Edit: Cross platform solution based on XUI: https://www.b4x.com/android/forum/threads/99756/#content
B4i v4.30 includes a new library named iCustomDialog. It is based on SCLAlertView open source project (https://github.com/dogo/SCLAlertView).
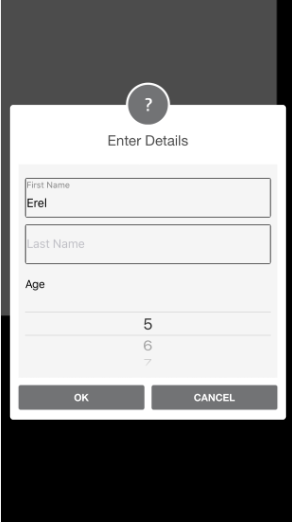
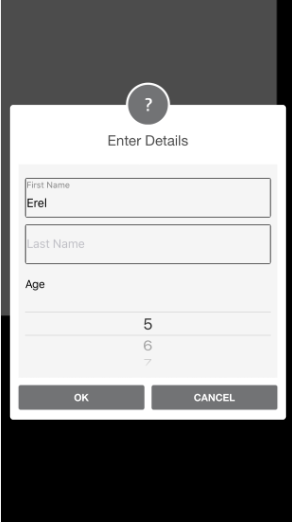
It makes it simple to create custom dialogs. It is quite similar to B4A CustomLayoutDialog from the Dialogs library (https://www.b4x.com/android/forum/t...stom-dialogs-and-async-methods.80204/#content).

The steps to create a custom dialog are:
1. Create and initialize a new panel.
2. Set its size.
3. Load a layout file with the dialog layout.
4. Initialize a CustomDialog object.
5. Change the dialog style if you like.
6. Show it with ShowAsync.
7. Wait for the Diaog_Result event.
Example:
You can see the various styles here: https://github.com/dogo/SCLAlertView
STYLE_WAITING shows an animated waiting indicator.
The attached example is a bit more complicated. It disables the OK button until both text fields are not empty.
B4i v4.30 includes a new library named iCustomDialog. It is based on SCLAlertView open source project (https://github.com/dogo/SCLAlertView).
It makes it simple to create custom dialogs. It is quite similar to B4A CustomLayoutDialog from the Dialogs library (https://www.b4x.com/android/forum/t...stom-dialogs-and-async-methods.80204/#content).

The steps to create a custom dialog are:
1. Create and initialize a new panel.
2. Set its size.
3. Load a layout file with the dialog layout.
4. Initialize a CustomDialog object.
5. Change the dialog style if you like.
6. Show it with ShowAsync.
7. Wait for the Diaog_Result event.
Example:
B4X:
'create the panel.
Dim p As Panel
p.Initialize("")
'set its size
p.SetLayoutAnimated(0, 1, 0, 0, Page1.RootPanel.Width - 50dip, 300dip)
'load the layout
p.LoadLayout("DetailsDialog")
'initialize the dialog
DetailsDialog.Initialize(p)
'show it
Dim sf As Object = DetailsDialog.ShowAsync("Enter Details", "OK", "CANCEL", "", False)
'wait for the result
Wait For (sf) Dialog_Result (Result As Int)
If Result = DetailsDialog.RESULT_POSITIVE Then
Page1.Title = "Welcome " & txtFirstName.Text
End IfYou can see the various styles here: https://github.com/dogo/SCLAlertView
STYLE_WAITING shows an animated waiting indicator.
The attached example is a bit more complicated. It disables the OK button until both text fields are not empty.
Attachments
Last edited:

