This library is used to describe the 3 or 4 most important functions of the app to the user the first time they use it, as an onboarding measure.
The library can also be used as an update log if you have released a major update and want to inform the user which new things are now in the app.
I spend a lot of time in creating views, like this and to create a high quality view cost a lot of time. If you want to support me and further views, then you can do it here by Paypal or with a coffee.



Examples
Images, Placeholder, Title and Descriptions
 www.b4x.com
www.b4x.com
AS_AppSummary
Author: Alexander Stolte
Version: 2.00
Changelog


The library can also be used as an update log if you have released a major update and want to inform the user which new things are now in the app.
I spend a lot of time in creating views, like this and to create a high quality view cost a lot of time. If you want to support me and further views, then you can do it here by Paypal or with a coffee.
Examples
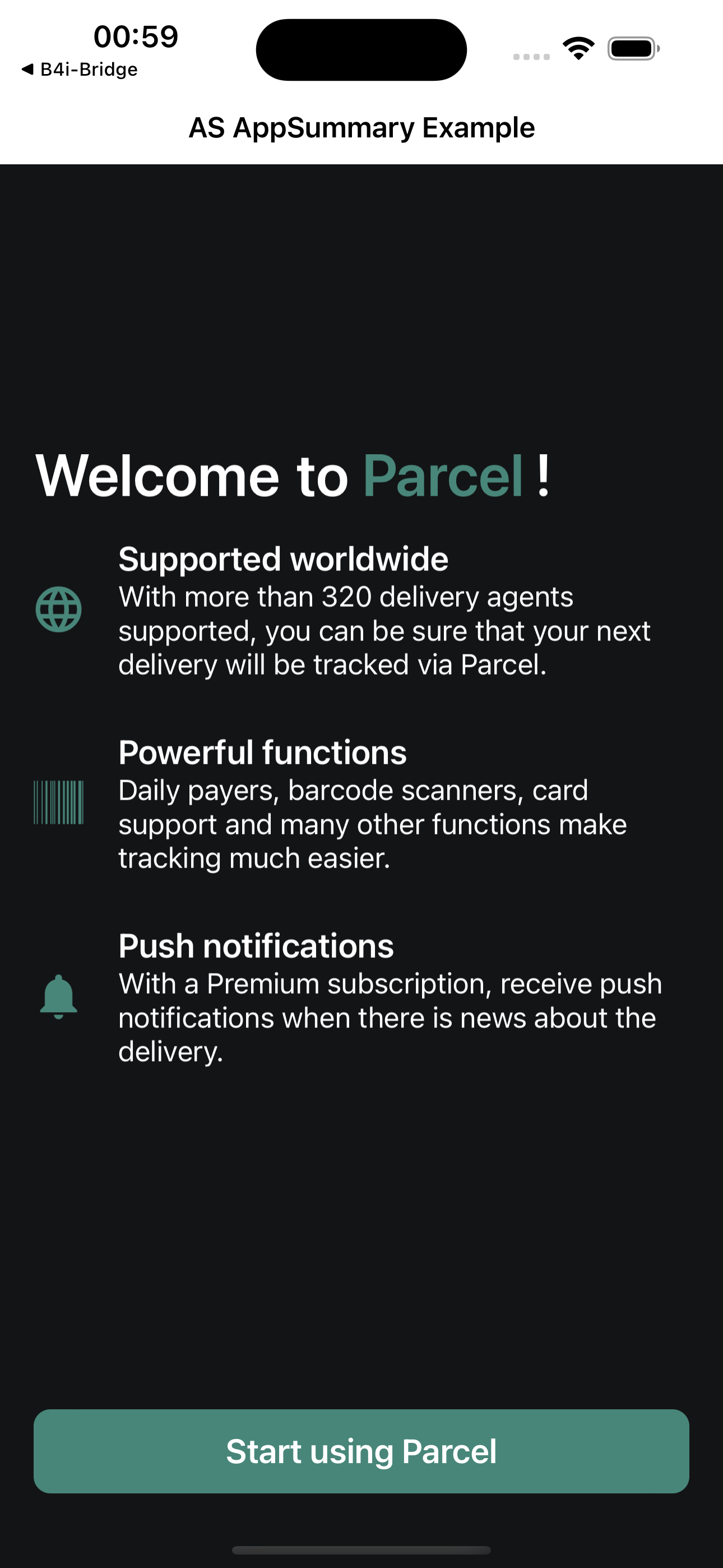
With Icons:
AS_AppSummary1.SetTitleText("Welcome to"," Parcel ","!")
AS_AppSummary1.AddItem("Supported worldwide","With more than 320 delivery agents supported, you can be sure that your next delivery will be tracked via Parcel.",AS_AppSummary1.FontToBitmap(Chr(0xE894),True,35,AS_AppSummary1.ItemIconProperties.Color),"")
AS_AppSummary1.AddItem("Powerful functions","Daily payers, barcode scanners, card support and many other functions make tracking much easier.",AS_AppSummary1.FontToBitmap(Chr(0xF02A),False,35,AS_AppSummary1.ItemIconProperties.Color),"")
AS_AppSummary1.AddItem("Push notifications","With a Premium subscription, receive push notifications when there is news about the delivery.",AS_AppSummary1.FontToBitmap(Chr(0xE7F4),True,35,AS_AppSummary1.ItemIconProperties.Color),"")
AS_AppSummary1.ConfirmButtonText = "Start using Parcel"
AS_AppSummary1.Refresh
B4X:
AS_AppSummary1.SetTitleText("Welcome to"," Parcel ","!")
Dim Item_Feature1 As AS_AppSummary_Item : Item_Feature1.Initialize
Item_Feature1.Name = "Supported worldwide"
Item_Feature1.Description = "With more than 320 delivery agents supported, you can be sure that your next delivery will be tracked via Parcel."
Item_Feature1.Icon = AS_AppSummary1.FontToBitmap(Chr(0xE894),True,35,AS_AppSummary1.ItemIconProperties.Color)
AS_AppSummary1.AddItemAdvanced(Item_Feature1)
Dim Item_Feature2 As AS_AppSummary_Item : Item_Feature2.Initialize
Item_Feature2.Name = "Powerful functions"
Item_Feature2.Description = "Daily payers, barcode scanners, card support and many other functions make tracking much easier."
Item_Feature2.Icon = AS_AppSummary1.FontToBitmap(Chr(0xF02A),False,35,AS_AppSummary1.ItemIconProperties.Color)
AS_AppSummary1.AddItemAdvanced(Item_Feature2)
Dim Item_Feature3 As AS_AppSummary_Item : Item_Feature2.Initialize
Item_Feature3.Name = "Push notifications"
Item_Feature3.Description = "With a Premium subscription, receive push notifications when there is news about the delivery."
Item_Feature3.Icon = AS_AppSummary1.FontToBitmap(Chr(0xE7F4),True,35,AS_AppSummary1.ItemIconProperties.Color)
AS_AppSummary1.AddItemAdvanced(Item_Feature3)
AS_AppSummary1.ConfirmButtonText = "Start using Parcel"
AS_AppSummary1.RefreshImages, Placeholder, Title and Descriptions
[B4X] AS AppSummary - Images, Placeholder, Title and Descriptions
https://www.b4x.com/android/forum/threads/b4x-xui-as-appsummary.158433/ In this example I will show you how you can use the new blocks in the AS_AppSummary to add something like this to your app: Yes, more code is not needed for this result ;) AS_AppSummary1.TitleTop = 0...
AS_AppSummary
Author: Alexander Stolte
Version: 2.00
- AS_AppSummary
- Events:
- ConfirmButtonClick
- CustomDrawItem (Item As AS_AppSummary_Item, ItemViews As AS_AppSummary_ItemViews)
- ItemClicked (Item As AS_AppSummary_Item)
- Fields:
- mBase As B4XView
- Tag As Object
- Functions:
- AddItem (Name As String, Description As String, Icon As B4XBitmap, Value As Object) As AS_AppSummary_Item
- AddItemAdvanced (Item As AS_AppSummary_Item)
- Base_Resize (Width As Double, Height As Double)
- ClearItems
- DesignerCreateView (Base As Object, Lbl As Label, Props As Map)
Base type must be Object - FontToBitmap (text As String, IsMaterialIcons As Boolean, FontSize As Float, color As Int) As B4XBitmap
FontAwesome To Bitmap
Unlike an older "TextToBitmap" sub that you can find in the forum, this code vertically centers the icon. It can also be used in B4J and B4i (only need to change the font line). Sub Activity_Create(FirstTime As Boolean) 'usage example Activity.AddMenuItem3("Android", "Test"... www.b4x.com
www.b4x.com
- GetItemAt (Index As Int) As AS_AppSummary_Item
- GetItemViews (Value As Object) As AS_AppSummary_ItemViews
Gets the item views for a value - GetItemViews2 (Index As Int) As AS_AppSummary_ItemViews
Gets the item views for a index - Initialize (Callback As Object, EventName As String)
- Refresh
- SetTitleText (Text1 As String, ColoredText As String, Text2 As String)
- Properties:
- BackgroundColor As Int
Call Refresh if you change something - ConfirmButton As B4XView [read only]
- ConfirmButtonColor As Int
Call Refresh if you change something - ConfirmButtonText As String [write only]
- ConfirmButtonTextColor As Int
Call Refresh if you change something - HapticFeedback As Boolean
- ItemDescriptionTextColor As Int
Call Refresh if you change something - ItemIconProperties As AS_AppSummary_ItemIconProperties [read only]
Call Refresh if you change something - ItemNameTextColor As Int
Call Refresh if you change something - Theme As AS_AppSummary_Theme [write only]
- Theme_Dark As AS_AppSummary_Theme [read only]
- Theme_Light As AS_AppSummary_Theme [read only]
- ThemeChangeTransition As String
Fade or None - TitleColoredTextColor As Int
Call SetTitleText if you change this property - TitleGap As Float
Gap between list and title
Default: 20dip
Call Refresh if you change something - TitleTextColor As Int
Call SetTitleText if you change this property - TitleTop As Float
Default: 100dip
Call Refresh if you change something
- BackgroundColor As Int
- Events:
- 1.00
- Release
- 1.01
- Add AddItemAdvanced
- Add get ConfirmButton
- Title Text BugFix
- 2.00 (read more)
- BugFixes
- Breaking Change - Add Parameter "Value" to AddItem
- Changed the items base to xCustomListView
- You can now add as many items as you like, it is scrollable
- Add get and set TitleTop
- Add get and set TitleGap - Gap between list and title
- Add set Theme
- Add get Theme_Dark
- Add get Theme_Light
- Add Designer Property ThemeChangeTransition
- Default: Fade
- Add GetItemAt
- Add Event ItemClicked
- Add Designer Property HapticFeedback
- Default: True
- Add Event CustomDrawItem
- Add Type AS_AppSummary_ItemViews
- Add GetItemViews - Gets the item views for a value
- Add GetItemViews2 - Gets the item views for a index
- 2.01
- New Designer Property ItemBackground
- Default: None
- Card - The item is displayed as a card with round borders
- New Type AS_AppSummary_CardProperties
- BugFix Title is now multiline
- BugFixes and Improvements
- New Designer Property ItemBackground
- 2.02
- BugFixes and Improvements
- Change Default Value to "None" for the ThemeChangeTransition property
- New AddImageItem
- New AddDescriptionItem
- New AddTitleItem
- New AddPlaceholder
- New CreateViewPerCode
- New Type AS_AppSummary_ImageItem
- New Type AS_AppSummary_TitleItem
- New Type AS_AppSummary_TitleProperties
- New Type AS_AppSummary_DescriptionItem
- New Type AS_AppSummary_DescriptionProperties
Attachments
Last edited:

