A cross platform version is available here: https://www.b4x.com/android/forum/t...g-or-collapsing-xcustomlistview-items.106148/

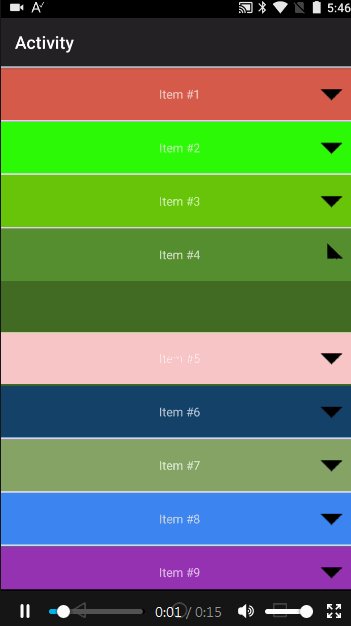
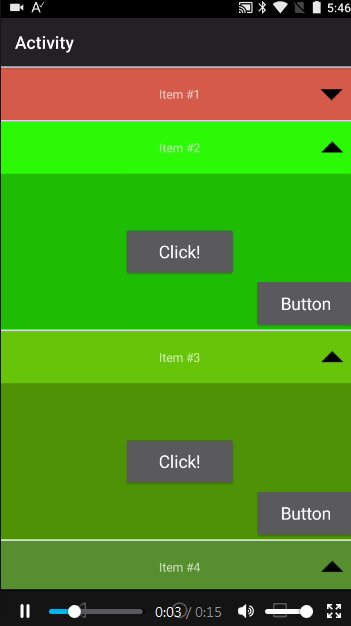
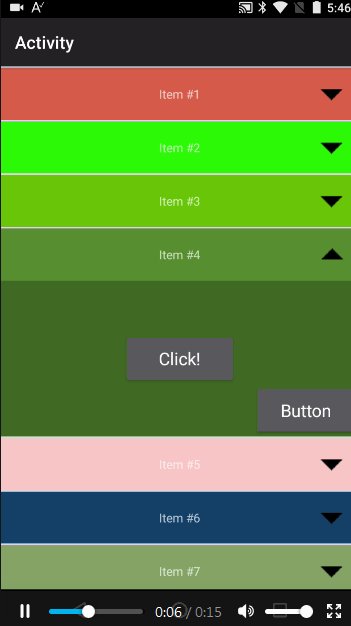
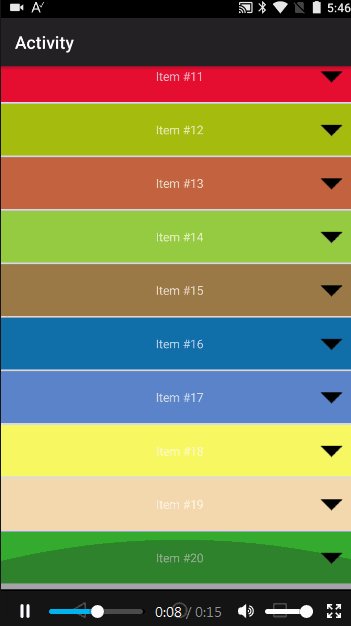
This example uses a slightly modified version of CustomListView to create an expandable list.
Each item in the list is made of two panels. One for the title with the arrow and the other is the expanded panel.
Note that the expanded items height can be different for different items.
The example depends on AnimationPlus and StringUtils libraries.
This example uses a slightly modified version of CustomListView to create an expandable list.
Each item in the list is made of two panels. One for the title with the arrow and the other is the expanded panel.
Note that the expanded items height can be different for different items.
The example depends on AnimationPlus and StringUtils libraries.
Last edited:


