The Samsung Galaxy Tab is a neat Tablet running Android 2.2.
The following steps are required in order to connect it to the IDE.
- When the device is not connected, go to Settings - Applications.
Make sure that "Unknown sources" option is checked.
Open the "Development" page.
Check the "USB debugging" option and also the "Stay awake".
- Go to Samsung website: Samsung Mobile Innovator - Samsung Developer program for Symbian, Windows Mobile and Java
For some reason you cannot download the USB driver without registering.
So first register and then download the file under Samsung USB Driver for Windows.
- Install the driver - takes awhile...
- Connect the USB driver and the device should be connected in USB debugging mode.
It should now work with the IDE.
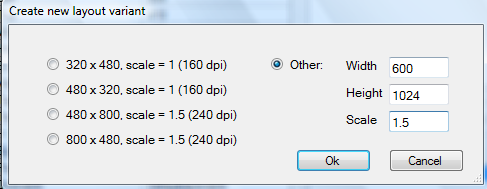
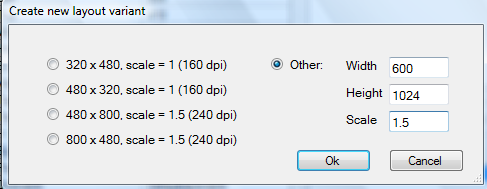
The Galaxy Tab layout is 600 x 1024 with scale = 1.5 (240 dpi).
In the designer you can choose New variant and create a matching variant:

That is it

See this page for some tips related to large screens emulators:
http://www.b4x.com/forum/basic4andr...-creating-emulators-large-screen-devices.html
The following steps are required in order to connect it to the IDE.
- When the device is not connected, go to Settings - Applications.
Make sure that "Unknown sources" option is checked.
Open the "Development" page.
Check the "USB debugging" option and also the "Stay awake".
- Go to Samsung website: Samsung Mobile Innovator - Samsung Developer program for Symbian, Windows Mobile and Java
For some reason you cannot download the USB driver without registering.
So first register and then download the file under Samsung USB Driver for Windows.
- Install the driver - takes awhile...
- Connect the USB driver and the device should be connected in USB debugging mode.
It should now work with the IDE.
The Galaxy Tab layout is 600 x 1024 with scale = 1.5 (240 dpi).
In the designer you can choose New variant and create a matching variant:

That is it

See this page for some tips related to large screens emulators:
http://www.b4x.com/forum/basic4andr...-creating-emulators-large-screen-devices.html
