LAUNCHED!!!!
Check our FlipBook
Order your copy now at $15.
Includes...
- Lifetime support on your SithasoDaisy projects
- eBook on how to get started
- Source code for die hard coders (see current Netlify Demo)
- Abstract designer based examples for the no code / less code kind
- Support subsciption based PocketBase out of the Box
- TailwindCSS based UI creation
- Demo projects with source code (a) ExpenseTracker (b) Calculator (c) String Compression (d) Calling REST API with (BANano)fetch
- Demo projects with source code (a) Login (b) Registration (c) Contact Us, (d) web scraping (e) native camera access (f) scan barcode & qr code (g) save & retrieve base 64 image to database.
You can scan this QR code to open the latest demo on your device:
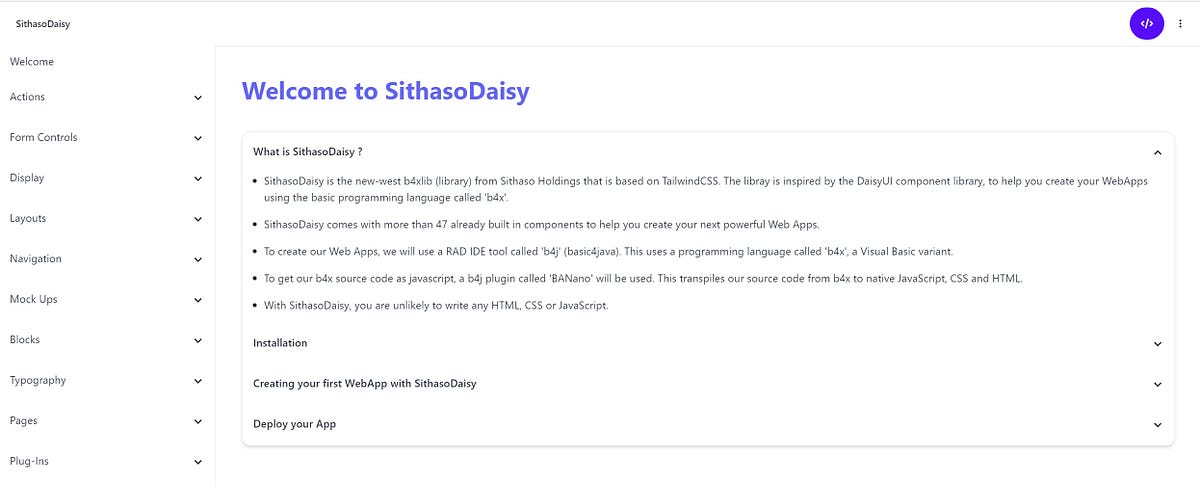
Check Demo Now on netlify.

SithasoDaisy: TailwindCSS Websites using B4X.
SithasoDaisy: TailwindCSS Websites using B4X.
Place Your Order Now using this link
SithasoDaisy
TailwindCSS PWAs, WebApps & Server Apps using b4xCurrent & future updatesLifetime support for your TailwindCSS projects developed with SithasoDaisySee our WebApps now...https://www.b4x.com/android/forum/threads/sithasodaisy-webapps-5-each.145871/
GitHub - Mashiane/SithasoDaisyUI: TailwindCss WebApps using b4x
TailwindCss WebApps using b4x. Contribute to Mashiane/SithasoDaisyUI development by creating an account on GitHub.
SithasoDaisy TailwindCSS WebApps
Subscribe to SithasoDaisy TailwindCSS WebApps and get a WebApp each month of the year.
Visit https://sithasoholdings.gumroad.com/l/vwaqj to activate your subscription.
Thank you so much.
Last edited: