I wanted a quick way to generate a layout file (add the views and their names and events) to then fine-tune it with the Designer - MakeBxL does that, either from
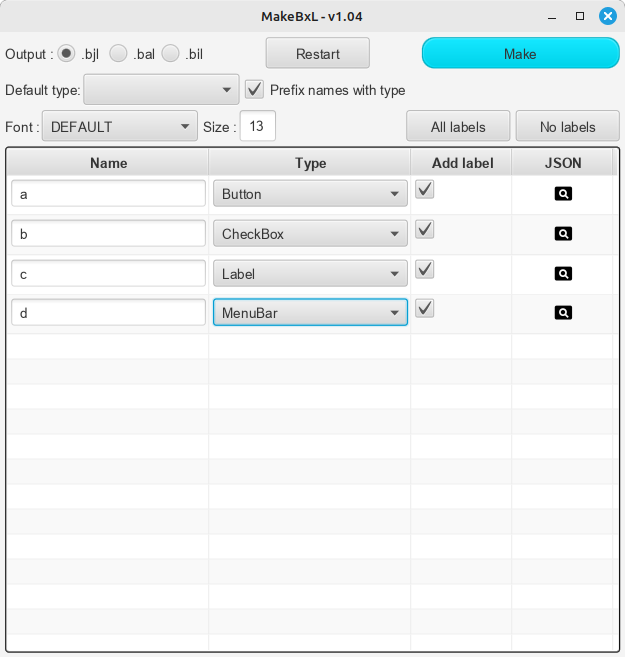
- a list of names (for the views) that you add in its TextArea, or
- from an SQLite database table
Some additional options are available - see the screenshots below.
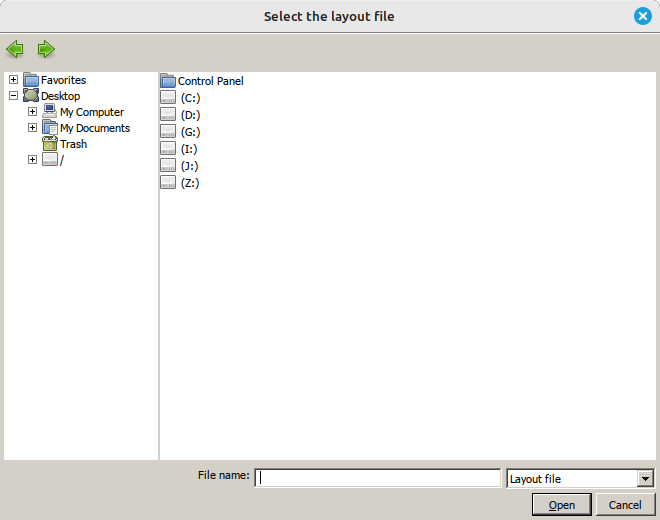
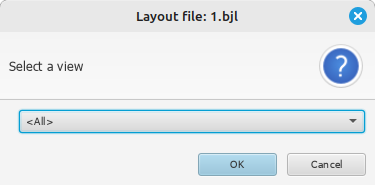
All basic views for B4A, B4I, and B4J are included in the project. To extract custom views from layout files, use the 'Extract custom view' RadioButton and then click the 'Select file' button to select the layout file, after which you can pick one from a list of views in that file. See post 11 for a how-to if you want/need to do that manually.
Hints:
- To make your own specific version of a view (with different properties like e.g. colours, text, ...) make a layout that contains it and then extract it as a custom view.
- After extracting custom views, you may want to give the extracted files more significant names. E.g., when extracting a Button, the produced files may have names like 'bjl.button1.hdr.json' and 'bjl.button1.json'. If you rename them, only replace the 'button1' part and make it identical for both files, e.g. 'bjl.BigRedButton.hdr.json' and 'bjl.BigRedButton.json'.
Screenshots and project attached, enjoy!
CHANGES:
- 2024-02-07 (v1.03):
* Added custom view extraction from layout files
* Corrected bug in 'CustomViews' directory processing when file names weren't all lowercase
- 2024-02-06 (v1.02):
* Added tests to avoid exceptions if definition files are missing
* Added custom views processing (in other words, 'Bring Your own Views'); see post 11 for a how-to
* Updated project attached
- 2024-02-05 (v1.01):
* B4I (.bil) processing added (thank you for the json file, @mcqueccu)
* A check was added for duplicate view names
* Updated project attached
- 2024-02-09 (v1.04):
* Enhanced custom view extraction as per @Mashiane's suggestions/request in post 13
* Custom view extraction now has an '<All>' option to extract all views from the selected layout file (so either select one view, or get all of them)
* Custom view extraction now makes sure each view has a distinct name (across the complete collection of standard views and custom views)
* The 'Restart' button now refreshes the lists of available views, no need to exit and restart the entire program
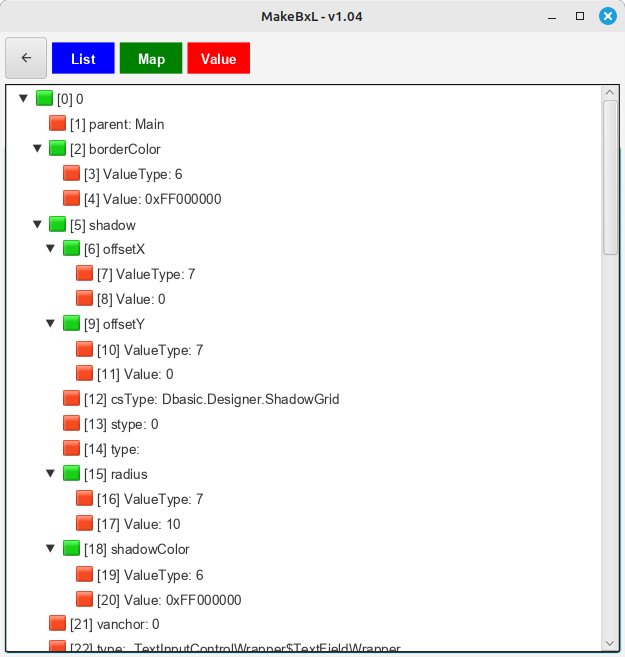
* Added column 'JSON' to the TableView, which shows the view's JSON as a TreeView (based on JsonTree: https://www.b4x.com/android/forum/t...ith-json-parsing-updated-as-23-4-2022.140068/)
* Used ComboBoxes instead of ChoiceBoxes for improved performance
* Bug fixes
- 2024-02-10 (v1.05):
* Bug fixes (thank you for pointing out the ChoiceBox/ComboBox issue, @Mariano Ismael Castro )
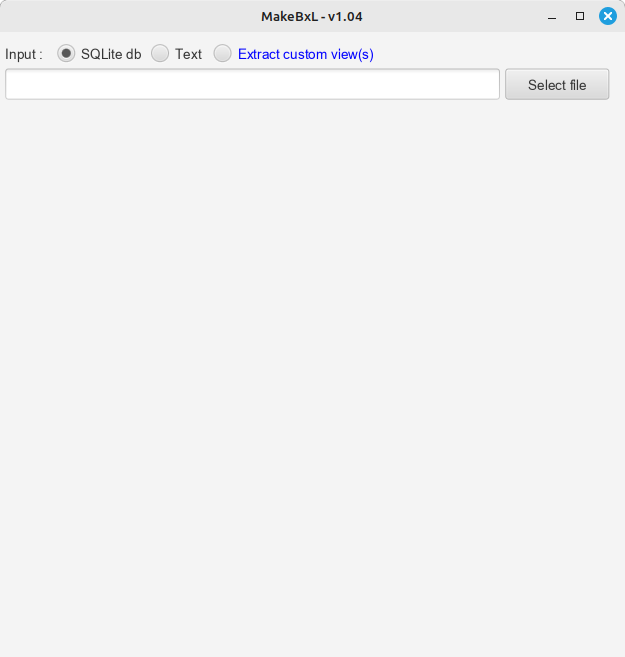
Start:

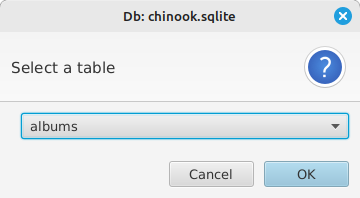
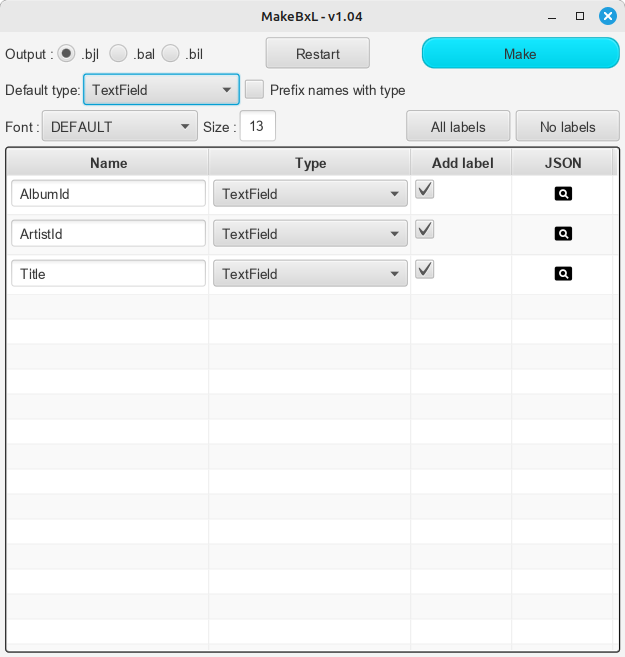
SQLite-based:





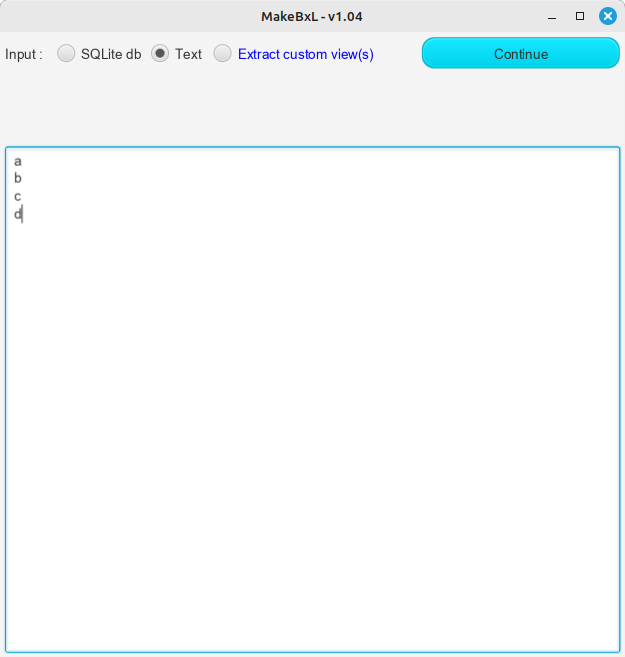
Text-based:




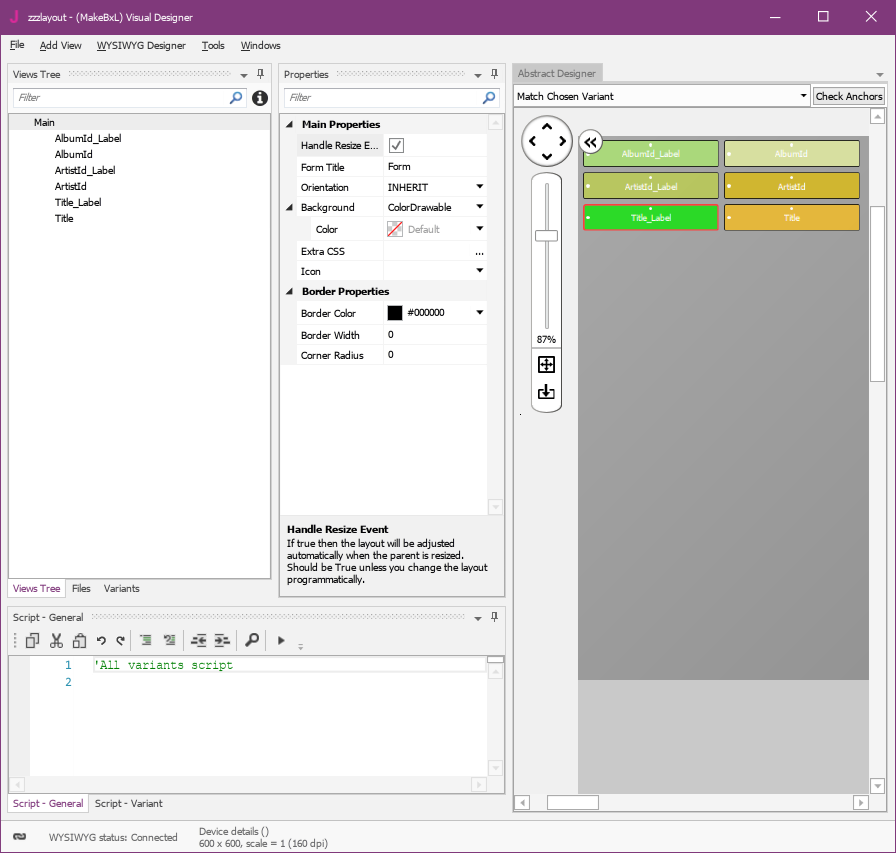
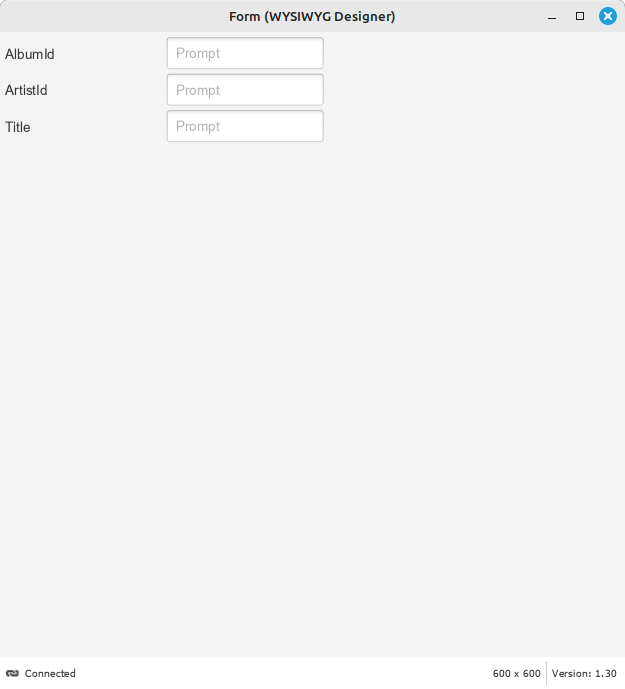
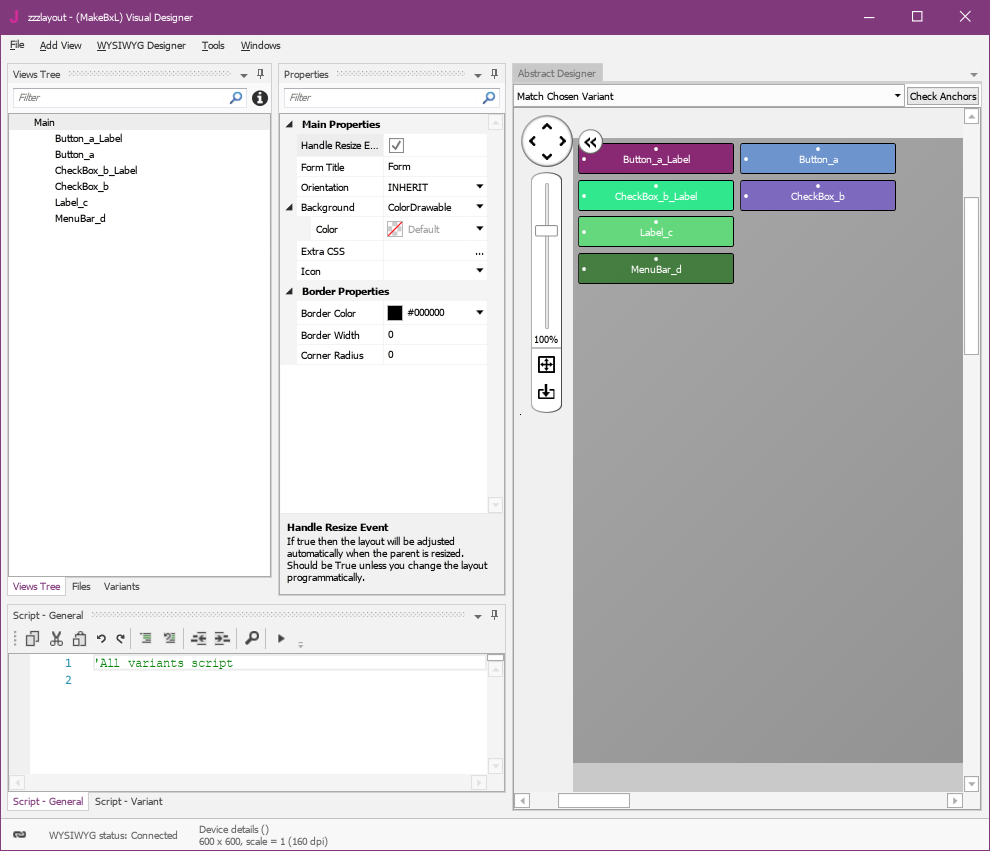
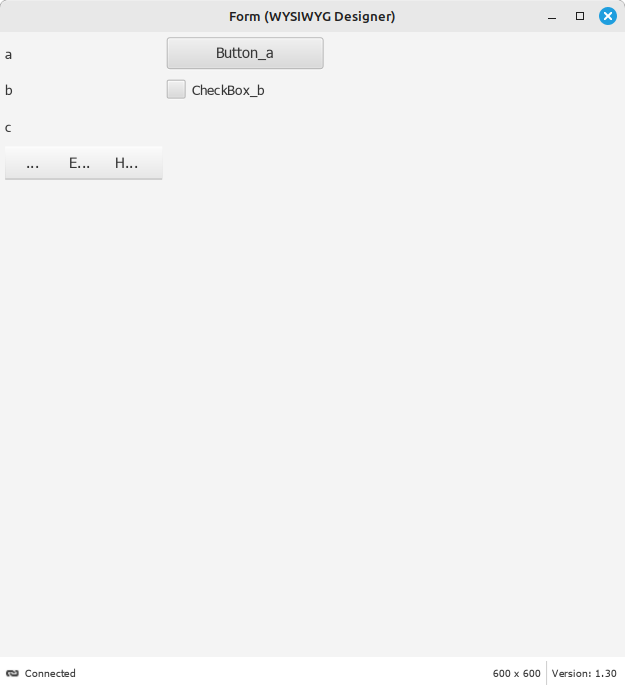
Extraction:


- a list of names (for the views) that you add in its TextArea, or
- from an SQLite database table
Some additional options are available - see the screenshots below.
All basic views for B4A, B4I, and B4J are included in the project. To extract custom views from layout files, use the 'Extract custom view' RadioButton and then click the 'Select file' button to select the layout file, after which you can pick one from a list of views in that file. See post 11 for a how-to if you want/need to do that manually.
Hints:
- To make your own specific version of a view (with different properties like e.g. colours, text, ...) make a layout that contains it and then extract it as a custom view.
- After extracting custom views, you may want to give the extracted files more significant names. E.g., when extracting a Button, the produced files may have names like 'bjl.button1.hdr.json' and 'bjl.button1.json'. If you rename them, only replace the 'button1' part and make it identical for both files, e.g. 'bjl.BigRedButton.hdr.json' and 'bjl.BigRedButton.json'.
Screenshots and project attached, enjoy!
CHANGES:
- 2024-02-07 (v1.03):
* Added custom view extraction from layout files
* Corrected bug in 'CustomViews' directory processing when file names weren't all lowercase
- 2024-02-06 (v1.02):
* Added tests to avoid exceptions if definition files are missing
* Added custom views processing (in other words, 'Bring Your own Views'); see post 11 for a how-to
* Updated project attached
- 2024-02-05 (v1.01):
* B4I (.bil) processing added (thank you for the json file, @mcqueccu)
* A check was added for duplicate view names
* Updated project attached
- 2024-02-09 (v1.04):
* Enhanced custom view extraction as per @Mashiane's suggestions/request in post 13
* Custom view extraction now has an '<All>' option to extract all views from the selected layout file (so either select one view, or get all of them)
* Custom view extraction now makes sure each view has a distinct name (across the complete collection of standard views and custom views)
* The 'Restart' button now refreshes the lists of available views, no need to exit and restart the entire program
* Added column 'JSON' to the TableView, which shows the view's JSON as a TreeView (based on JsonTree: https://www.b4x.com/android/forum/t...ith-json-parsing-updated-as-23-4-2022.140068/)
* Used ComboBoxes instead of ChoiceBoxes for improved performance
* Bug fixes
- 2024-02-10 (v1.05):
* Bug fixes (thank you for pointing out the ChoiceBox/ComboBox issue, @Mariano Ismael Castro )
Start:
SQLite-based:
Text-based:
Extraction:
Attachments
Last edited:




