Das ListView Control ist ein leistungsfähiges Control. Es erlaubt kurze oder auch lange Listen in einer 'blendenden' Art anzuzeigen.
Um das Beste aus diesem Tutorial zu machen ist es vorteilhaft den kompletten Code des Beispielprogrammes herunter zu laden. Er befindet sich am Ende.
Das Englische Originaltutorial.
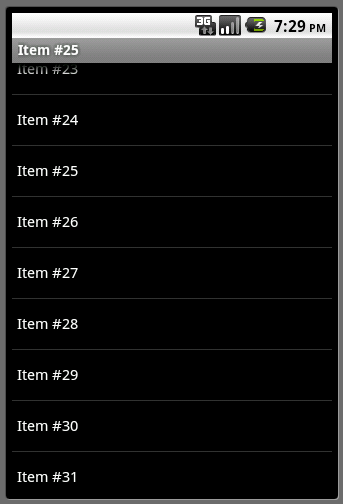
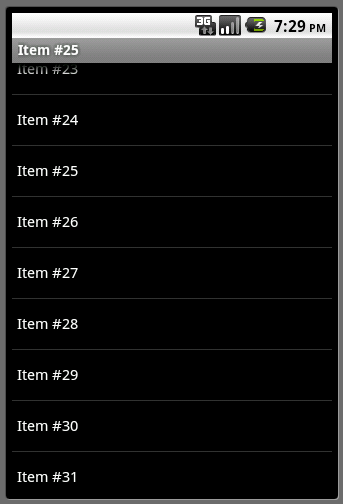
Es ist sehr leicht eine einfache Liste zu erstellen:

Ein ListView kann man entweder im Code oder im Designer einfügen. Vorläufig muß man die Einträge für die Liste im Code einfügen.
Erklärungen über den Code:
-[FONT="] ListView1.Initialize("ListView1")[/FONT] – Hier wird die Liste initialisiert und der Eventname für das ListView definiert. Das heißt, um Events vom ListView abfangen zu können müssen die Subroutinen mit Eventname_... (ListView1_...) anfangen wie: ListView1_ItemClick.
-[FONT="] ListView1.AddSingleLine("Item #" & i)[/FONT]– Fügt eine Eintrag mit einer Zeile an.
- Activity.AddView(ListView1, 0, 0, 100%x, 100%y)– Fügt die ListView1 ins Activity Layout ein. Zu beachten ist die Verwendung von Prozenteinheiten. Wir setzen die Breite und die Höhe des ListViews auf Werte die prozentual zu den Activitymaßen sind (100% Activitybreite, 100% Activityhöhe).
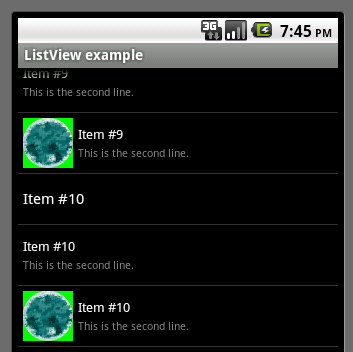
Vorläufig gibt es drei Eintragsarten:
- Eine Textzeile
- Zwei Textzeilen
- Zwei Textzeilen plus ein Bitmap.
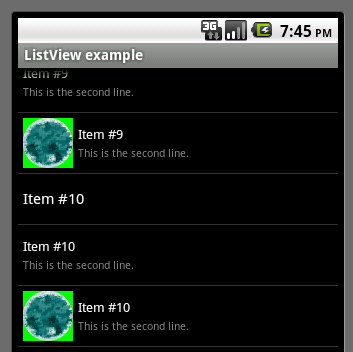
Jede Eintragsart kann man 'customisieren'. Der Standardlook ist:

Dies ist der Code zum Anfügen der drei Arten:
Man kann verschiedene Bitmaps in verschiede Einträge einfügen. Der Beispielcode lädt eine Bilddatei 'button.gif' die im Files Tab hinzugeladen werden muß (unten rechts im IDE). Das komplette Projekt findet man am Ende des Englischen Originaltutorials.
'Customising' der verschiedenen Eintragsarten
Jede von den drei Eintragsarten kann 'customisiert' werden. Änderungen gelten für ALLE Einträge gleicher Art.
Das ListView hat drei "Modelle" die in folgenden 'properties' (Eigenschaften) gespeichert sind:
- SingleLineLayout
- TwoLinesLayout
- TwoLinesAndBitmap
Jedes dieser Modelle hat eine ItemHeight 'property' (Eigenschaft), eine Background 'property' und eine oder mehrere Views 'properties'. Und nochmals, eine Änderung gilt für ALLE Einträge gleicher Art.
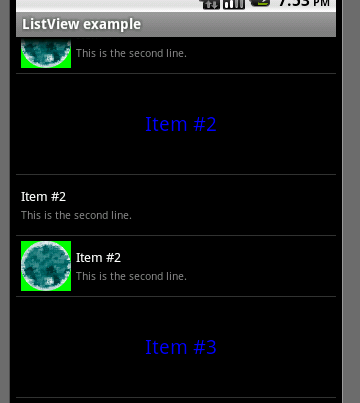
Beispiel für das einzeilige Modell (SingleLineLayout):
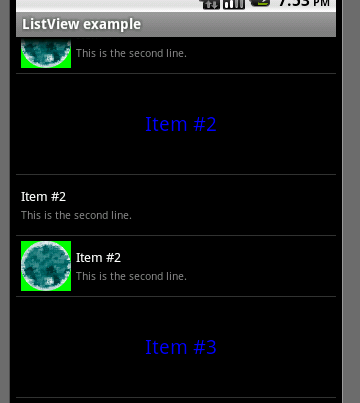
Resultat:

Zu beachten ist daß ItemHeight auf 100dip gesetzt ist. Die 'dip' Einheit verursacht eine automatische Skalierung der Höhe gemäß der Geräteskala. 'dip' steht für density independant pixel. Für TextSize (Textgröße) darf man keine dip Einheiten verwenden denn Textgrößen sind von Grund auf skalierte Maße.
Der obige Code ist dem unteren gleichwertig (aber übersichtlicher):
In ähnlicher Weise kann man den Look der anderen Modelle ändern.
Die andern Modelle haben zusätzliche Views: SecondLabel and ImageView.
Rückgabewert
Zu bemerken ist daß es kein 'selected item' (gewählter Eintrag) gibt. Der Grund dafür ist daß die Kombination von verschieben der Liste mit dem Finger und von verschieben mit dem Rad oder der Tastatur macht es irrelevant.
Man muß das 'ItemClick' Event abfangen und den gewählten Eintrag im Programm behandeln.
Der Wert des gewählten Eintrages wird in der ItemClick Routine als Parameter übergeben.
Welcher Wert von einem gewählten Eintrag wird übergeben?
Standardmäßig ist es der Text der in der ersten Zeile des Eintrages gespeichert ist.
Man kann ihn jedoch zu einem beliebigen Objekt ändern, zum Beispiel mit den AddSingleLine2, AddTwoLines2 and AddTwoLinesAndBitmap2 Methoden. Diese Methoden haben einen zusätzlichen 'Return' Wert (Rückgabewert). Der erlaubt, wenn nötig, mehr Informationen an das Programm zu übergeben.
Hintergrund Optimisierung
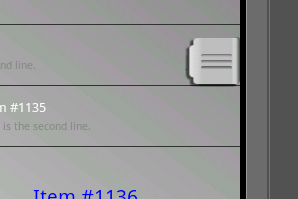
Es ist standardmäßig angenommen daß der Hintergrund hinter dem Listview schwarz ist. Wenn man den Hintergrund hinter dem Listview ändert, zum Beispiel mit einem 'Gradient' oder einem Bild dann merkt man aber daß während dem 'scrollen' (verschieben) der Hintergrund verschwindet.
Man kann die 'Scrollinghintergrundfarbe' mit der ScrollingBackgroundColor Eigenschaft ändern. Falls die Hintergrundfarbe nicht 'voll' (solid) ist, muß man die Farbe auf Colors.Transparent setzen.
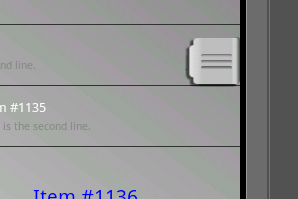
Beispiel (der Activityhintergrund ist 'gradient'):
Tipps
Wenn man einen Eintrag mit einer Zeile und einem Bitmap möchte und keine zweite Zeile braucht nimmt man trotzdem einen Zweizeiligen Eintrag mit Bitmap und die Visible Eigenschaft (property) des Label der zweiten Zeile setzt man auf False.
Wenn man viele Einträge hat sollte man die FastScrollEnabled property (schnelles scrollen Eigenschaft) auf True setzen:

Der komplette Sourecode des Beispielprogrammes:
http://www.b4x.com/android/fil...s/ListView.zip
Um das Beste aus diesem Tutorial zu machen ist es vorteilhaft den kompletten Code des Beispielprogrammes herunter zu laden. Er befindet sich am Ende.
Das Englische Originaltutorial.
Es ist sehr leicht eine einfache Liste zu erstellen:
B4X:
Sub Globals
Dim ListView1 As ListView
End Sub
Sub Activity_Create(FirstTime As Boolean)
ListView1.Initialize("ListView1")
For i = 1 To 300
ListView1.AddSingleLine("Item #" & i)
Next
Activity.AddView(ListView1, 0, 0, 100%x, 100%y)
End Sub
Sub ListView1_ItemClick (Position As Int, Value As Object)
Activity.Title = Value
End Sub
Ein ListView kann man entweder im Code oder im Designer einfügen. Vorläufig muß man die Einträge für die Liste im Code einfügen.
Erklärungen über den Code:
-[FONT="] ListView1.Initialize("ListView1")[/FONT] – Hier wird die Liste initialisiert und der Eventname für das ListView definiert. Das heißt, um Events vom ListView abfangen zu können müssen die Subroutinen mit Eventname_... (ListView1_...) anfangen wie: ListView1_ItemClick.
-[FONT="] ListView1.AddSingleLine("Item #" & i)[/FONT]– Fügt eine Eintrag mit einer Zeile an.
- Activity.AddView(ListView1, 0, 0, 100%x, 100%y)– Fügt die ListView1 ins Activity Layout ein. Zu beachten ist die Verwendung von Prozenteinheiten. Wir setzen die Breite und die Höhe des ListViews auf Werte die prozentual zu den Activitymaßen sind (100% Activitybreite, 100% Activityhöhe).
Vorläufig gibt es drei Eintragsarten:
- Eine Textzeile
- Zwei Textzeilen
- Zwei Textzeilen plus ein Bitmap.
Jede Eintragsart kann man 'customisieren'. Der Standardlook ist:

Dies ist der Code zum Anfügen der drei Arten:
B4X:
Dim Bitmap1 As Bitmap
Bitmap1.Initialize(File.DirAssets, "button.gif")
For i = 1 To 300
ListView1.AddSingleLine("Item #" & i)
ListView1.AddTwoLines("Item #" & i, "This is the second line.")
ListView1.AddTwoLinesAndBitmap("Item #" & i, "This is the second line.", Bitmap1)
Next'Customising' der verschiedenen Eintragsarten
Jede von den drei Eintragsarten kann 'customisiert' werden. Änderungen gelten für ALLE Einträge gleicher Art.
Das ListView hat drei "Modelle" die in folgenden 'properties' (Eigenschaften) gespeichert sind:
- SingleLineLayout
- TwoLinesLayout
- TwoLinesAndBitmap
Jedes dieser Modelle hat eine ItemHeight 'property' (Eigenschaft), eine Background 'property' und eine oder mehrere Views 'properties'. Und nochmals, eine Änderung gilt für ALLE Einträge gleicher Art.
Beispiel für das einzeilige Modell (SingleLineLayout):
B4X:
ListView1.SingleLineLayout.ItemHeight = 100dip
ListView1.SingleLineLayout.Label.TextSize = 20
ListView1.SingleLineLayout.Label.TextColor = Colors.Blue
ListView1.SingleLineLayout.Label.Gravity = Gravity.CENTER
For i = 1 To 300
ListView1.AddSingleLine("Item #" & i)
ListView1.AddTwoLines("Item #" & i, "This is the second line.")
ListView1.AddTwoLinesAndBitmap("Item #" & i, "This is the second line.", Bitmap1)
Next
Zu beachten ist daß ItemHeight auf 100dip gesetzt ist. Die 'dip' Einheit verursacht eine automatische Skalierung der Höhe gemäß der Geräteskala. 'dip' steht für density independant pixel. Für TextSize (Textgröße) darf man keine dip Einheiten verwenden denn Textgrößen sind von Grund auf skalierte Maße.
Der obige Code ist dem unteren gleichwertig (aber übersichtlicher):
B4X:
ListView1.SingleLineLayout.ItemHeight = 100dip
Dim label1 As Label
label1 = ListView1.SingleLineLayout.Label 'set the label to the model label.
label1.TextSize = 20
label1.TextColor = Colors.Blue
label1.Gravity = Gravity.CENTERDie andern Modelle haben zusätzliche Views: SecondLabel and ImageView.
Rückgabewert
Zu bemerken ist daß es kein 'selected item' (gewählter Eintrag) gibt. Der Grund dafür ist daß die Kombination von verschieben der Liste mit dem Finger und von verschieben mit dem Rad oder der Tastatur macht es irrelevant.
Man muß das 'ItemClick' Event abfangen und den gewählten Eintrag im Programm behandeln.
Der Wert des gewählten Eintrages wird in der ItemClick Routine als Parameter übergeben.
Welcher Wert von einem gewählten Eintrag wird übergeben?
Standardmäßig ist es der Text der in der ersten Zeile des Eintrages gespeichert ist.
Man kann ihn jedoch zu einem beliebigen Objekt ändern, zum Beispiel mit den AddSingleLine2, AddTwoLines2 and AddTwoLinesAndBitmap2 Methoden. Diese Methoden haben einen zusätzlichen 'Return' Wert (Rückgabewert). Der erlaubt, wenn nötig, mehr Informationen an das Programm zu übergeben.
Hintergrund Optimisierung
Es ist standardmäßig angenommen daß der Hintergrund hinter dem Listview schwarz ist. Wenn man den Hintergrund hinter dem Listview ändert, zum Beispiel mit einem 'Gradient' oder einem Bild dann merkt man aber daß während dem 'scrollen' (verschieben) der Hintergrund verschwindet.
Man kann die 'Scrollinghintergrundfarbe' mit der ScrollingBackgroundColor Eigenschaft ändern. Falls die Hintergrundfarbe nicht 'voll' (solid) ist, muß man die Farbe auf Colors.Transparent setzen.
Beispiel (der Activityhintergrund ist 'gradient'):
B4X:
Dim GD As GradientDrawable
GD.Initialize("TR_BL", Array As Int(Colors.Gray, Colors.LightGray))
Activity.Background = GD
ListView1.ScrollingBackgroundColor = Colors.TransparentWenn man einen Eintrag mit einer Zeile und einem Bitmap möchte und keine zweite Zeile braucht nimmt man trotzdem einen Zweizeiligen Eintrag mit Bitmap und die Visible Eigenschaft (property) des Label der zweiten Zeile setzt man auf False.
Wenn man viele Einträge hat sollte man die FastScrollEnabled property (schnelles scrollen Eigenschaft) auf True setzen:
B4X:
[COLOR=black]ListView1.FastScrollEnabled = true[/COLOR]
Der komplette Sourecode des Beispielprogrammes:
http://www.b4x.com/android/fil...s/ListView.zip
Last edited:


