How to make a label move in a smooth sine/cosine wave for example up and down or sideways in a transparent label. I would like to play around with this for a credits pane. A simple loop with values to play around with will help along way. Look forward to see some examples from you math gurus out there 
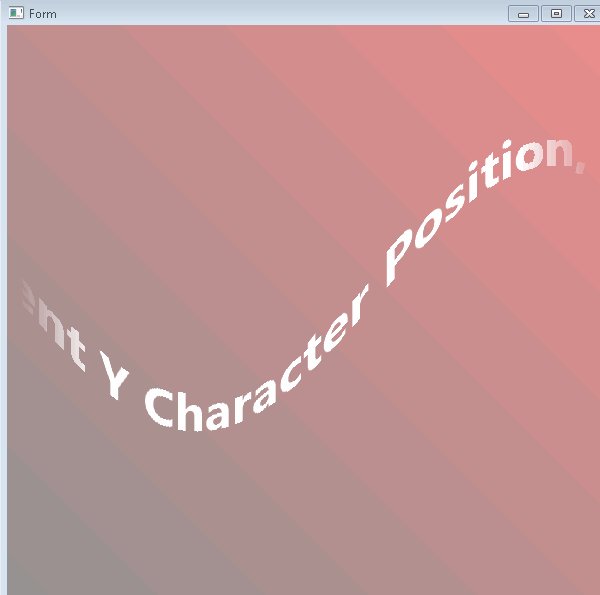
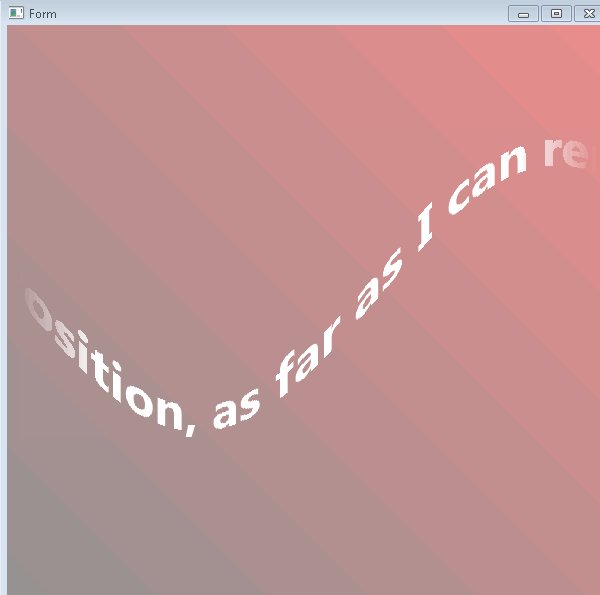
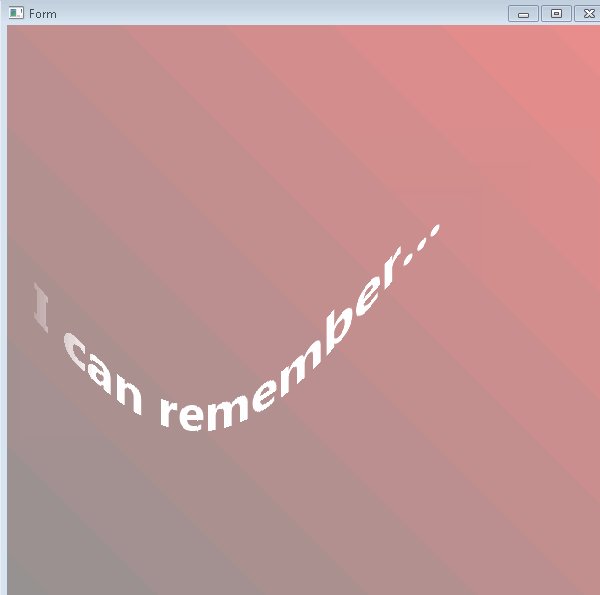
As there's some different effects seen in past old-school demos from the C64 and the Amiga, what I am looking for is something more like a D.Y.C.P. Scroll effect, which means the char does not bend only wave in a sine. Sinewave scrollers is something else and that's not what I am looking for in this question. But if you have a sample source example please share it in here as well.
As there's some different effects seen in past old-school demos from the C64 and the Amiga, what I am looking for is something more like a D.Y.C.P. Scroll effect, which means the char does not bend only wave in a sine. Sinewave scrollers is something else and that's not what I am looking for in this question. But if you have a sample source example please share it in here as well.