Hello every one! 
as always : back at it again and again ?
Starting off by thanking erel for making this possible
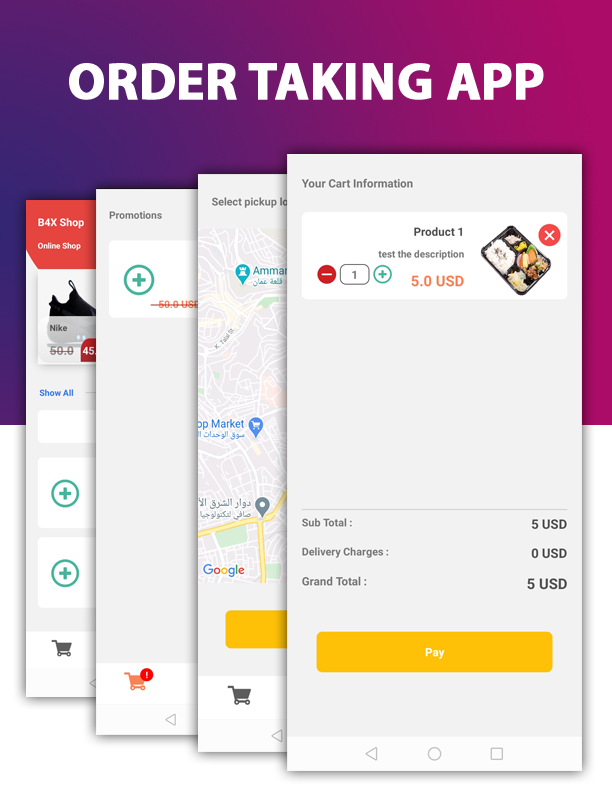
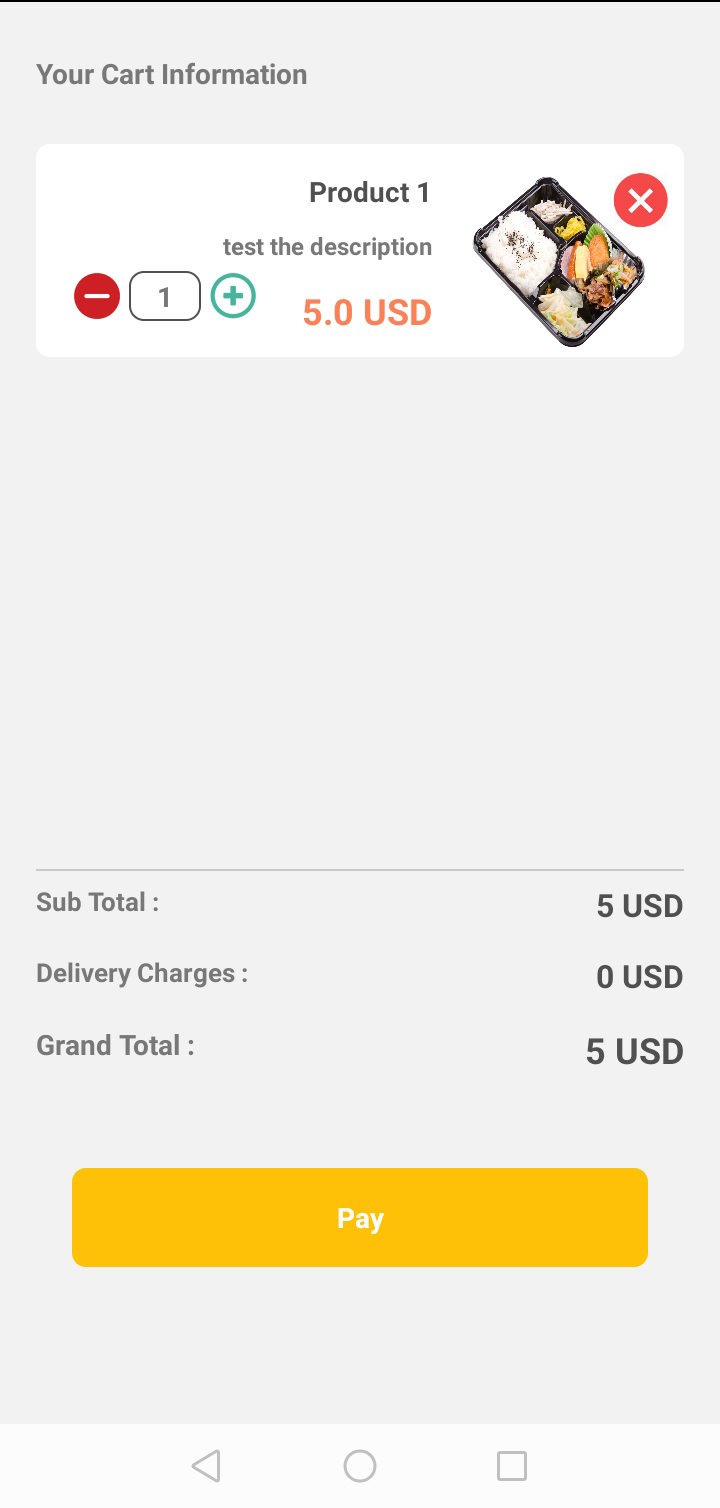
Today i bring an amazing app : Order Taking APP
The App is built in :
1- B4A
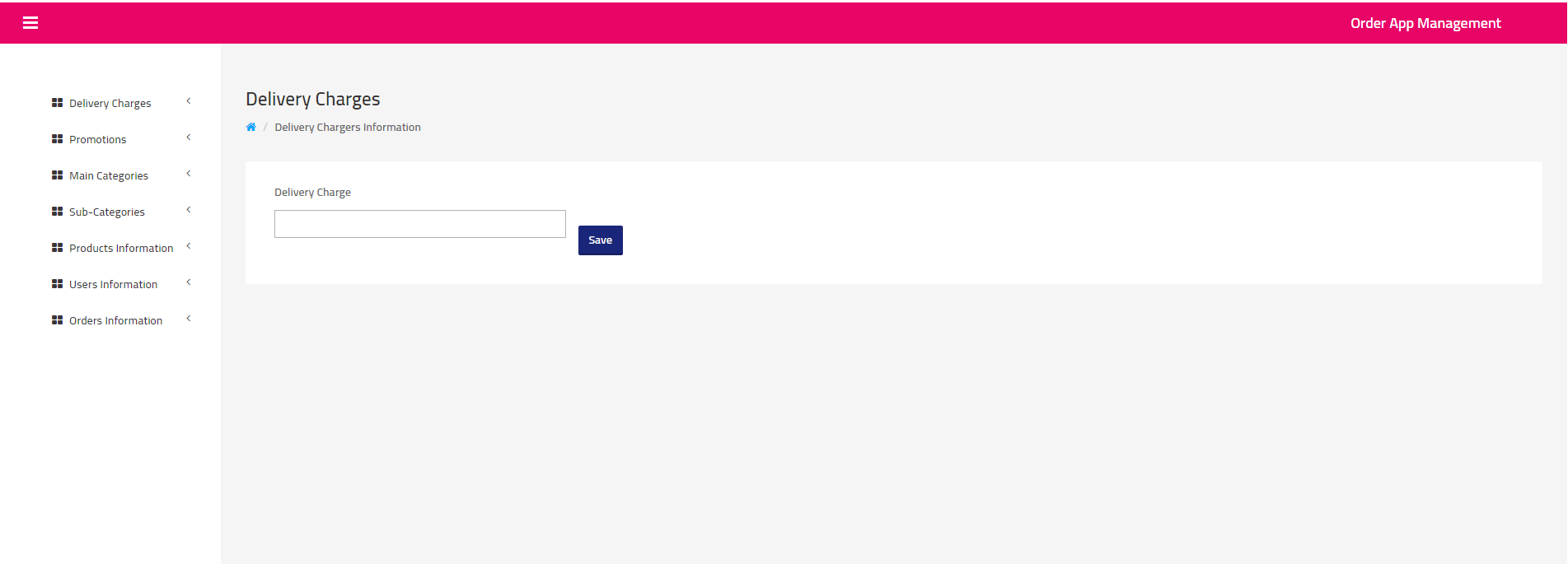
2- Asp.net (Back-end)
3- Microsoft SQL database
4- Asp.net Web service
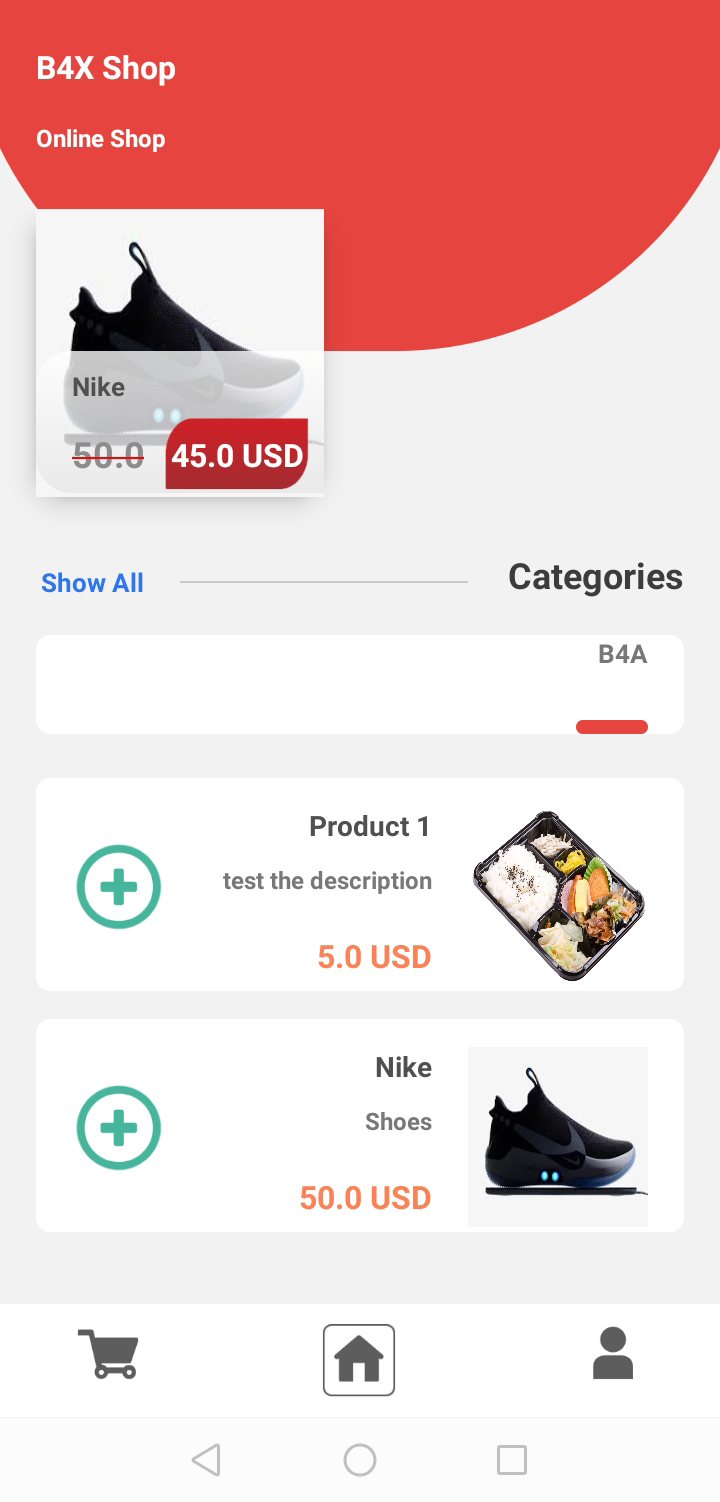
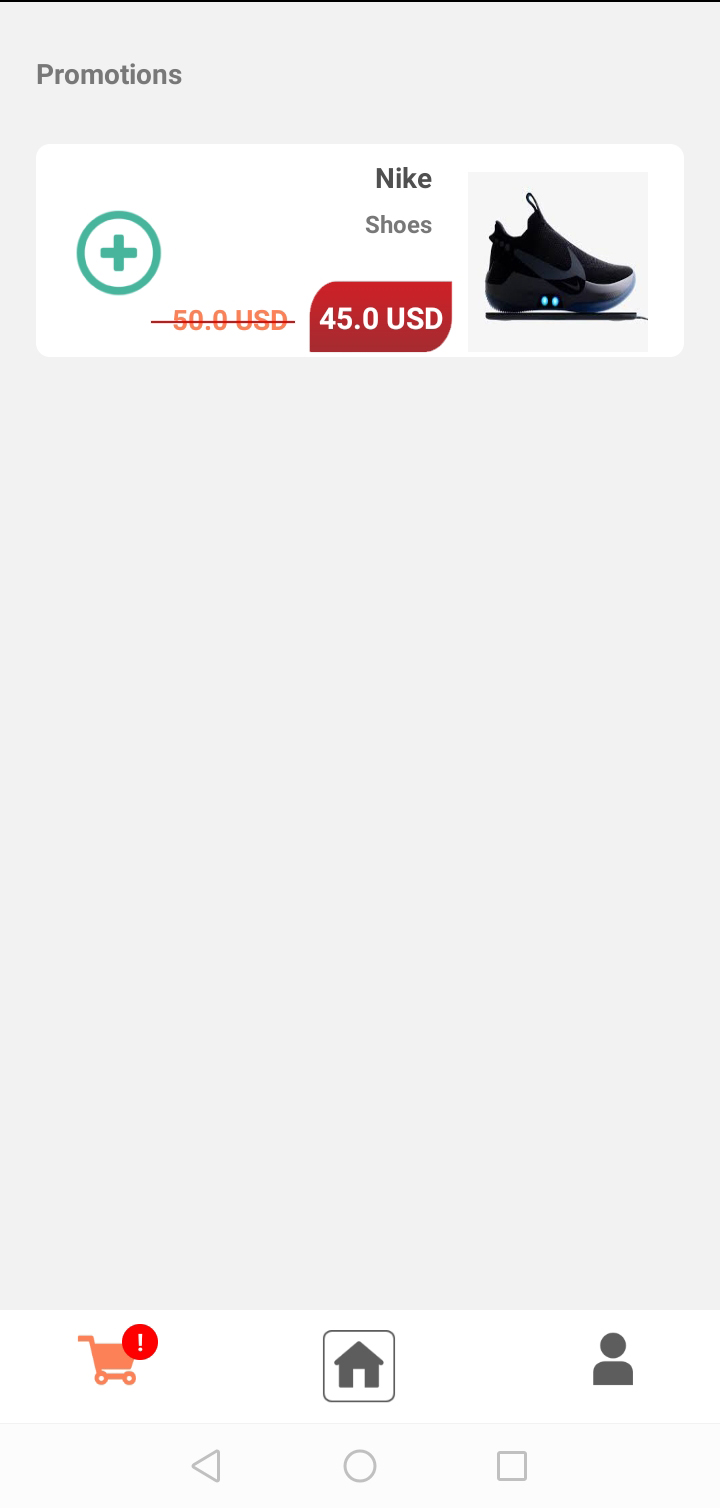
You can use the app for supermarkets, restaurants or any type of business, you can even sell shoes as products !
You can even add promotions !
You can view the order location on google maps
You can control the status of the order
and many other features
Demo :
Backend Admin : http://b4xcode.com/appdemo.html
Back-End Username : Admin
Back-End Password : 123
Android App : http://b4xcode.com/OrderTakingApp.apk
The source code is for sale
The sources codes price is : 20$
i know it's very low but i love this community so why not ?

If interested please contact me here or @ : saif.sameer@qap111.com






as always : back at it again and again ?
Starting off by thanking erel for making this possible
Today i bring an amazing app : Order Taking APP
The App is built in :
1- B4A
2- Asp.net (Back-end)
3- Microsoft SQL database
4- Asp.net Web service
You can use the app for supermarkets, restaurants or any type of business, you can even sell shoes as products !
You can even add promotions !
You can view the order location on google maps
You can control the status of the order
and many other features
Demo :
Backend Admin : http://b4xcode.com/appdemo.html
Back-End Username : Admin
Back-End Password : 123
Android App : http://b4xcode.com/OrderTakingApp.apk
The source code is for sale
The sources codes price is : 20$
i know it's very low but i love this community so why not ?
If interested please contact me here or @ : saif.sameer@qap111.com
Last edited:
