
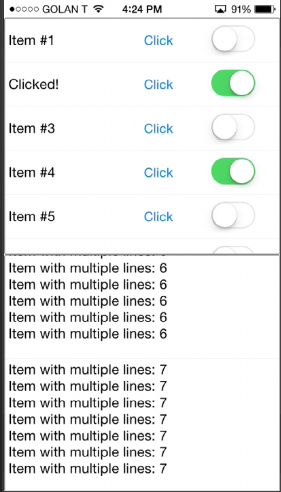
B4i implementation of CustomListView (http://www.b4x.com/android/forum/th...xible-list-based-on-scrollview.19567/#content).
Note that you should make sure that there is a live reference to all instances of CustomListView. Otherwise the instance will be released and the events will not be raised.
You can use a global variable to store a live reference.
New version was uploaded. CustomListView is implemented as a custom view. It should be added with the designer.
V1.76 uploaded. This update brings the improvements added to B4A CustomListView:
- Animated inserts.
- ResizeItem method.
- FirstVisibleIndex / LastVisibleIndex properties.
- ScrollToItem.
- ReachEnd event.
- RemoveAt / ReplaceAt methods.
The class will be included as a library in B4i v4.30.
Attachments
Last edited:
