Hi all,
Since the lockdown everywhere, a lot of B4X users seem to want to learn ABM to make WebApps in B4J. That is great!
However, some seem to struggle a lot to get started. I understand, as even opening up the template can be quite overwhelming with those Cache, Root, Page etc classes thrown immediately at you.
Therefor, I've decided to wrap up a new 'TemplateMini' version that hopefully will be a lot clearer for all new beginners.
What I have done:
1. Next to the normal ABMaterial library, I created a new b4xlib library ABMServer (both will have to be loaded in your project). The ABMServer is similar to the BANanoServer, wrapping all cluttering of classes into a library.
2. The template does a simple thing: it shows an inputbox and a button. When pushing the button, a msgbox is shown.
NOTE: this 'Mini' version is also exactly what it is: Mini. Although it uses the full blown ABMaterial library, and you can use everything of it in the Mini, most of the fine-tuning of Caching and Filters is done in a fixed way and cannot be changed. But I guess for 80% of you, you wouldn't have bothered anyway. And if you find yourself familiar with Mini, you can always move on to the full Template.
GETTING STARTED:
Requirements:
B4J 10.00+
Installation:
1. Download the library and mini template: https://gorgeousapps.com/ABMMini240517.zip
2. Unzip
3. Copy all files from the /Library folder (NOT the /FilesForNewProjects subfolder) to your B4J Additional Libraries folder.
4. Open the template.b4j project in B4J and run
5. Open a browser and go to: localhost:51042/template
New project todos:
If you start a new project, copy the www folder from the /Library/FilesForNewProjects folder to your new projects /Objects folder so the path looks like:
/myProject/Objects/www
/myProject/Objects/www/js
/myProject/Objects/www/css
/myProject/Objects/www/font
NOTE: Always run your project at least once in Debug mode. This will generate the .needs files that you will need to copy next to your .jar file in release mode.
In the Modules Tab, you will notice there is very little in it

ABMCacheV3: ignore, do not change AND do NOT delete. This is needed to make ABMaterial believe you are running the full blown version of it.
Main: the main entry point to your B4J application
ABMPageTemplate: a template of an ABM Page that you can use to make new ones.
Things to study In Main and that are different from the 'normal' template:
1. Leave the ABM.SessionCacheControlV3 = "ABMCacheV3" ALWAYS in your project. Needed as stated above.
2. Initializing the Server (ABMServer), and there are some settings you can tune. The 'big' template does the same and more but those settings are more spread around the different source code files.
3. IMPORTANT is setting the first page the app should go to. In this example, it it the ABMPageTemplate page.
4. you build the theme directly in the Main class in BuildTheme(). For page specific themes, use the BuildPage() method in the page itself.
5. Add your pages to ABM, see further
6. Finally, the server is started
Snippet from Main:
How to create a new Page in your App:
1. Take a copy of the ABMPageTemplate and give the class a new name: e.g. MyNewPage
2. IMPORTANT: you MUST match the Name property EXACTLY to the name of you new class. In case of this example:
3. for EVERY page you make, you MUST let ABM know it exists. This is done by the following lines in AppStart in Main:
4. I've put as much code as possible in ABMServer so you would not be confused by it. e.g. The WebSocket_Connected/Disconnected and ParseEvent are reduced to this:
5. Your actual design and logic of you page is done in the following methods:
a. BuildPage
Here you design your grid (see the forum on how the grid works)
b. ConnectPage
Here you add your components to the grid previously made
c. Well and then the logic of your page of course.
NOTE: If you want your page to appear in the Navigation Bar on the left, you must also add it to the ConnectNavigationBar method in Main, just like the ABMPageTemplate example in there.
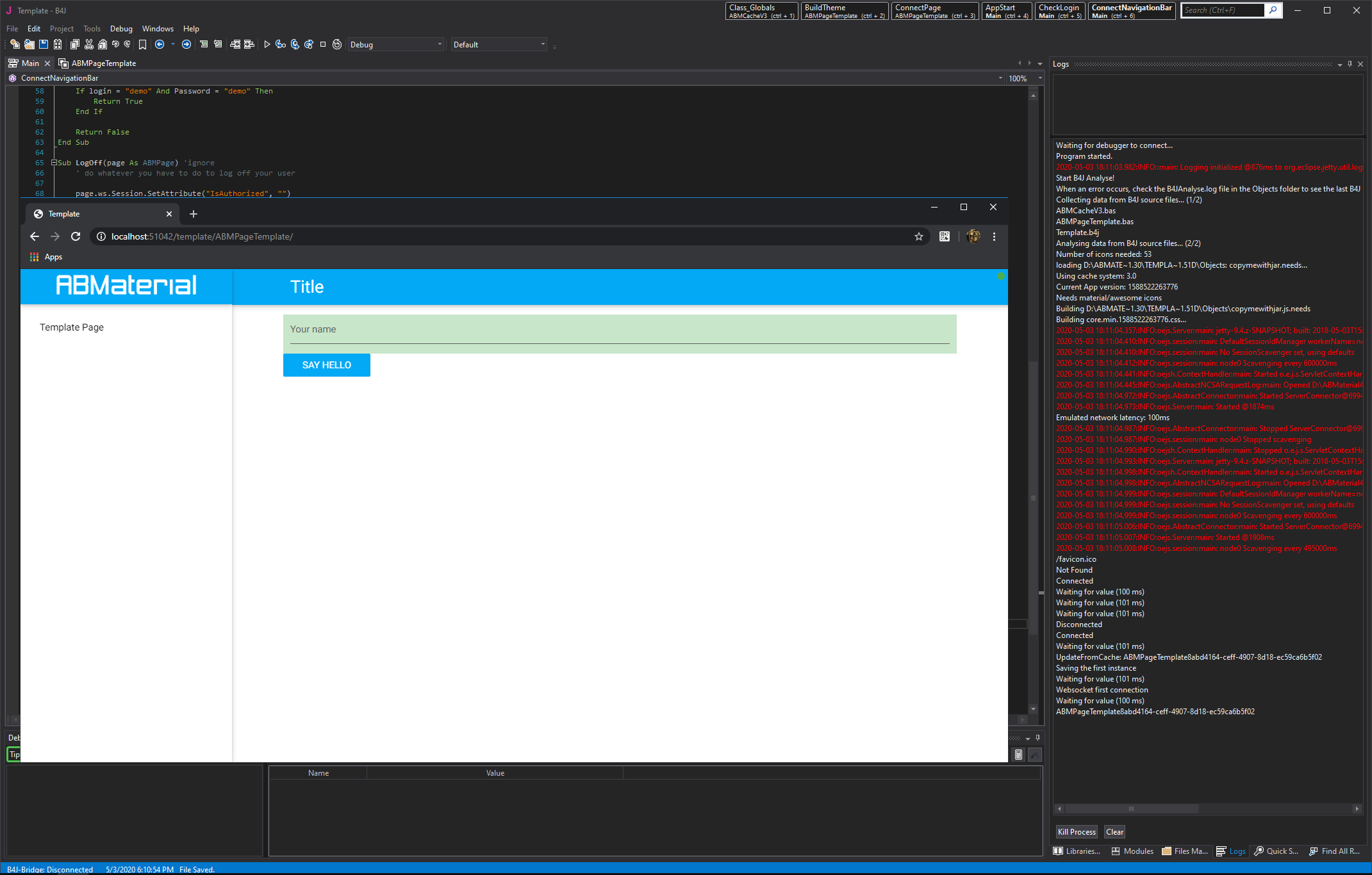
If the project is running, open your browser and go to http://localhost:51042/template
You should see this:

I hope this will get most of you started. I'm afraid I really can't make it any simpler than that.
Alwaysbusy
Since the lockdown everywhere, a lot of B4X users seem to want to learn ABM to make WebApps in B4J. That is great!
However, some seem to struggle a lot to get started. I understand, as even opening up the template can be quite overwhelming with those Cache, Root, Page etc classes thrown immediately at you.
Therefor, I've decided to wrap up a new 'TemplateMini' version that hopefully will be a lot clearer for all new beginners.
What I have done:
1. Next to the normal ABMaterial library, I created a new b4xlib library ABMServer (both will have to be loaded in your project). The ABMServer is similar to the BANanoServer, wrapping all cluttering of classes into a library.
2. The template does a simple thing: it shows an inputbox and a button. When pushing the button, a msgbox is shown.
NOTE: this 'Mini' version is also exactly what it is: Mini. Although it uses the full blown ABMaterial library, and you can use everything of it in the Mini, most of the fine-tuning of Caching and Filters is done in a fixed way and cannot be changed. But I guess for 80% of you, you wouldn't have bothered anyway. And if you find yourself familiar with Mini, you can always move on to the full Template.
GETTING STARTED:
Requirements:
B4J 10.00+
Installation:
1. Download the library and mini template: https://gorgeousapps.com/ABMMini240517.zip
2. Unzip
3. Copy all files from the /Library folder (NOT the /FilesForNewProjects subfolder) to your B4J Additional Libraries folder.
4. Open the template.b4j project in B4J and run
5. Open a browser and go to: localhost:51042/template
New project todos:
If you start a new project, copy the www folder from the /Library/FilesForNewProjects folder to your new projects /Objects folder so the path looks like:
/myProject/Objects/www
/myProject/Objects/www/js
/myProject/Objects/www/css
/myProject/Objects/www/font
NOTE: Always run your project at least once in Debug mode. This will generate the .needs files that you will need to copy next to your .jar file in release mode.
In the Modules Tab, you will notice there is very little in it
ABMCacheV3: ignore, do not change AND do NOT delete. This is needed to make ABMaterial believe you are running the full blown version of it.
Main: the main entry point to your B4J application
ABMPageTemplate: a template of an ABM Page that you can use to make new ones.
Things to study In Main and that are different from the 'normal' template:
1. Leave the ABM.SessionCacheControlV3 = "ABMCacheV3" ALWAYS in your project. Needed as stated above.
2. Initializing the Server (ABMServer), and there are some settings you can tune. The 'big' template does the same and more but those settings are more spread around the different source code files.
3. IMPORTANT is setting the first page the app should go to. In this example, it it the ABMPageTemplate page.
4. you build the theme directly in the Main class in BuildTheme(). For page specific themes, use the BuildPage() method in the page itself.
5. Add your pages to ABM, see further
6. Finally, the server is started
Snippet from Main:
B4X:
Sub AppStart (Args() As String)
' must be the first line in AppStart. DO NOT DELETE OR CHANGE!
' ------------------------------------------------------------
ABM.SessionCacheControlV3 = "ABMCacheV3"
' ------------------------------------------------------------
Dim DonatorKey As String = ""
Server.Initialize("", DonatorKey, "template") ' Application = ' the handler that will be used in the url e.g. http://localhost:51042/template
' some parameters
Server.Port = 51042
' the user needs to login, set to true. the CheckLogin() method will be called if one tries to login
Server.NeedsAuthorization = False
Server.StartPage = "ABMPageTemplate" ' the first page of your app
Server.CacheScavengePeriodSeconds = 15 * 30 ' 15 minutes
Server.SessionMaxInactiveIntervalSeconds = 30 * 60 ' 30 minutes
Server.UploadFolder = "uploads"
Server.UploadMaxSize = 1024 * 1024
' Build the Theme
BuildTheme("mytheme")
' create the pages
Dim myPage As ABMPageTemplate
myPage.Initialize
' add the pages to the app
Server.AddPage(myPage.page)
' do the same for your own pages: dim, initialize and Server.AddPage
' ...
' start the server
If Server.PortSSL <> 0 Then
Server.StartServerHTTP2("keystore.jks", "KeyStorePassword", "KeyManagerPassword")
Else
Server.StartServer
End If
' redirect the output of the logs to a file if in release mode
Server.RedirectOutput(File.DirApp, "logs.txt")
Log("Open with:")
LogError("localhost:" & Server.Port & "/template")
StartMessageLoop
End SubHow to create a new Page in your App:
1. Take a copy of the ABMPageTemplate and give the class a new name: e.g. MyNewPage
2. IMPORTANT: you MUST match the Name property EXACTLY to the name of you new class. In case of this example:
B4X:
Public Name As String = "MyNewPage" '<-------------------------------------------------------- IMPORTANT
B4X:
' initialize your new page
Dim myNewPage As MyNewPage ' which is a copy of the ABMPageTemplate
myNewPage.Initialize
' add the pages to the app
Server.AddPage(myNewPage.page)
B4X:
#Region Always needed, no need to change anything at them
Private Sub WebSocket_Connected (WebSocket1 As WebSocket)
Log("Connected")
ws = WebSocket1
ABMPageId = ABM.GetPageID(page, Name,ws)
Main.Server.Connected(Me, ws, page, ABMPageId)
Log(ABMPageId)
End Sub
Private Sub WebSocket_Disconnected
Log("Disconnected")
Main.Server.Disconnected(ws)
End Sub
Sub Page_ParseEvent(Params As Map)
Main.Server.Page_ParseEvent(Me, page, ABMPageId, Params)
End Sub
#end regiona. BuildPage
Here you design your grid (see the forum on how the grid works)
b. ConnectPage
Here you add your components to the grid previously made
c. Well and then the logic of your page of course.
NOTE: If you want your page to appear in the Navigation Bar on the left, you must also add it to the ConnectNavigationBar method in Main, just like the ABMPageTemplate example in there.
If the project is running, open your browser and go to http://localhost:51042/template
You should see this:
I hope this will get most of you started. I'm afraid I really can't make it any simpler than that.
Alwaysbusy
Attachments
Last edited:

