A simple card slider with advanced customization options.
I spend a lot of time in creating views, like this and to create a high quality view cost a lot of time. If you want to support me and further views, then you can do it here by Paypal or with a coffee.


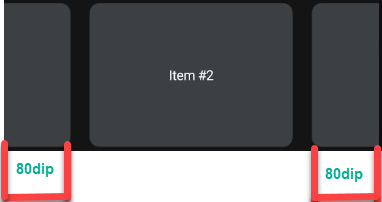
SideGap
The width in dip, how much should the next item be visible. e.g. 80dip left and 80dip right

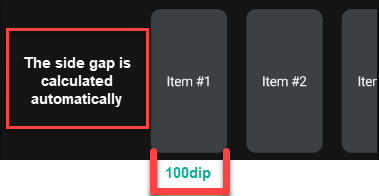
ItemWidth
Here you can set the width of the page, then the SideGap will be calculated automatically.
Important: Set the property before adding pages, because it clears the list.
e.g you want a page width of 100dip

Examples
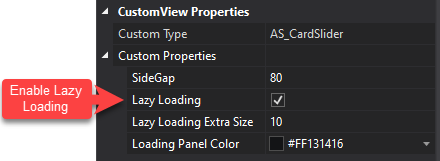
Lazy Loading
You can enable lazy loading in the designer

Text Example

 www.b4x.com
www.b4x.com
AS_CardSlider
Author: Alexander Stolte
Version: 1.00


I spend a lot of time in creating views, like this and to create a high quality view cost a lot of time. If you want to support me and further views, then you can do it here by Paypal or with a coffee.
SideGap
The width in dip, how much should the next item be visible. e.g. 80dip left and 80dip right
ItemWidth
Here you can set the width of the page, then the SideGap will be calculated automatically.
Important: Set the property before adding pages, because it clears the list.
e.g you want a page width of 100dip
Examples
B4X:
AS_CardSlider1.ItemWidth = 100dip'overrides the SideGap property in the designer
For i = 0 To 5 -1
Dim xpnl As B4XView = xui.CreatePanel("")
xpnl.SetLayoutAnimated(0,0,0,AS_CardSlider1.ItemWidth,AS_CardSlider1.mBase.Height)
'xpnl.Color = xui.Color_ARGB(255,Rnd(0,256),Rnd(0,256),Rnd(0,256))
xpnl.LoadLayout("frm_Item1")
Dim xlbl_Text As B4XView = xpnl.GetView(0)
xlbl_Text.Text = "Item #" & (i+1)
AS_CardSlider1.AddPage(xpnl,i)
NextYou can enable lazy loading in the designer
B4X:
For i = 0 To 5 -1
Dim xpnl As B4XView = xui.CreatePanel("")
xpnl.SetLayoutAnimated(0,0,0,AS_CardSlider1.ItemWidth,AS_CardSlider1.mBase.Height)
AS_CardSlider1.AddPage(xpnl,i)
Next
Private Sub AS_CardSlider1_LazyLoadingAddContent(Parent As B4XView, Value As Object)
Parent.LoadLayout("frm_Item1")
Dim xlbl_Text As B4XView = Parent.GetView(0)
xlbl_Text.Text = "Item #" & (Value+1)
End Sub[B4X] AS CardSlider - Text animation
https://www.b4x.com/android/forum/threads/b4x-xui-as-cardslider.153204/ Code Private Sub B4XPage_Created (Root1 As B4XView) Root = Root1 Root.LoadLayout("frm_main") B4XPages.SetTitle(Me,"AS CardSlider") AS_CardSlider1.ItemWidth = 100dip Dim StartYear As Int =...
AS_CardSlider
Author: Alexander Stolte
Version: 1.00
- AS_CardSlider
- Events:
- LazyLoadingAddContent (Parent As B4XView, Value As Object)
- PageChanged (OldIndex As Int, NewIndex As Int)
- Fields:
- mBase As B4XView
- Tag As Object
- Functions:
- AddPage (LayoutPanel As B4XView, Value As Object) As String
- Base_Resize (Width As Double, Height As Double)
- Class_Globals As String
- DesignerCreateView (Base As Object, Lbl As Label, Props As Map) As String
Base type must be Object - getBase As B4XView
gets the base view (mBase) - getCustomListView As b4a.example3.customlistview
- getIndex As Int
gets the selected index - getItemWidth As Float
If you set this, then it overrides the SideGap property
The SideGap is calculated automatically
Set this,before you add pages - getLazyLoadingExtraSize As Int
- getLoadingPanelColor As Int
- GetPanel (Index As Int) As B4XView
- getSize As Int
- GetValue (Index As Int) As Object
- Initialize (Callback As Object, EventName As String) As String
- IsInitialized As Boolean
Tests whether the object has been initialized. - NextPage As String
- PreviousPage As String
- Refresh As String
- RefreshLite As String
Refresh the visible area - setCornerRadius (Radius As Int) As String
sets the corner radius of the view - setIndex (Index As Int) As String
- setItemWidth (Width As Float) As String
- setLazyLoadingExtraSize (ExtraSize As Int) As String
- setLoadingPanelColor (Color As Int) As String
The color of the Loading panel If Base_Resize Is executed
- Properties:
- Base As B4XView [read only]
gets the base view (mBase) - CornerRadius
sets the corner radius of the view - CustomListView As b4a.example3.customlistview [read only]
- Index As Int
gets the selected index - ItemWidth As Float
If you set this, then it overrides the SideGap property
The SideGap is calculated automatically
Set this,before you add pages - LazyLoadingExtraSize As Int
- LoadingPanelColor As Int
The color of the Loading panel If Base_Resize Is executed - Size As Int [read only]
- Base As B4XView [read only]
- Events:
- 1.00
- Release
- 1.01
- Add RemovePageAt
- 1.02
- Add Clear
Attachments
Last edited: