PLEASE DO NOT ASK QUESTION ON THIS THREAD
Hi there
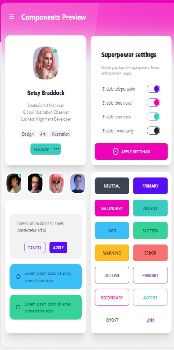
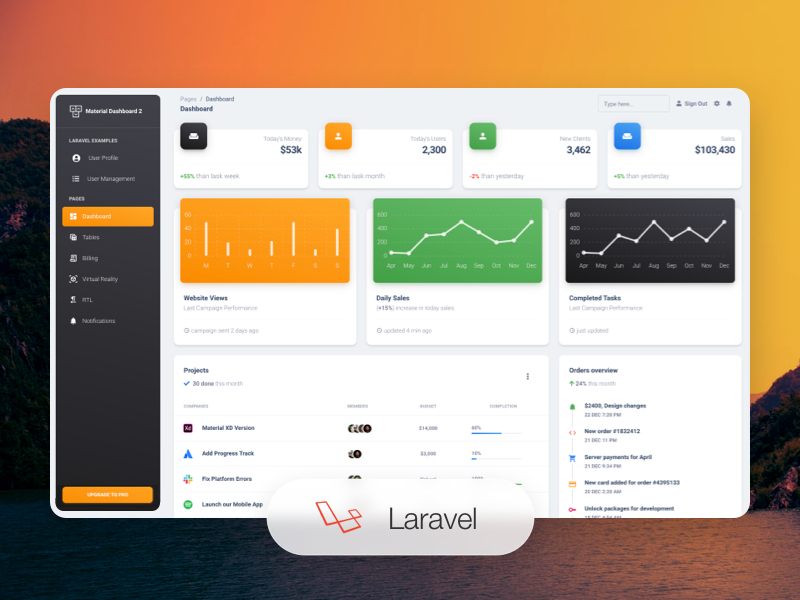
It's will pleasure to release the SithasoDaisy b4xlib for your TailwindCSS based Web Apps. This uses BANano
Get it now for $15 here
Demo on Vercel
Skim the eBook
Free Computer Books
Check $5 WebApps
SithasoDaisy WebApps @ $5 Each
Hi there Disclaimer: These WebApps are hosted on Netlify and the back-end hosted on PocketHost (just for demonstration purposes). You will have to set up the SQLite Webserver on your own machine for a better experience. PocketHost is not recommended for production purposes as its slow compared...
Check our flipbook here

This library has both Abstract Designer support and full code development.
Check our Netlify Demo here.

SithasoDaisy: TailwindCSS Websites using B4X.
SithasoDaisy: TailwindCSS Websites using B4X.
Check it on Share My Creations (where you can get a copy)
[Web] SithasoDaisy: TailwindCSS + DaisyUI Toolbox
LAUNCHED!!!! Check our FlipBook Order your copy now at $15. Includes... Lifetime support on your SithasoDaisy projects eBook on how to get started Source code for die hard coders (see current Netlify Demo) Abstract designer based examples for the no code / less code kind Support subsciption...
Happy coding..
SithasoDaisy TailwindCSS WebApps
Subscribe to SithasoDaisy TailwindCSS WebApps and get a WebApp each month of the year.
Visit https://sithasoholdings.gumroad.com/l/vwaqj to activate your subscription.
PLEASE FOLLOW THIS LINK TO ASK QUESTIONS
SithasoDaisy TailwindCSS UI Toolkit: Q & A
Hi there NB: Where possible, please include a simple project that demonstrates your use case. Do you have any questions about SithasoDaisy UI Toolkit? You can shoot it here and we will oblige. Thanks in advance? Join on Telegram https://t.me/sithasodaisy Check $5 WebApps...
Thank you so much.
Last edited:
