hi b4x.com
this is a simple lib i wrote (no wrapper).
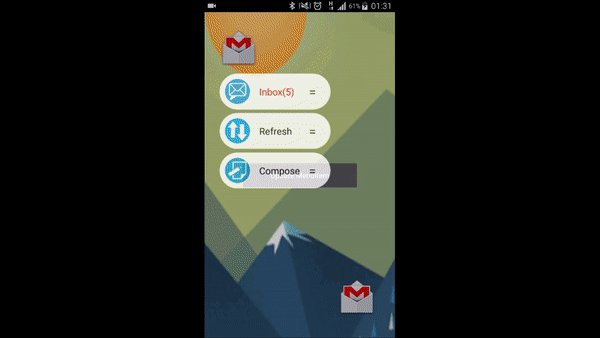
Its a Popup Menu in Spotlight look.
this is NOT the feature Spotlight that is available on Android 7, it is a just a PopUp Menu in Spotlight look.
if you like it i would really appreciate a small donation
Please tell me if you find any issues or bugs.
I am including the lib files + an example. take a look at it, it should be very simple to understand.
if you have any question don't hesitate to ask me
EDIT: v1.01 support for Fontawesome/Materialdesign Icons (see post #4)
EDIT: v1.02 bug fixed + Example updated
EDIT: v1.03 bug fixed+ Example updated + option to change background color for each item
EDIT: v1.04 bug fixed
EDIT: Source file available!

this is a simple lib i wrote (no wrapper).
Its a Popup Menu in Spotlight look.
this is NOT the feature Spotlight that is available on Android 7, it is a just a PopUp Menu in Spotlight look.
if you like it i would really appreciate a small donation
Please tell me if you find any issues or bugs.
I am including the lib files + an example. take a look at it, it should be very simple to understand.
if you have any question don't hesitate to ask me
EDIT: v1.01 support for Fontawesome/Materialdesign Icons (see post #4)
EDIT: v1.02 bug fixed + Example updated
EDIT: v1.03 bug fixed+ Example updated + option to change background color for each item
EDIT: v1.04 bug fixed
EDIT: Source file available!
Attachments
Last edited:

