hi everyone, I'm designing an app.
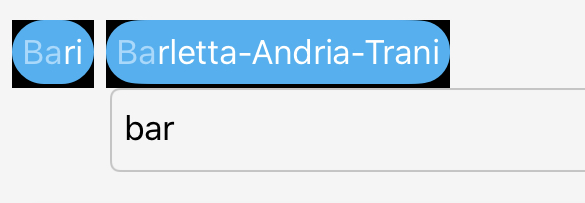
Some can explain me why sometimes, with panels that have a part of transparent, this happens?
A black box around them (sometime even light green)
Thanks!

this is not the only item affected, other panels in my design sometimes shows this glitch too
Some can explain me why sometimes, with panels that have a part of transparent, this happens?
A black box around them (sometime even light green)
Thanks!
this is not the only item affected, other panels in my design sometimes shows this glitch too
