Hi
By the end of this, you will be able to:
1. Get a client list from a REST API database. For this case we will use a fake REST API fom https://randomuser.me/
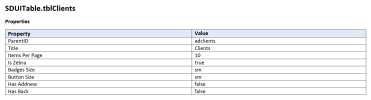
2. Load this client list to a SDUITable. We will use the abstract designer & then add columns to the table.
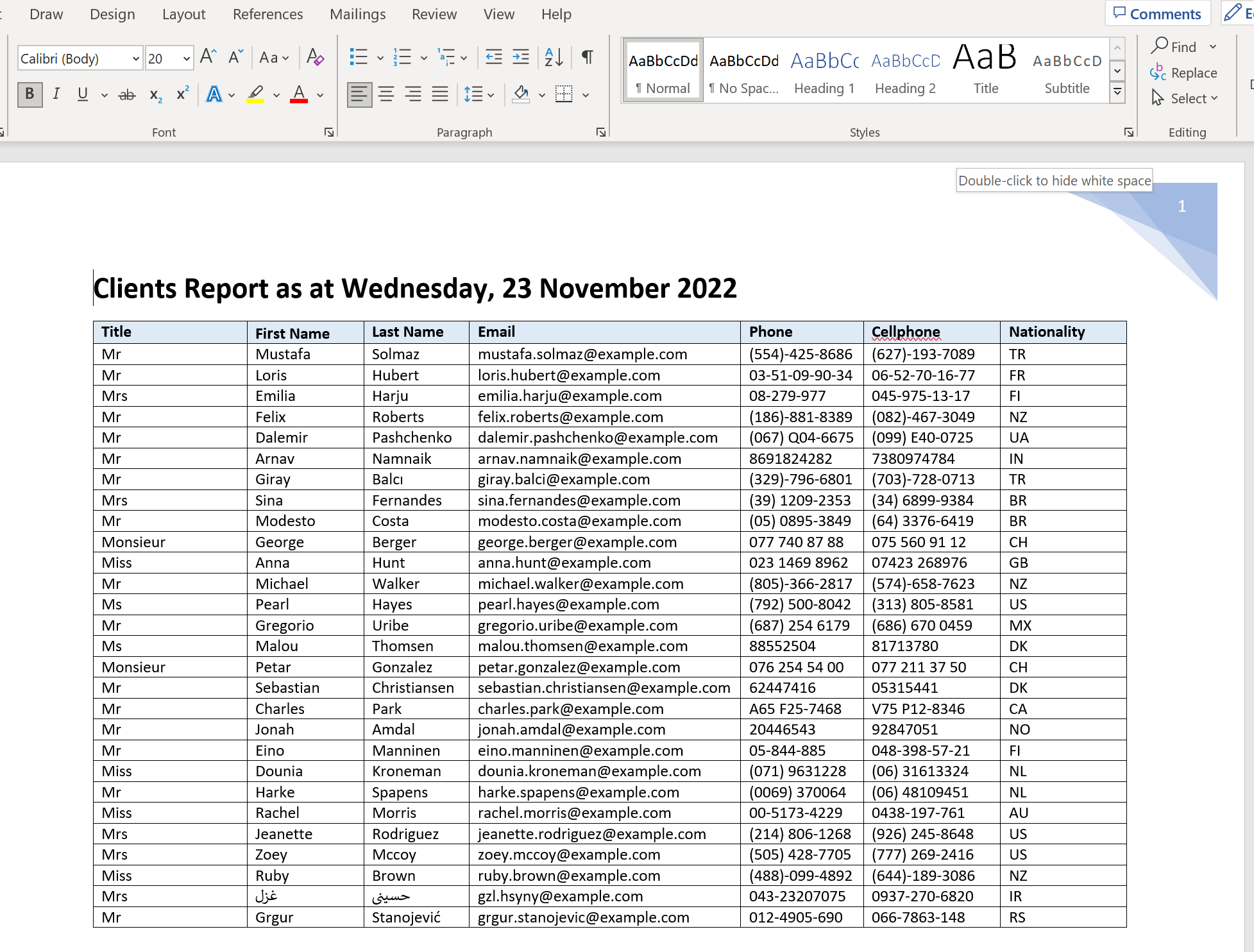
3. Export this client list to a MS Word Document as a report. We will define and create our template and save it on our assets.
From

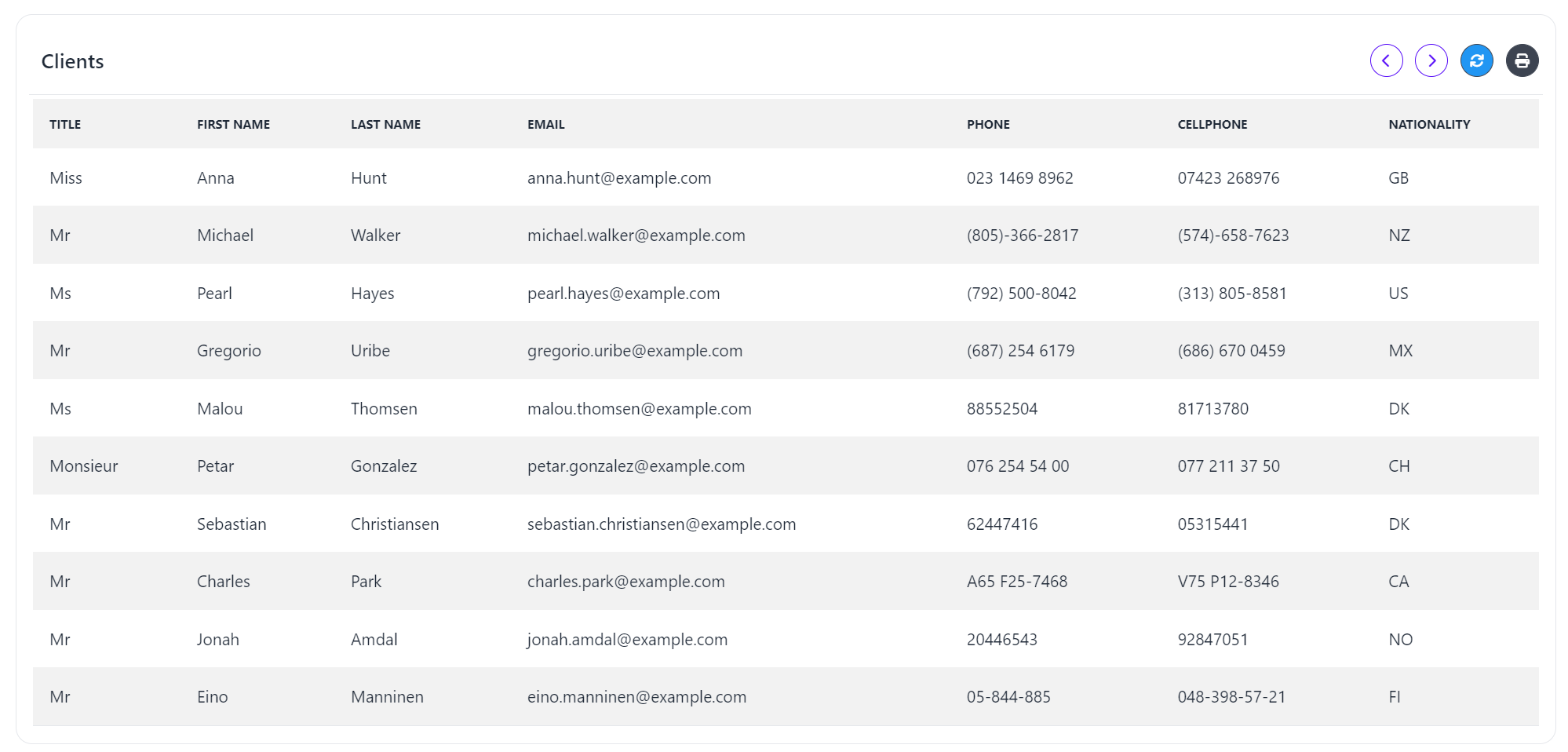
To

Let's begin.
By the end of this, you will be able to:
1. Get a client list from a REST API database. For this case we will use a fake REST API fom https://randomuser.me/
2. Load this client list to a SDUITable. We will use the abstract designer & then add columns to the table.
3. Export this client list to a MS Word Document as a report. We will define and create our template and save it on our assets.
From
To
Let's begin.