AS FeatureRequest is a lightweight, easy-to-integrate library that allows you to present a list of potential features to your users, enabling them to vote on the ones they find most valuable. By collecting and prioritizing user feedback, you can accelerate the development of the most desired features. The library is flexible and can be connected to your own backend.
This library is not free, because, it cost a lot of time and gray hair to create such views.

 payhip.com
Thanks for your understanding.
payhip.com
Thanks for your understanding. 



Libraries that are needed:
Examples
Chips

Chips can show the user whether it is a premium feature, for example, or how far along the development of this feature is. Any number of chips can be added.
3 Ways to add chips:
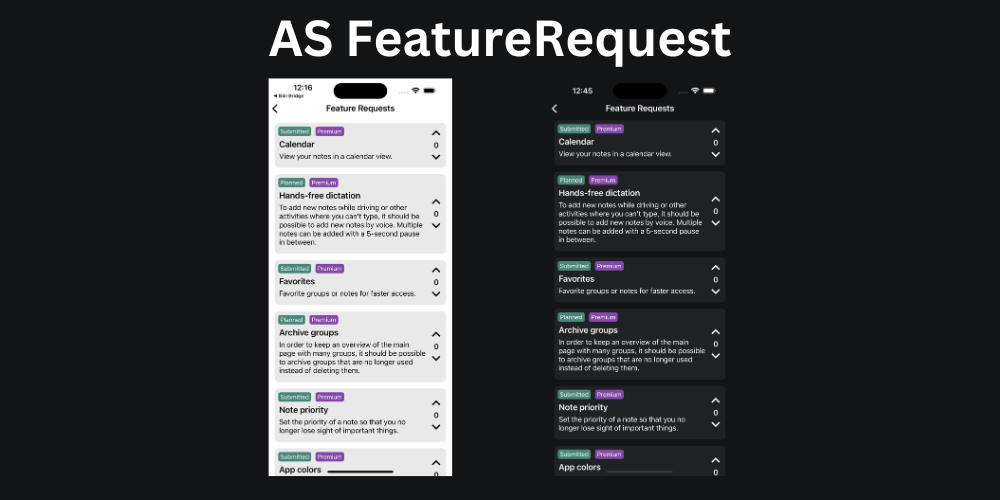
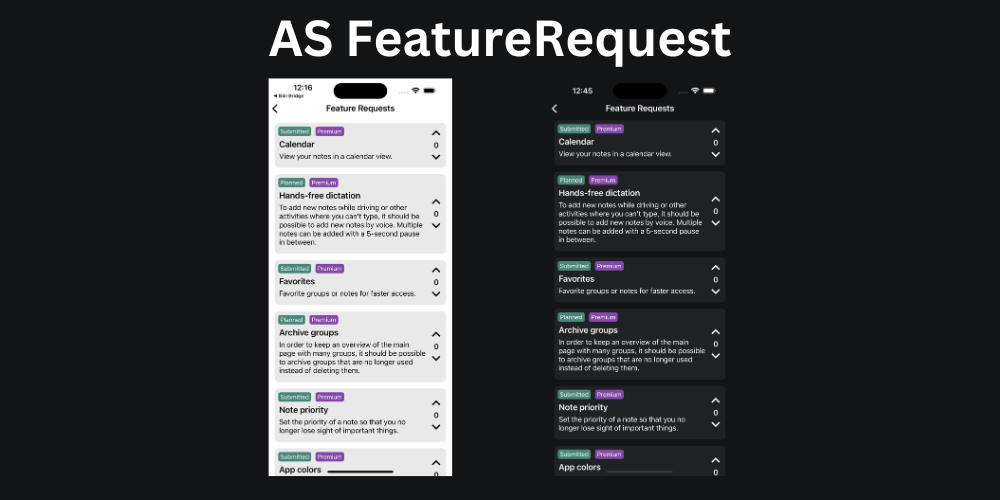
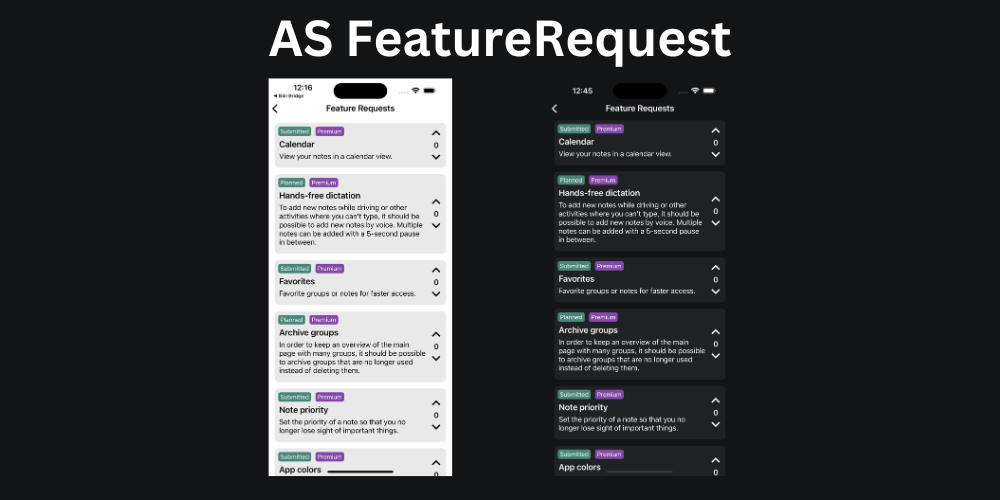
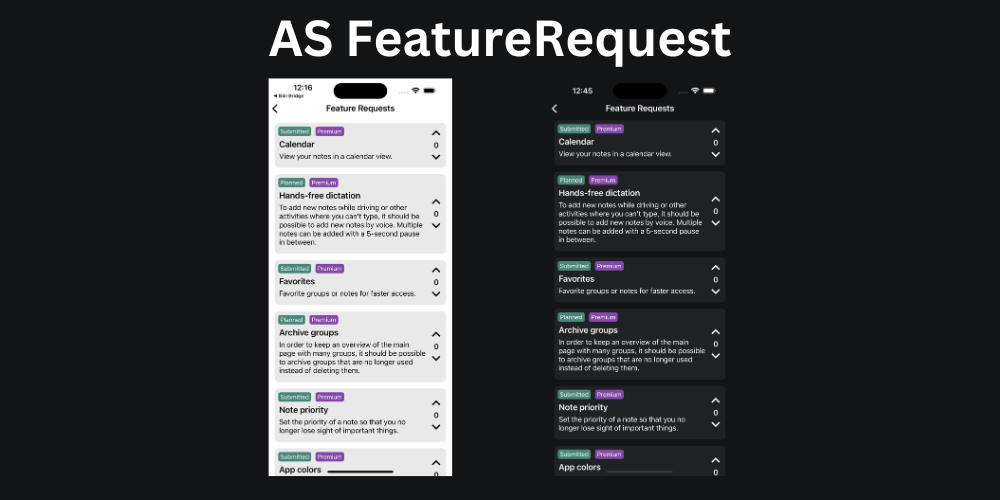
Dark and Light mode
There is a built-in light and dark mode that can be changed smoothly on the fly.
Backend examples
 www.b4x.com
www.b4x.com
Loading Indicator

Approved and implemented requests Example

 www.b4x.com
www.b4x.com
AS_FeatureRequestSFloatingActionButton
Author: Alexander Stolte
Version: 1.00
Changelog


 payhip.com
payhip.com
This library is not free, because, it cost a lot of time and gray hair to create such views.

AS FeatureRequest
AS FeatureRequest is a lightweight, easy-to-integrate library that allows you to present a list of potential features to your users, enabling them to vote on the ones they find most valuable. By collecting and prioritizing user feedback, you can acce...
Libraries that are needed:
Examples
Simple Example:
AS_FeatureRequest1.AddItem("Feature #1","Feature Description #1",Null,AS_FeatureRequest1.UserVoteStatus_None,0,"RowId")
AS_FeatureRequest1.AddItem("Feature #2","Feature Description #2",Null,AS_FeatureRequest1.UserVoteStatus_Upvoted,5,"RowId")
AS_FeatureRequest1.AddItem("Feature #3","Feature Description #3",Null,AS_FeatureRequest1.UserVoteStatus_Downvoted,-10,"RowId")Chips
Chips can show the user whether it is a premium feature, for example, or how far along the development of this feature is. Any number of chips can be added.
3 Ways to add chips:
Simple:
AS_FeatureRequest1.AddItem("Feature #1","Feature Description #1",Array As String("Chip1","Chip2","Chip3"),AS_FeatureRequest1.UserVoteStatus_None,0,"RowId")
With custom colors:
Dim lstChips As List
lstChips.Initialize
lstChips.Add(AS_FeatureRequest1.CreateItemChip("Chip1",xui.Color_Magenta,xui.Color_White))
lstChips.Add(AS_FeatureRequest1.CreateItemChip("Chip2",xui.Color_Magenta,xui.Color_Black))
lstChips.Add(AS_FeatureRequest1.CreateItemChip("Chip3",xui.Color_Blue,xui.Color_White))
AS_FeatureRequest1.AddItem("Feature #2","Feature Description #2",lstChips,AS_FeatureRequest1.UserVoteStatus_None,0,"RowId")
Mixed:
Dim lstChips As List
lstChips.Initialize
lstChips.Add(AS_FeatureRequest1.CreateItemChip("Chip1",xui.Color_Magenta,xui.Color_White))
lstChips.Add("Chip2")
lstChips.Add("Chip3")
AS_FeatureRequest1.AddItem("Feature #3","Feature Description #3",lstChips,AS_FeatureRequest1.UserVoteStatus_None,0,"RowId")Dark and Light mode
There is a built-in light and dark mode that can be changed smoothly on the fly.
Dark mode:
AS_FeatureRequest1.Theme = AS_FeatureRequest1.Theme_Dark
Light mode:
AS_FeatureRequest1.Theme = AS_FeatureRequest1.Theme_LightBackend examples
[B4X] AS FeatureRequest - Supabase as backend
https://www.b4x.com/android/forum/threads/b4x-xui-as-featurerequest-payware.163524/ In this example I show you how to use supabase as a backend for the AS_FeatureRequest quickly and easily. Supabase...
Loading Indicator
B4X:
AS_FeatureRequest1.ShowLoadingIndicator
Sleep(4000)
AS_FeatureRequest1.HideLoadingIndicatorApproved and implemented requests Example
[B4X] AS FeatureRequest - Approved and implemented requests
https://www.b4x.com/android/forum/threads/b4x-xui-as-featurerequest-payware.163524/ In this example I show how easy you can display 2 pages, with the features that are under development and the features that are already implemented. Libraries that are needed: AS_AnimatedCounter V2.0+...
AS_FeatureRequestSFloatingActionButton
Author: Alexander Stolte
Version: 1.00
- AS_FeatureRequest
- Events:
- Voted (isUpvote As Boolean, Value As Object)
- Fields:
- mBase As B4XView
- Tag As Object
- Functions:
- AddItem (Title As String, Description As String, ItemChips As List, UserVoteStatus As String, VoteCount As Int, Value As Object) As AS_FeatureRequest_Item
ItemChips - List of AS_FeatureRequest_ItemChip or a list of string
UserVoteStatus - None, Upvoted or Downvoted - Class_Globals As String
- Clear As String
Clears the list - CreateItemChip (Text As String, BackgroundColor As Int, TextColor As Int) As AS_FeatureRequest_ItemChip
- DesignerCreateView (Base As Object, Lbl As Label, Props As Map) As String
Base type must be Object - getBackgroundColor As Int
- getCardBackgroundColor As Int
- getDescriptionTextColor As Int
- getHapticFeedback As Boolean
- getTheme_Dark As AS_FeatureRequest_Theme
- getTheme_Light As AS_FeatureRequest_Theme
- getThemeChangeTransition As String
- getTitleTextColor As Int
- getVoteButtonActiveColor As Int
- getVoteButtonDeactiveColor As Int
- getVoteCountTextColor As Int
- Initialize (Callback As Object, EventName As String) As String
- IsInitialized As Boolean
Tests whether the object has been initialized. - Refresh As String
Creates the item layouts new - setBackgroundColor (BackgroundColor As Int) As String
BackgroundColor Property - setCardBackgroundColor (CardBackgroundColor As Int) As String
CardBackgroundColor Property - setDescriptionTextColor (DescriptionTextColor As Int) As String
DescriptionTextColor Property - setHapticFeedback (HapticFeedback As Boolean) As String
Haptic feedback for upvote or downvote button press - setTheme (Theme As AS_FeatureRequest_Theme)
- setThemeChangeTransition (ThemeChangeTransition As String) As String
ThemeChangeTransition Property - setTitleTextColor (TitleTextColor As Int) As String
TitleTextColor Property - setVoteButtonActiveColor (VoteButtonActiveColor As Int) As String
VoteButtonActiveColor Property - setVoteButtonDeactiveColor (VoteButtonDeactiveColor As Int) As String
VoteButtonDeactiveColor Property - setVoteCountTextColor (VoteCountTextColor As Int) As String
VoteCountTextColor Property - UserVoteStatus2Text (VoteStatus As Int) As String
-1 = None
0 = Downvoted
1 = Upvoted - UserVoteStatus_Downvoted As String
- UserVoteStatus_None As String
- UserVoteStatus_Upvoted As String
- AddItem (Title As String, Description As String, ItemChips As List, UserVoteStatus As String, VoteCount As Int, Value As Object) As AS_FeatureRequest_Item
- Properties:
- BackgroundColor As Int
BackgroundColor Property - CardBackgroundColor As Int
CardBackgroundColor Property - DescriptionTextColor As Int
DescriptionTextColor Property - HapticFeedback As Boolean
Haptic feedback for upvote or downvote button press - Theme
- Theme_Dark As AS_FeatureRequest_Theme [read only]
- Theme_Light As AS_FeatureRequest_Theme [read only]
- ThemeChangeTransition As String
ThemeChangeTransition Property - TitleTextColor As Int
TitleTextColor Property - VoteButtonActiveColor As Int
VoteButtonActiveColor Property - VoteButtonDeactiveColor As Int
VoteButtonDeactiveColor Property - VoteCountTextColor As Int
VoteCountTextColor Property
- BackgroundColor As Int
- Events:
- AS_FeatureRequest_Item
- Fields:
- Description As String
- IsInitialized As Boolean
Tests whether the object has been initialized. - ItemChips As List
- Title As String
- UserVoteStatus As String
- Value As Object
- VoteCount As Int
- Functions:
- Initialize
Initializes the fields to their default value.
- Initialize
- Fields:
- AS_FeatureRequest_ItemChip
- Fields:
- BackgroundColor As Int
- IsInitialized As Boolean
Tests whether the object has been initialized. - Text As String
- TextColor As Int
- Functions:
- Initialize
Initializes the fields to their default value.
- Initialize
- Fields:
- AS_FeatureRequest_Theme
- Fields:
- BackgroundColor As Int
- CardBackgroundColor As Int
- ChipBackgroundColor As Int
- ChipTextColor As Int
- DescriptionTextColor As Int
- IsInitialized As Boolean
Tests whether the object has been initialized. - TitleTextColor As Int
- VoteButtonActiveColor As Int
- VoteButtonDeactiveColor As Int
- VoteCountTextColor As Int
- Functions:
- Initialize
Initializes the fields to their default value.
- Initialize
- Fields:
- 1.00
- Release
- 1.01
- Add ShowLoadingIndicator
- Add HideLoadingIndicator
- Add Designer Property LoadingIndicatorColor
- Default: Black
- 1.02
- Add get Size - Returns the number of items
- Add Designer Property CanUpVote
- Default: True
- 1.03
- The title can now also be multline text

AS FeatureRequest
AS FeatureRequest is a lightweight, easy-to-integrate library that allows you to present a list of potential features to your users, enabling them to vote on the ones they find most valuable. By collecting and prioritizing user feedback, you can acce...
Attachments
Last edited:
