New year, new ASViews 
I spend a lot of time in creating views, like this and to create a high quality view cost a lot of time. If you want to support me and further views, then you can do it here by Paypal or with a coffee.



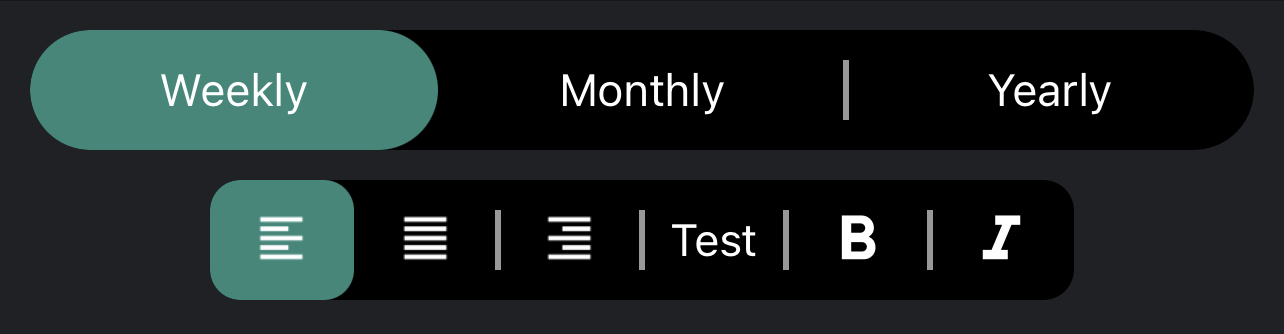
NEW PaddingSelectionPanel - Picture Value: 5

NEW ShowSeperators

Custom Tab Width Example

 www.b4x.com
AS_SegmentedTab
www.b4x.com
AS_SegmentedTab
Author: Alexander Stolte
Version: 2.00
Changelog
Have Fun

I spend a lot of time in creating views, like this and to create a high quality view cost a lot of time. If you want to support me and further views, then you can do it here by Paypal or with a coffee.
B4j: jXUI,JavaObject
B4a: XUi,JavaObject
B4i: iXUI
B4a: XUi,JavaObject
B4i: iXUI
NEW PaddingSelectionPanel - Picture Value: 5
NEW ShowSeperators
Custom Tab Width Example
[B4X] AS SegmentedTab - Custom tab width
https://www.b4x.com/android/forum/threads/b4x-xui-as-segmentedtab.126563/ ASSegmentedTab3.mBase.Color = xui.Color_ARGB(255,42, 156, 255) ASSegmentedTab3.SelectionPanel.Color = xui.Color_White ASSegmentedTab3.ItemTextProperties.TextColor = xui.Color_Black...
Author: Alexander Stolte
Version: 2.00
- ASSegmentedTab
- Events:
- DisabledTabClicked (xTab As ASSegmentedTab_Tab)
- TabChanged (Index As Int)
- Fields:
- mBase As B4XView
- Tag As Object
- Functions:
- AddTab (Text As String, icon As B4XBitmap) As ASSegmentedTab_Tab
- AddTab2 (Text As String, icon As B4XBitmap, Value As Object) As ASSegmentedTab_Tab
- AddTabAdvanced (xTab As ASSegmentedTab_Tab) As ASSegmentedTab_Tab
- CreateASSegmentedTab_DisabledTabProperties (TextColor As Int, BackgroundColor As Int) As ASSegmentedTab_DisabledTabProperties
- CreateASSegmentedTab_ItemTextProperties (TextColor As Int, SelectedTextColor As Int, TextFont As B4XFont, TextAlignment_Vertical As String, TextAlignment_Horizontal As String, BackgroundColor As Int) As ASSegmentedTab_ItemTextProperties
- CreateASSegmentedTab_SeperatorProperties (Color As Int, Width As Float, HeightPercentage As Int, CornerRadius As Float) As ASSegmentedTab_SeperatorProperties
- CreateASSegmentedTab_Tab (Text As String, Icon As B4XBitmap, Value As Object, Enabled As Boolean, ItemTextProperties As ASSegmentedTab_ItemTextProperties) As ASSegmentedTab_Tab
- DesignerCreateView (Base As Object, Lbl As Label, Props As Map)
Base type must be Object - DisabledTabProperties As ASSegmentedTab_DisabledTabProperties
- FontToBitmap (text As String, IsMaterialIcons As Boolean, FontSize As Float, color As Int) As B4XBitmap
FontAwesome To Bitmap
Unlike an older "TextToBitmap" sub that you can find in the forum, this code vertically centers the icon. It can also be used in B4J and B4i (only need to change the font line). Sub Activity_Create(FirstTime As Boolean) 'usage example Activity.AddMenuItem3("Android", "Test"... www.b4x.com
www.b4x.com
- GetTab (Index As Int) As ASSegmentedTab_Tab
Call RefreshTabs if you change something - GetValue (Index As Int) As Object
- Initialize (Callback As Object, EventName As String)
- RebuildTabs
Removes all tabs And adds them again - RefreshTabs
- RemoveTab (Index As Int)
Removes a tab at the specified index - RemoveTab2 (Value As Object)
Removes a tab with the specified value - SelectedIndex (index As Int, Duration As Int)
- UpdateSeperators
- Properties:
- AutoDecreaseTextSize As Boolean
The text size is automatically adjusted to the space, if the text should not fit on one line
Default: False - BackgroundColor As Int
- BackgroundPanel As B4XView [read only]
the child panel of mBase - Base As B4XView [read only]
- CornerRadiusBackground As Float [write only]
changes the CornerRadius of the view - CornerRadiusSelectionPanel As Float [write only]
changes the CornerRadius of the selector - HapticFeedback As Boolean
- ImageHeight As Float [write only]
- Index As Int
- Index2 As Int [write only]
Sets the index without the TabChanged Event - ItemTextProperties As ASSegmentedTab_ItemTextProperties [read only]
change the properties before you add atab, then this settings will be change the on the next added tab
<code>ASSegmentedTab1.ItemTextProperties.TextFont = xui.CreateDefaultBoldFont(15)</code> - PaddingSelectionPanel As Float [write only]
set a distance from the corners for the selector - SelectionColor As Int
- SelectionPanel As B4XView [read only]
gets the selection panel - the panel that highlight the selected tab - SeperatorProperties As ASSegmentedTab_SeperatorProperties [read only]
- SeperatorsHeight As Float [read only]
- ShowSeperators As Boolean [write only]
- Size As Int [read only]
- Theme As ASSegmentedTab_Theme [write only]
- Theme_Dark As ASSegmentedTab_Theme [read only]
- Theme_Light As ASSegmentedTab_Theme [read only]
- AutoDecreaseTextSize As Boolean
- Events:
- 1.00
- Release
- 1.01
- BugFix the selected tab is now keeping if the view is resizing
- 1.02
- 1.03
- Adds getItemTextProperties - change the properties before you add atab, then this settings will be change the on the next added tab
- now you can add Material- or FontAwesome-Icons on the Text parameter
- Adds getItemTextProperties - change the properties before you add atab, then this settings will be change the on the next added tab
- 1.04 (read more about this update)
- B4A and B4J - Corner Radius Fix
- Add DesignerProperty CornerRadiusBackground - changes the CornerRadius of the view
- Add DesignerProperty CornerRadiusSelectionPanel - changes the CornerRadius of the selector
- Add DesignerProperty PaddingSelectionPanel - set a distance from the corners for the selector
- 1.05 (read more about this update)
- Add Seperators - displays seperator items between non selected tabs
- Add Designer Property "ShowSeperators" - default: False
- Add UpdateSeperators - commit style changes
- Add get SeperatorProperties - change the properties and call UpdateSeperators
- Add Seperators - displays seperator items between non selected tabs
- 1.06 (read more about this update)
- Performance Improvements
- Seperators only added if ShowSeperators = True
- If you set the ShowSeperators = False then the seperators will be removed and vice versa
- Seperators only added if ShowSeperators = True
- Seperators - Add HeightPercentage - default:50% - 50% from the view height
- ASSegmentedTab1.SeperatorProperties.HeightPercentage = 50
- Seperators - Add CornerRadius - default:0 - set the corner radius of the seperators
- ASSegmentedTab2.SeperatorProperties.CornerRadius = ASSegmentedTab2.SeperatorProperties.Width/2'round seperators
- Add get SeperatorProperties - gets the seperators height
- B4J and B4I Resize BugFixes
- Add set ImageHeight - sets the image Height/Width
- Performance Improvements
- 1.07
- BugFix - SelectedIndex the index was not set
- Add set Index - change the index without animation, do the same as SelectedIndex(1,0)
- 1.08
- BugFix - get Index
- 1.09
- BugFix - The new index at getIndex was assigned only after the TabChanged event
- 1.10
- BugFix - SelectedIndex the PaddingSelectionPanel is now observed with
- 1.11 (read more about this update)
- Add get and set AutoDecreaseTextSize - The text size is automatically adjusted to the space, if the text should not fit on one line
- 1.12
- Add GetTab - Gets the tab text, icon and the text properties
- Add RefreshTab - If you change something on the tab, then call this
- 1.13
- Add Designer Porperty TabBackgroundColor
- Add Designer Porperty SelectionColor
- Add Designer Porperty SeperatorColor
- Add Designer Porperty TextColor
- 1.14
- Designer Properties are now converted into dip
- 1.15 (read more)
- Add AddTab2
- Add GetValue
- Add Value to Type ASSegmentedTab_Tab
- 1.16
- Add Designer Property SelectionTextColor
- Add SelectionTextColor to Type ASSegmentedTab_ItemTextProperties
- 1.17
- BugFix
- 1.18
- Add get Size - Number of tabs
- 1.19 (read more)
- Add AddTabAdvanced - Add a tab with the ASSegmentedTab_Tab type
- Add Width to the ASSegmentedTab_Tab type
- It's a optional tab property
- If 0, then the width of the tab is calculated automatically
- Default: 0
- 1.20
- B4J BugFix
- 1.21
- AutoDecreaseTextSize BugFix
- 1.22
- Add set Index2 - Sets the index without the TabChanged Event
- 2.00 (read more)
- BugFixes and Improvements
- New RemoveTab and RemoveTab2
- New get and set BackgroundColor
- New get and set SelectionColor
- New RebuildTabs - Removes all tabs And adds them again
- New "Enabled" to ASSegmentedTab_Tab type
- please check if enabled = true is set when using AddTabAdvanced
- New Event DisabledTabClicked - Is triggered when the user clicks on a deactivated tab
- New Designer Property HapticFeedback
- Default: False
- New Themes - You can now switch to Light or Dark mode
- New set Theme
- New get Theme_Dark
- New get Theme_Light
- New Designer Property ThemeChangeTransition
- Default: None
Have Fun
Attachments
Last edited:
