
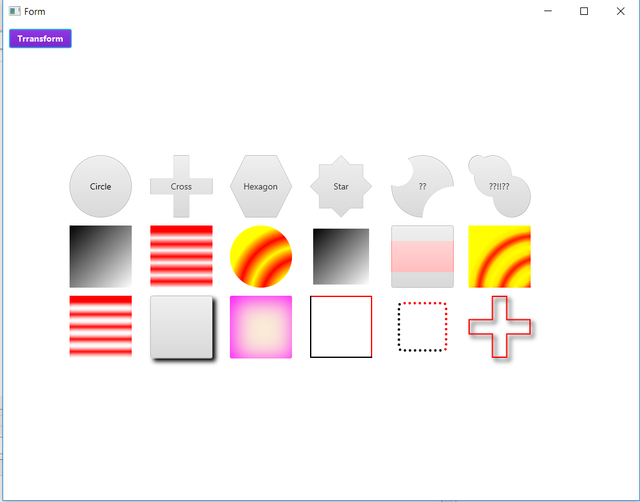
JFXExtend allows you to apply shapes, effects, borders and gradient fills to Nodes.
The library does not use CSS. It wraps the underlying packages used by JavaFX to implement the CSS . Mixing the two together can cause conflicts. An example of this is if you add a border to a button using this library and there is a border defined in the inline style for the button then the border will only temporarily replace the border defined in the inline style. This means if the button is redrawn the original border in the inline style will be used and the border you added will be lost. You will need to remove the original border from the inline style. The example code shows you how to remove entries from the inline style.
Quite late in the process of coding this library I came to the conclusion that the approach I used is wrong. It would have been better and more flexible to write a collection of helper classes in B4J to build up the CSS required to do the same thing this library does.
At this point I would usually post the library documentation. I can't though because it exceeds the 50,000 character limit for messages...
So please refer to the html file in the library folder of the zip.
The demo requires the ApacheStringUtils library.
Attachments
Last edited:
