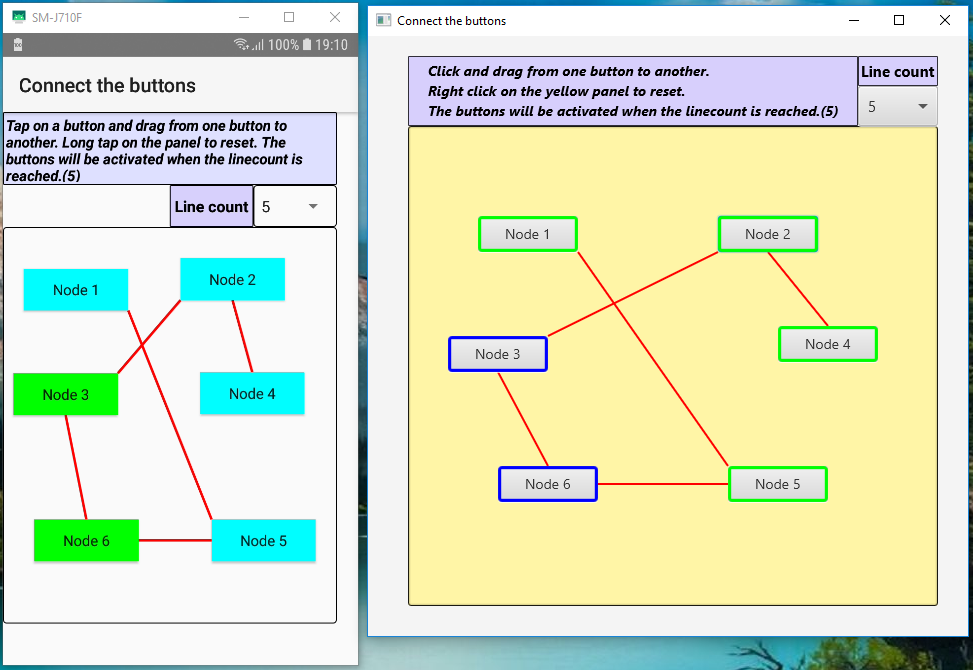
In this tutorial you can study the source code to see how you can connect buttons (or other views) with lines.

The source code is almost identical in B4A and in B4J.
In the source code i use a rectangle to determine the direction of the line.
This direction is then used to set the start and end position on the edge of the button.
For the button properties and for the line properties i use maps.
The button properties map is used to detect entering the button area.
You can find the sourcecode in the attachments (B4A: testenvironment42 and B4J: testenvironment49).
This code can be used in an application where you want to connect for instance nodes in a peer-to-peer network.
If you think you can do this another way then feel free to share your code in this thread.
The source code is almost identical in B4A and in B4J.
In the source code i use a rectangle to determine the direction of the line.
This direction is then used to set the start and end position on the edge of the button.
For the button properties and for the line properties i use maps.
The button properties map is used to detect entering the button area.
You can find the sourcecode in the attachments (B4A: testenvironment42 and B4J: testenvironment49).
This code can be used in an application where you want to connect for instance nodes in a peer-to-peer network.
If you think you can do this another way then feel free to share your code in this thread.


