Hi,
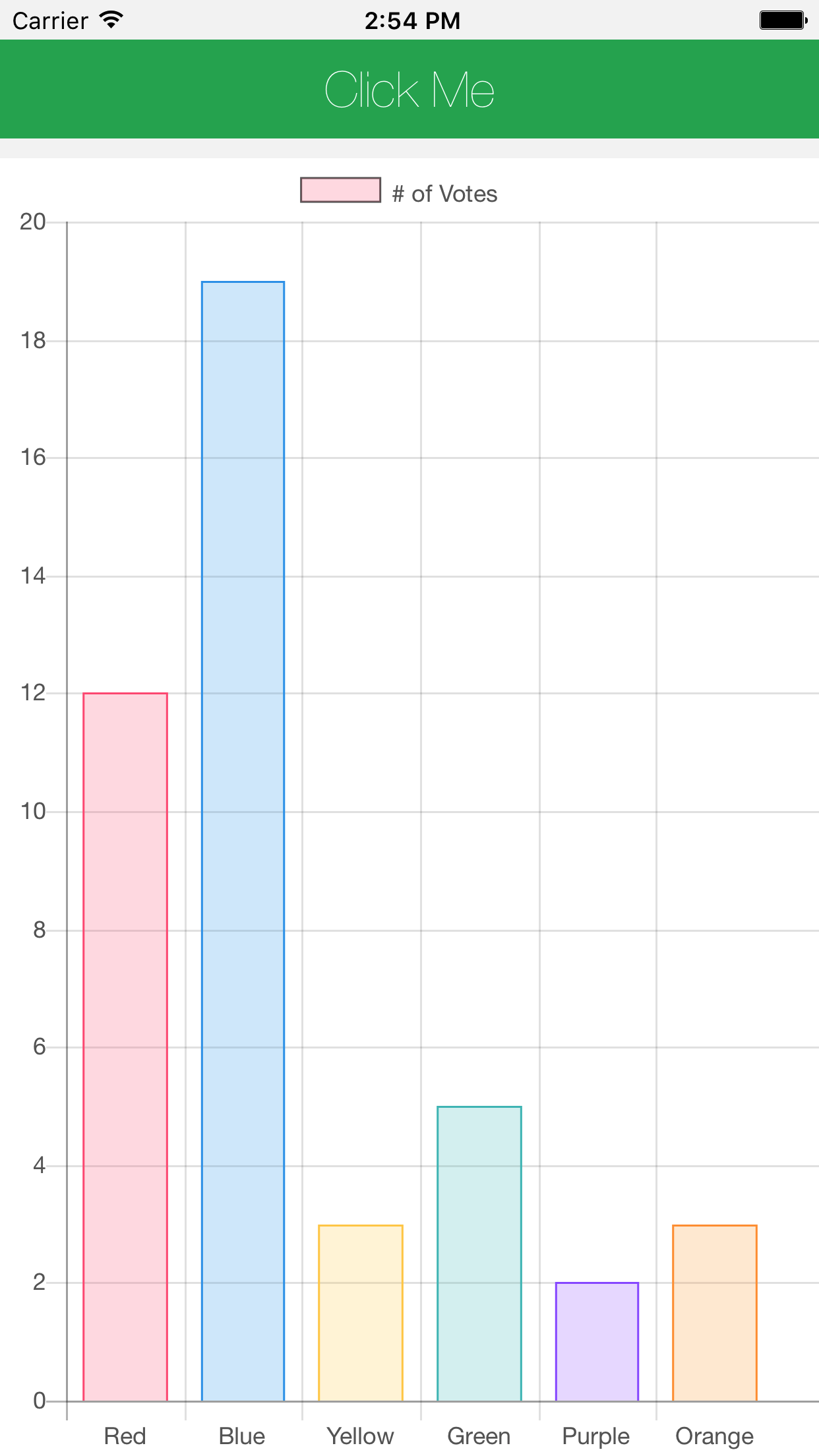
attached you can find a little project which shows the basic integration of a BarChart with Chart.js.
Jan

More examples:
attached you can find a little project which shows the basic integration of a BarChart with Chart.js.
Jan
More examples:
Attachments
Last edited:

