EDIT: For all Android 3+ devices please use the "native" function SetColorAnimated (see this: https://www.b4x.com/android/forum/threads/simple-animations-in-b4a-v4-00.47731/
First of all, I would like to thanks Erel for providing source code necessary to read a view background color. It only works for views that have uniform/solid colors(not gradient or images).
In this small example - tutorial - you will see "packed together" the following function:
-some basic designer scripts
-working with a timer
-creating random colors
-reading random colors codes
-(customizable) fading effect on a label

So, basically code steps are:
-Program starts. Load a layout (see designer for some basic script code here). A panel and a label colors are changed randomly.
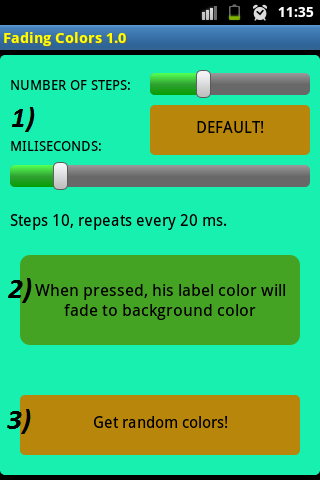
-Pressing a button(zone 3) user might change colors on a panel and on that label
-User could change number of steps and/or millisecond timer(zone 1). This mean that from color A(label color) to color B(panel color) it will take x steps with a repeat rate of y milliseconds each step, where x and y are configurable.
-Finally user press on the label(zone 2) and see what's happens.
The code is easy to understand even for beginners and is very well commented. If you want to received more data from code execution, just read logcat information(connect to device from IDE - Logs tab->Connect).
One more thing, on a emulator code execution is much much slower, but using a real device is exactly as intended.
Known bugs: Fixed a visual bug, after color reading, panel1 is loosing it's color.
Please post any questions/ remarks. Thanks.
Ciprian.
First of all, I would like to thanks Erel for providing source code necessary to read a view background color. It only works for views that have uniform/solid colors(not gradient or images).
In this small example - tutorial - you will see "packed together" the following function:
-some basic designer scripts
-working with a timer
-creating random colors
-reading random colors codes
-(customizable) fading effect on a label
So, basically code steps are:
-Program starts. Load a layout (see designer for some basic script code here). A panel and a label colors are changed randomly.
-Pressing a button(zone 3) user might change colors on a panel and on that label
-User could change number of steps and/or millisecond timer(zone 1). This mean that from color A(label color) to color B(panel color) it will take x steps with a repeat rate of y milliseconds each step, where x and y are configurable.
-Finally user press on the label(zone 2) and see what's happens.
The code is easy to understand even for beginners and is very well commented. If you want to received more data from code execution, just read logcat information(connect to device from IDE - Logs tab->Connect).
One more thing, on a emulator code execution is much much slower, but using a real device is exactly as intended.
Known bugs: Fixed a visual bug, after color reading, panel1 is loosing it's color.
Please post any questions/ remarks. Thanks.
Ciprian.
Attachments
Last edited:

