Made entirely with B4X with XUI
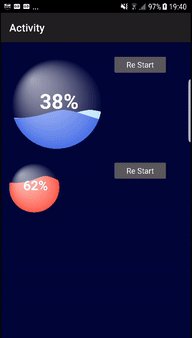
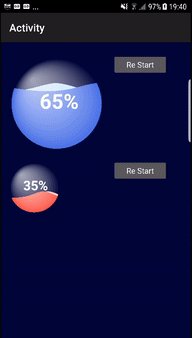
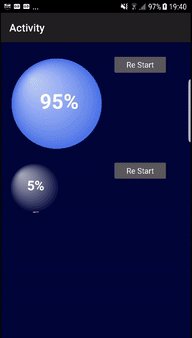
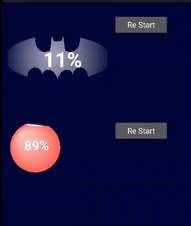
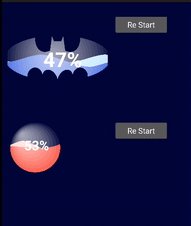
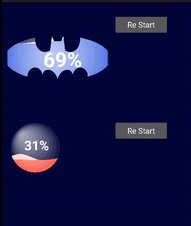
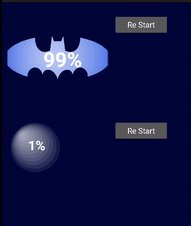
SD_LiquidProgress
Author: Star-Dust
Version: 0.14



SD_LiquidProgress
Author: Star-Dust
Version: 0.14
- LiquidProgress
- Functions:
- Class_Globals As String
- DesignerCreateView (Base As Object, Lbl As Label, Props As Map) As String
Base type must be Object - Initialize (Callback As Object, EventName As String) As String
- Invalidate
- IsInitialized As Boolean
Verifica se l'oggetto sia stato inizializzato. - Wait (Milliseconds As long)
Eg. use:
SD_LiquidProgress1.Wait(2000)
Sleep(2000)
- Properties:
- BackgroundColor As Int
- BackgroundWaveColor As Int
- BubbleEffectEnable As Boolean
- BubbleIntensity As Int [0..255]
- TextSize As Int
- TextVisible As Boolean
- Value As Int
Value 0 to 100 - WaveColor As Int
- CircleLightEffect As Boolean
- Functions:
Attachments
Last edited:
