Make sure to go over this tutorial first: http://www.b4x.com/android/forum/threads/layouts-pages-and-viewcontrollers.45942/
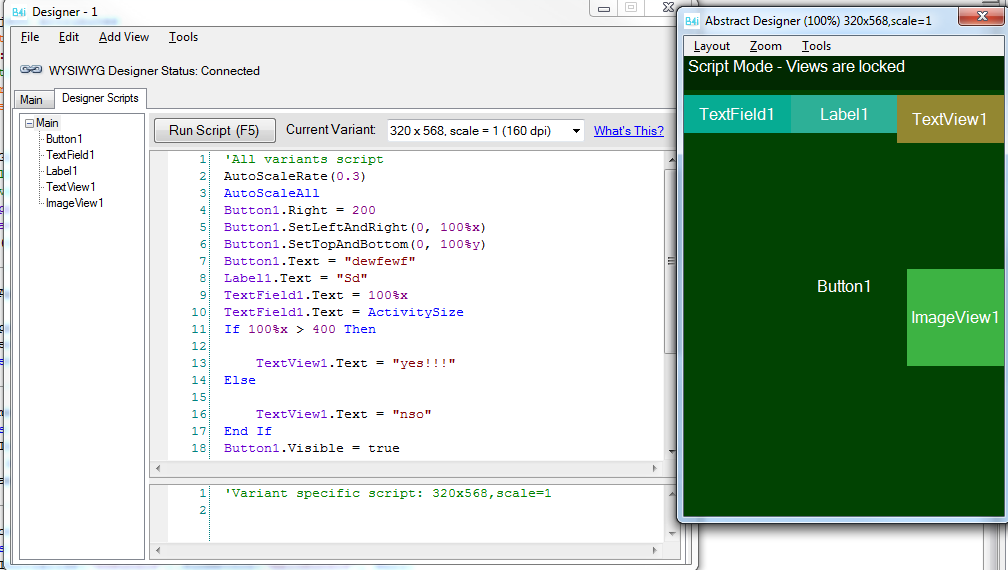
B4i visual designer is more or less the same as in B4A. It is made of three components:
- The main properties box.
- Abstract designer.
- WYSIWYG designer (running on a real device). This is a part of B4i-Bridge app.
In B4i you cannot move views on the WYSIWYG designer directly. You can move them with the abstract designer or by setting their properties.
This is in fact an advantage as it allows you to interact with the views on the device and to see their real behavior.
The following video demonstrates the designer (make sure to switch to HD by clicking on the small gear button):
Notes & tips:

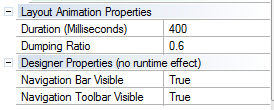
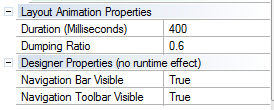
- The layout is animated by default when it is resized or created. You can control the animation with the two properties shown above.
- The two designer properties only affect the designer. You need to change the bars visibility in your code.
- The abstract designer allows you to test the layout on different screen sizes.
- Don't create many variants. Instead use anchors to implement a flexible layout.
- Designer scripts are currently not available. This feature will be added in the near future.
- Some views have a fixed size. Changing their size in the designer will not change their actual size (you can see it on the WYSIWYG designer).
B4i visual designer is more or less the same as in B4A. It is made of three components:
- The main properties box.
- Abstract designer.
- WYSIWYG designer (running on a real device). This is a part of B4i-Bridge app.
In B4i you cannot move views on the WYSIWYG designer directly. You can move them with the abstract designer or by setting their properties.
This is in fact an advantage as it allows you to interact with the views on the device and to see their real behavior.
The following video demonstrates the designer (make sure to switch to HD by clicking on the small gear button):
Notes & tips:

- The layout is animated by default when it is resized or created. You can control the animation with the two properties shown above.
- The two designer properties only affect the designer. You need to change the bars visibility in your code.
- The abstract designer allows you to test the layout on different screen sizes.
- Don't create many variants. Instead use anchors to implement a flexible layout.
- Designer scripts are currently not available. This feature will be added in the near future.
- Some views have a fixed size. Changing their size in the designer will not change their actual size (you can see it on the WYSIWYG designer).