FontAwesome and Material Icons are two free icon sets including more than 1500 icons.
They are implemented as regular font files which means that each icon is a regular character, exactly like any other Unicode character.
Only fields that use the FontAwesome or Material Icons font will show the icon characters properly.
Starting from B4J v4.70 / B4A v6.50 / B4i v3.50 they are integrated in the IDE.

It is very simple to use the icons.
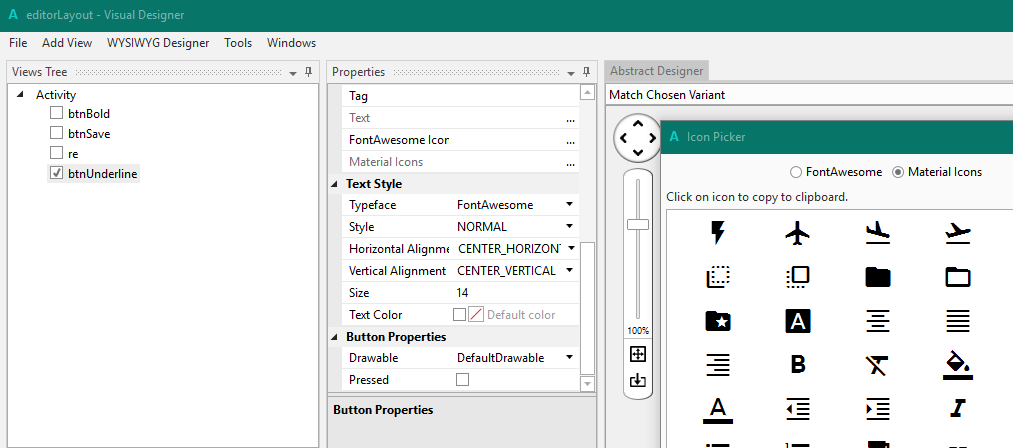
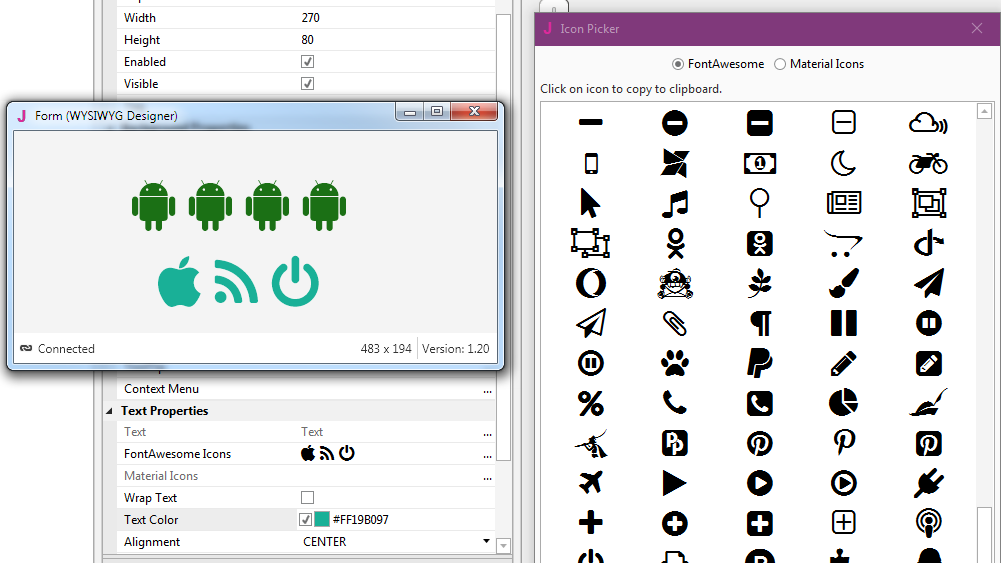
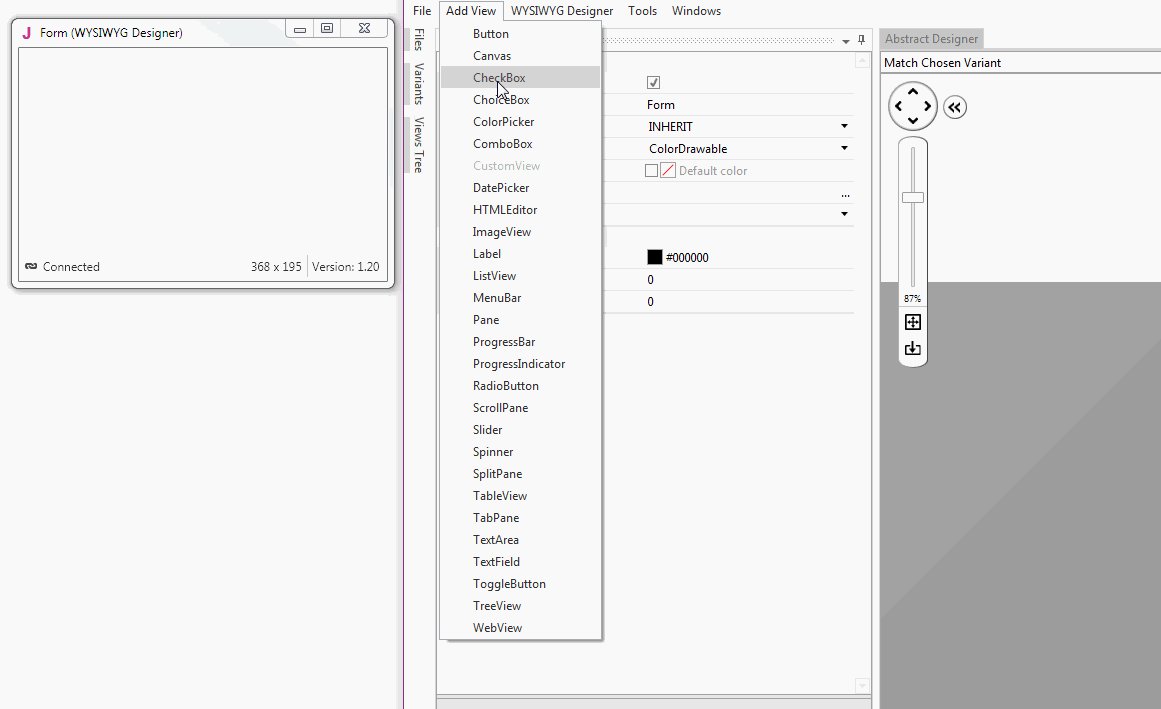
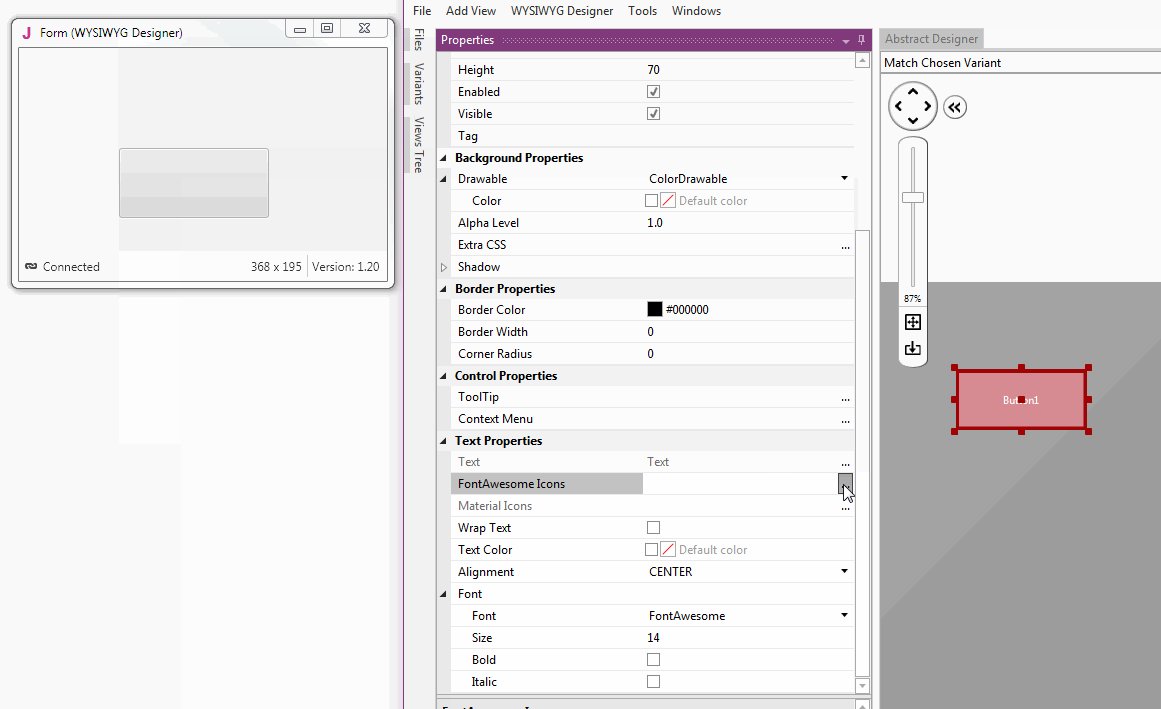
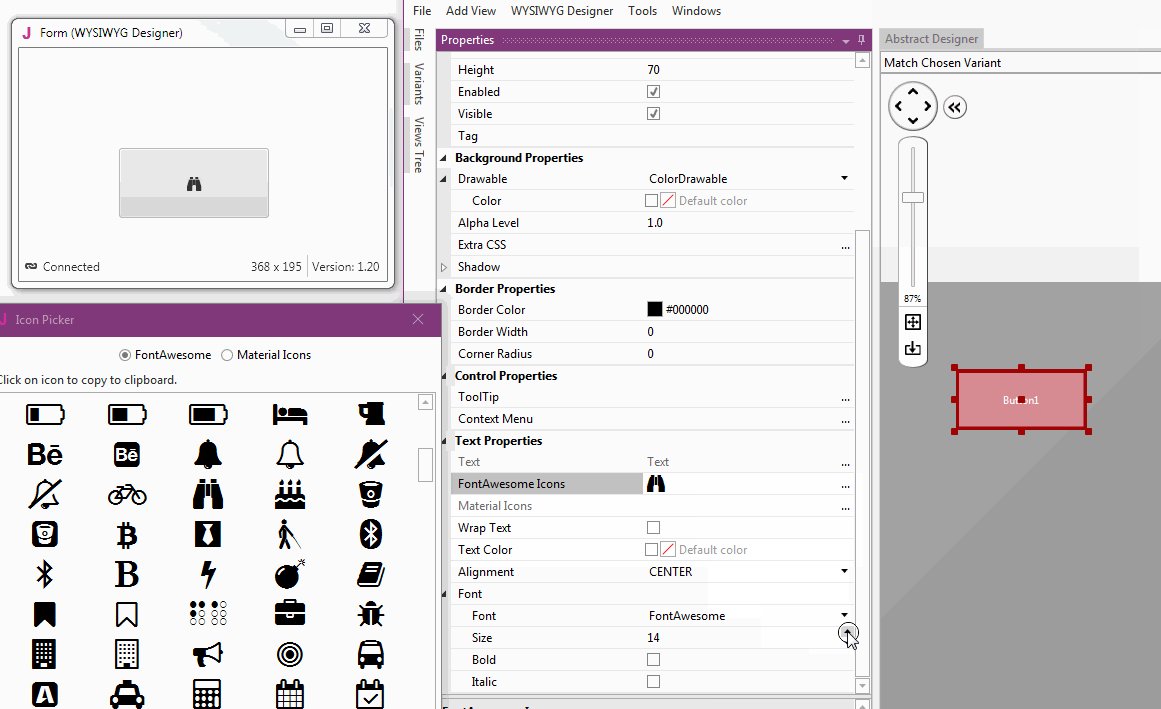
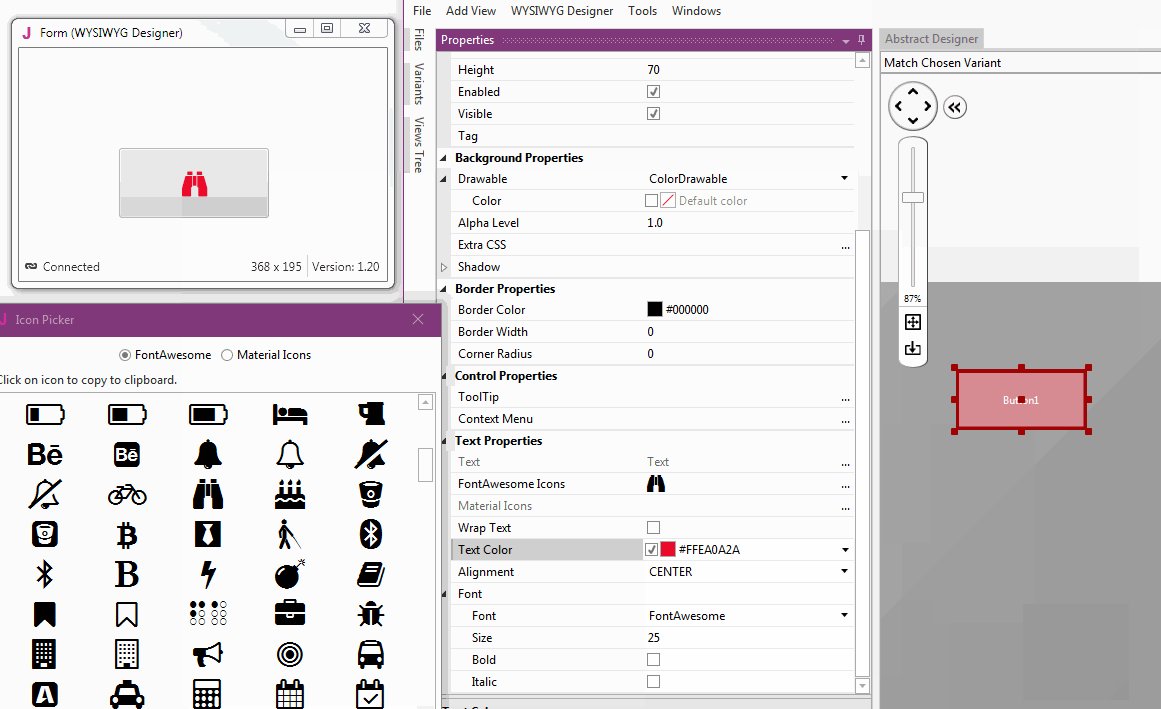
1. Set the control's font to FontAwesome or Material Icons.
2. Open the icon picker.
3. Click on an icon. It will be copied to the clipboard.
4. Paste it in the FontAwesome or Material Icons field. Click on enter to set it (or switch to a different control).

Note that you can leave the icon picker open and use it with other controls.
You can also use the icons in your code.
- Right click in the code editor and choose Icon Picker.
- Click on an icon to copy it to the clipboard.
- Paste it in your code. It will look like:
Make sure that the control's font is set to the correct font.
The IDE will automatically add and load the relevant font file based on the font usage (in the designer).
Tips:
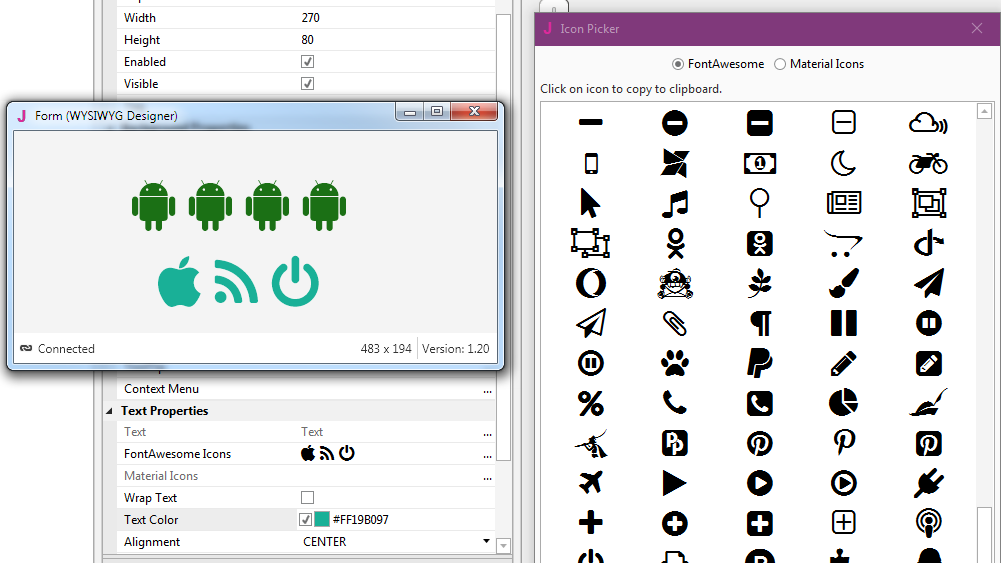
- FontAwesome font include the standard latin characters. You can combine the icons with text.
- Material Icons only include the upper case characters.
- You can use the icon characters everywhere you like as long as the font is set correctly. It will work even if the character doesn't show properly in the IDE
- The licenses of both fonts allow free usage in commercial applications:
FontAwesome: http://fontawesome.io/license/
Material Icons: Apache License 2
https://material.io/icons/
They are implemented as regular font files which means that each icon is a regular character, exactly like any other Unicode character.
Only fields that use the FontAwesome or Material Icons font will show the icon characters properly.
Starting from B4J v4.70 / B4A v6.50 / B4i v3.50 they are integrated in the IDE.

It is very simple to use the icons.
1. Set the control's font to FontAwesome or Material Icons.
2. Open the icon picker.
3. Click on an icon. It will be copied to the clipboard.
4. Paste it in the FontAwesome or Material Icons field. Click on enter to set it (or switch to a different control).
Note that you can leave the icon picker open and use it with other controls.
You can also use the icons in your code.
- Right click in the code editor and choose Icon Picker.
- Click on an icon to copy it to the clipboard.
- Paste it in your code. It will look like:
B4X:
Button1.Text = Chr(0xF17B)The IDE will automatically add and load the relevant font file based on the font usage (in the designer).
Tips:
- FontAwesome font include the standard latin characters. You can combine the icons with text.
- Material Icons only include the upper case characters.
- You can use the icon characters everywhere you like as long as the font is set correctly. It will work even if the character doesn't show properly in the IDE
- The licenses of both fonts allow free usage in commercial applications:
FontAwesome: http://fontawesome.io/license/
Material Icons: Apache License 2
https://material.io/icons/
Last edited: