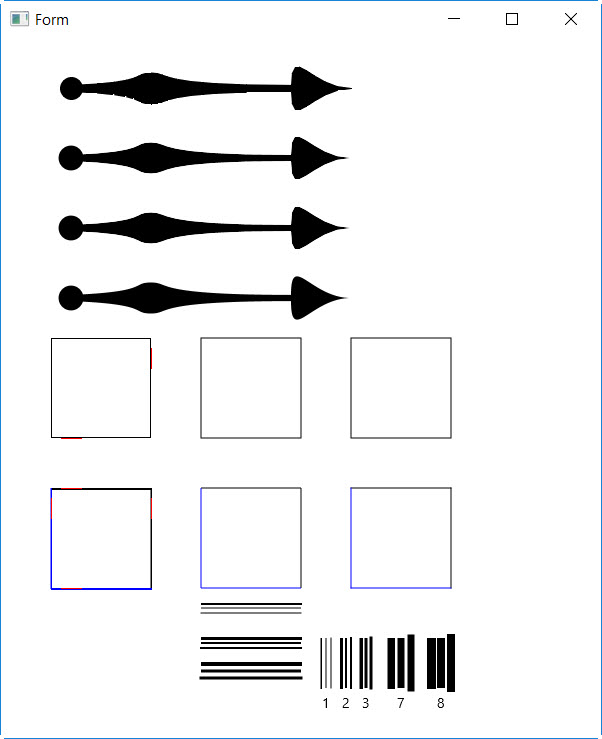
The top needle is drawn with BitmapCreator.DrawPath
The two middle needles are drawn with B4XCanvas.DrawPath
The last one was drawn with JavaFx path.
2. BitmapCreator.DrawRect, StrokeWidth = 1. The upper left square
The right vertical line is drawn one pixel left of the given coordinate.
And the bottom line is drawn one pixel above the given coordinate.
The small red lines are set with BitmapCreator.SetColor with the same coordinate.
3. B4XCanvas.DrawRect, StrokeWidth = 1. The upper middle square
Draws two semi-transparent lines.
The second vertical line is drawn one pixel left of the given coordinate.
The second horizontal line is drawn one pixel above the given coordinate.
The small red lines are set with BitmapCreator.SetColor with the same coordinate.
4. BitmapCreator.DrawLine, StrokeWidth = 1. The lower left square.
The horizontal lines are 2 pixels wide, one line with the same color below the given coordinate.
The vertical lines are 2 pixels wide, a semi-transparent line on the left of the given coordinate.
This is independent if the lines are draw left to right or right to left and top down or down tip.
5. B4XCanvas.DrawLine, StrokeWidth = 1. The lower middle square.
The horizontal lines are 2 pixels wide, both semi-transparent.
The second line is drawn above the given coordinate.
The vertical lines are 2 pixels wide, , both semi-transparent.
The second line is left of the given coordinate.
This is independent if the lines are draw left to right or right to left and top down or down tip.
The line length is one pixel shorter then the length.
6. B4JCanvas.
DrawRect is the same as B4XCanvas.DrawRect.
DrawLine
StrokeWidth = 1, is almost the same except the line beginning and end.
StrokeWidth = 2, the line length is one pixel shorter
The four lower lines.
It seems impossible to draw lines with a Strokewidth of 1 pixel, even horizontal and vertical lines.
History of the needle:
I am going to a fitness club and, in the room, there is an old fashioned wall-clock with old fashioned needles. One day I thought that it could be fun to draw needles like this. I developed a routine allowing to add cubic Bezier curves to paths and drew a needle with one path, the circle is not part of the path with BirmapCreator.
I saw that the upper curves and the lower curves were different. So, I separated the needle in two parts, upper and lower. The paths are symmetric, the path curves go from left to right.
But the curves still look different, therefore the wish to improve it.
The second needle is drawn in two parts, two paths, with B4XCanvas.
The third needle is drawn with one path, with B4XCanvas.
The forth needle is drawn with JavaFX (with JavaObject) , I wanted to see how it draws (two paths).
Wishes for BitmapCreator:
1. Standardize lines drawings, at least widths and between horizontal and vertical lines.
2. Improve the Path drawing routine.
3. Add an Antialiasing property to set or remove the antialiasing function.

Attached my test program.
Some comparisons between BitmapCreator, B4XCanvas and B4JCanvas.
My findings tested only with B4J:
1. BitmapCreator.DrawPath should be improved.
The top needle is drawn with BitmapCreator.DrawPath
The two middle needles are drawn with B4XCanvas.DrawPath
The last one was drawn with JavaFx path.
2. BitmapCreator.DrawRect, StrokeWidth = 1. The upper left square
The right vertical line is drawn one pixel left of the given coordinate.
And the bottom line is drawn one pixel above the given coordinate.
The small red lines are set with BitmapCreator.SetColor with the same coordinate.
3. B4XCanvas.DrawRect, StrokeWidth = 1. The upper middle square
Draws two semi-transparent lines.
The second vertical line is drawn one pixel left of the given coordinate.
The second horizontal line is drawn one pixel above the given coordinate.
The small red lines are set with BitmapCreator.SetColor with the same coordinate.
4. BitmapCreator.DrawLine, StrokeWidth = 1. The lower left square.
The horizontal lines are 2 pixels wide, one line with the same color below the given coordinate.
The vertical lines are 2 pixels wide, a semi-transparent line on the left of the given coordinate.
This is independent if the lines are draw left to right or right to left and top down or down tip.
5. B4XCanvas.DrawLine, StrokeWidth = 1. The lower middle square.
The horizontal lines are 2 pixels wide, both semi-transparent.
The second line is drawn above the given coordinate.
The vertical lines are 2 pixels wide, , both semi-transparent.
The second line is left of the given coordinate.
This is independent if the lines are draw left to right or right to left and top down or down tip.
The line length is one pixel shorter then the length.
6. B4JCanvas.
DrawRect is the same as B4XCanvas.DrawRect.
DrawLine
StrokeWidth = 1, is almost the same except the line beginning and end.
StrokeWidth = 2, the line length is one pixel shorter
The four lower lines.
It seems impossible to draw lines with a Strokewidth of 1 pixel, even horizontal and vertical lines.
History of the needle:
I am going to a fitness club and, in the room, there is an old fashioned wall-clock with old fashioned needles. One day I thought that it could be fun to draw needles like this. I developed a routine allowing to add cubic Bezier curves to paths and drew a needle with one path, the circle is not part of the path with BirmapCreator.
I saw that the upper curves and the lower curves were different. So, I separated the needle in two parts, upper and lower. The paths are symmetric, the path curves go from left to right.
But the curves still look different, therefore the wish to improve it.
The second needle is drawn in two parts, two paths, with B4XCanvas.
The third needle is drawn with one path, with B4XCanvas.
The forth needle is drawn with JavaFX (with JavaObject) , I wanted to see how it draws (two paths).
Wishes for BitmapCreator:
1. Standardize lines drawings, at least widths and between horizontal and vertical lines.
2. Improve the Path drawing routine.
3. Add an Antialiasing property to set or remove the antialiasing function.
Attached my test program.
