Date Picker Library that provides a calendar as a horizontal timeline.
This library is inspired by a Flutter library, but the B4X one is better
I spend a lot of time in creating views, like this and to create a high quality view cost a lot of time. If you want to support me and further views, then you can do it here by Paypal or with a coffee.
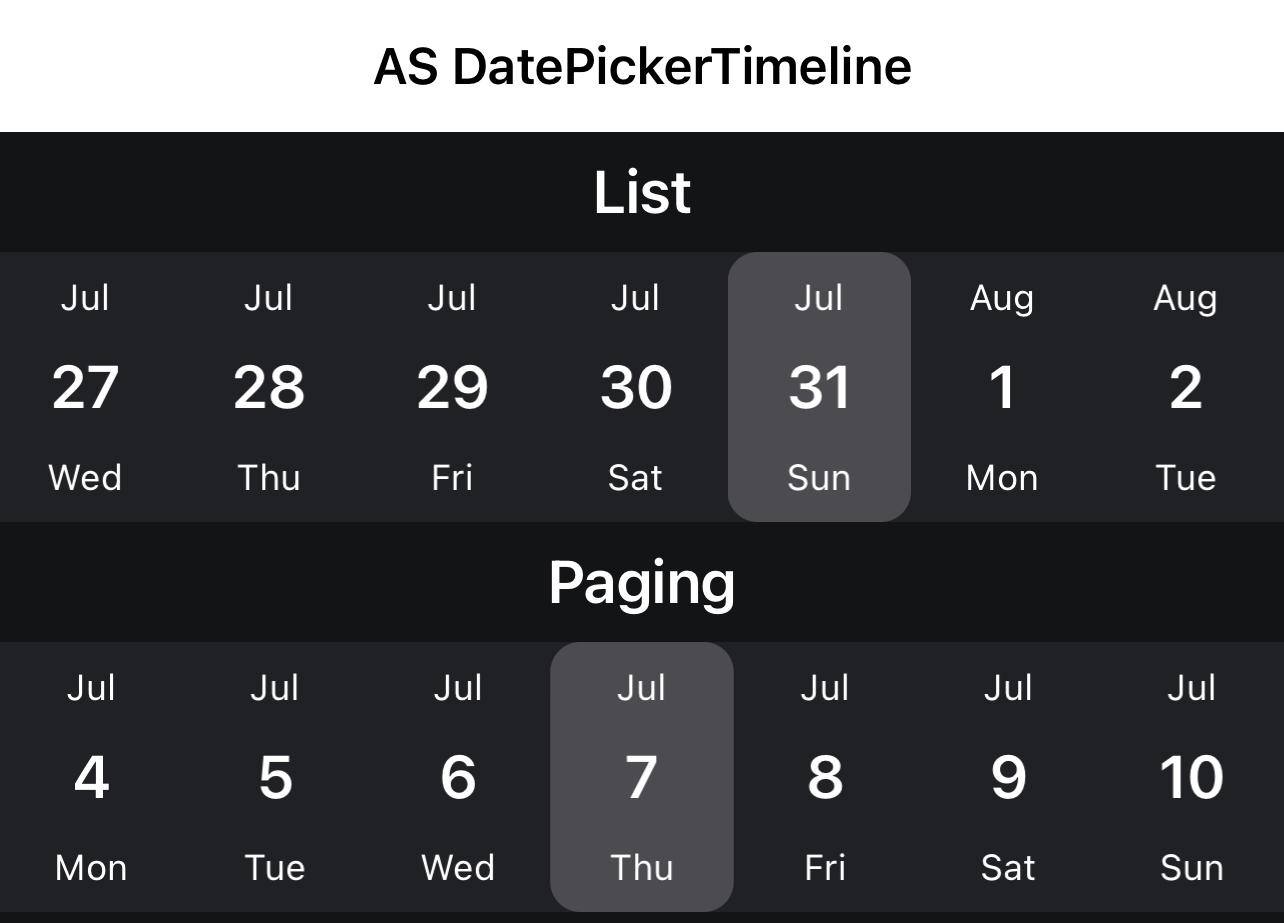
The view has 2 modes:



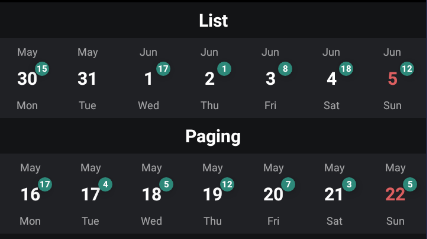
Badge example
Make sure you are using ASViewPager V1.31+
ASDatePickerTimeline
Author: Alexander Stolte
Version: 1.00


This library is inspired by a Flutter library, but the B4X one is better
I spend a lot of time in creating views, like this and to create a high quality view cost a lot of time. If you want to support me and further views, then you can do it here by Paypal or with a coffee.
The view has 2 modes:
- Paging - you scroll page by page
- List - scrolling without snapping
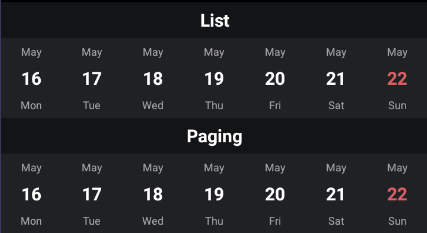
Make all sundays red:
Private Sub AS_DatePickerTimeline1_CustomDrawDay (Date As Long, BackgroundPanel As B4XView)
Dim xlbl_Date As B4XView = BackgroundPanel.GetView(0)
'Month Name - January
Dim xlbl_Month As B4XView = BackgroundPanel.GetView(1) 'Ignore
'WeekDay Name - Monday
Dim xlbl_WeekDay As B4XView = BackgroundPanel.GetView(2) 'Ignore
If DateTime.GetDayOfWeek(Date) = 1 Then '1=Sunday
xlbl_Date.TextColor = xui.Color_ARGB(255,221, 95, 96)
End If
End SubBadge example
Make sure you are using ASViewPager V1.31+
ASDatePickerTimeline
Author: Alexander Stolte
Version: 1.00
- ASDatePickerTimeline_BodyProperties
- Fields:
- DateTextColor As Int
- DateTextFont As B4XFont
- IsInitialized As Boolean
Tests whether the object has been initialized. - MonthTextColor As Int
- MonthTextFont As B4XFont
- WeekDayTextColor As Int
- WeekDayTextFont As B4XFont
- Functions:
- Initialize
Initializes the fields to their default value.
- Initialize
- Fields:
- ASDatePickerTimeline_MonthNameShort
- Fields:
- April As String
- August As String
- December As String
- February As String
- IsInitialized As Boolean
Tests whether the object has been initialized. - January As String
- July As String
- June As String
- March As String
- May As String
- November As String
- October As String
- September As String
- Functions:
- Initialize
Initializes the fields to their default value.
- Initialize
- Fields:
- ASDatePickerTimeline_SelectedDayProperties
- Fields:
- Color As Int
- CornerRadius As Float
- IsInitialized As Boolean
Tests whether the object has been initialized.
- Functions:
- Initialize
Initializes the fields to their default value.
- Initialize
- Fields:
- ASDatePickerTimeline_WeekNameShort
- Fields:
- Friday As String
- IsInitialized As Boolean
Tests whether the object has been initialized. - Monday As String
- Saturday As String
- Sunday As String
- Thursday As String
- Tuesday As String
- Wednesday As String
- Functions:
- Initialize
Initializes the fields to their default value.
- Initialize
- Fields:
- AS_DatePickerTimeline
- Events:
- SelectedDateChanged (Date As Long)
- Fields:
- mBase As B4XView
- Tag As Object
- Functions:
- Class_Globals As String
- CreateASDatePickerTimeline_BodyProperties (DateTextColor As Int, DateTextFont As B4XFont, MonthTextColor As Int, MonthTextFont As B4XFont, WeekDayTextColor As Int, WeekDayTextFont As B4XFont) As ASDatePickerTimeline_BodyProperties
- CreateASDatePickerTimeline_MonthNameShort (January As String, February As String, March As String, April As String, May As String, June As String, July As String, August As String, September As String, October As String, November As String, December As String) As ASDatePickerTimeline_MonthNameShort
- CreateASDatePickerTimeline_SelectedDayProperties (Color As Int, CornerRadius As Float) As ASDatePickerTimeline_SelectedDayProperties
- CreateASDatePickerTimeline_WeekNameShort (Monday As String, Tuesday As String, Wednesday As String, Thursday As String, Friday As String, Saturday As String, Sunday As String) As ASDatePickerTimeline_WeekNameShort
- DesignerCreateView (Base As Object, Lbl As Label, Props As Map) As String
Base type must be Object - getBodyProperties As ASDatePickerTimeline_BodyProperties
Call Refresh if you change something - getMonthNameShort As ASDatePickerTimeline_MonthNameShort
Call Refresh if you change something - getSelectedDayProperties As ASDatePickerTimeline_SelectedDayProperties
- getStartDate As Long
- getWeekNameShort As ASDatePickerTimeline_WeekNameShort
Call Refresh if you change something - Initialize (Callback As Object, EventName As String) As String
- IsInitialized As Boolean
Tests whether the object has been initialized. - NextWeek As String
- PreviousWeek As String
- Refresh
Rebuilds the visible items - setFirstDayOfWeek (number As Int) As String
1-7
Friday = 1
Thursday = 2
Wednesday = 3
Tuesday = 4
Monday = 5
Sunday = 6
Saturday = 7 - setStartDate (StartDate As Long) As String
- Properties:
- BodyProperties As ASDatePickerTimeline_BodyProperties [read only]
Call Refresh if you change something - FirstDayOfWeek
1-7
Friday = 1
Thursday = 2
Wednesday = 3
Tuesday = 4
Monday = 5
Sunday = 6
Saturday = 7 - MonthNameShort As ASDatePickerTimeline_MonthNameShort [read only]
Call Refresh if you change something - SelectedDayProperties As ASDatePickerTimeline_SelectedDayProperties [read only]
- StartDate As Long
- WeekNameShort As ASDatePickerTimeline_WeekNameShort [read only]
Call Refresh if you change something
- BodyProperties As ASDatePickerTimeline_BodyProperties [read only]
- Events:
- 1.00
- Release
- 1.01
- Add Event CustomDrawDay
- 1.02
- Add new Type ASDatePickerTimeline_CustomDrawDay
- Breaking Change on Event CustomDrawDay - The second parameter has changed to Views As ASDatePickerTimeline_CustomDrawDay
- Add Designer Property CurrentDateColor
- Add Designer Property SelectedDateColor
- BugFixes
- 1.03
- Add get and set SelectedDate
- Add Scroll2Date
- BugFixes
- 1.04
- Add set MonthNameShort
- Add set WeekNameShort
- 1.05 (read more)
- Add CustomDrawDay - You can make changes on one day without having to reload the entire week, with refresh
- 1.06
- Function "Refresh" is now even better
- No visual flickering
- Changes are instant
- Function "Refresh" is now even better
- 1.07
- Add get and set MaxDate - Will restrict date navigations features of forward, and also cannot swipe the control using touch gesture beyond the max date range
- Add get and set MinDate - Will restrict date navigations features of backward, and also cannot swipe the control using touch gesture beyond the max date range
- Add Rebuild - Clears the DatePicker and builds the DatePicker new
- 1.08
- BugFix
- 1.09
- BugFixes
- 1.10
- BugFix
- 1.11
- BugFixes
- 1.12
- Add get and set Enabled - If False then click events and scroll (only on paging mode) is disabled
- 1.13
- Scroll2Date BugFix
- 1.14
- Add compatibility for AS_ViewPager Version 2.0
- 1.15
- ListMode List
- Completely rewritten logic
- Each day now has its own slot, instead of always adding 1 week to the list
- MinDate and MaxDate can now be used in a more targeted manner
- ListMode List
- 1.16 (read more)
- Add Designer Property CreateMode - If you set it to Manual then you need to call CreateDatePicker
- 1.17
- B4A BugFix
- 1.18
- Add Event PageChanged
Attachments
Last edited:
