Hi everyone,
very amazed by the work of @Alexander Stolte !!!
I'm implementing it in my project right now.
Only one thing is not clear to me:
Is it possible to fix the width of a specific element?
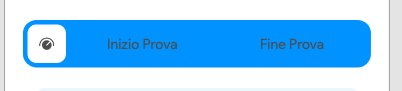
I need to achieve this result

where the icon has a smaller tab, while the other tabs can adjust their sizes as usual.
Someone knows if it is possible?
Thanks in advance
very amazed by the work of @Alexander Stolte !!!
I'm implementing it in my project right now.
Only one thing is not clear to me:
Is it possible to fix the width of a specific element?
I need to achieve this result
where the icon has a smaller tab, while the other tabs can adjust their sizes as usual.
Someone knows if it is possible?
Thanks in advance
