-
Welcome to B4X forum!
B4X is a set of simple and powerful cross platform RAD tools:
- B4A (free) - Android development
- B4J (free) - Desktop and Server development
- B4i - iOS development
- B4R (free) - Arduino, ESP8266 and ESP32 development
You are using an out of date browser. It may not display this or other websites correctly.
You should upgrade or use an alternative browser.
You should upgrade or use an alternative browser.
MSMaterialDrawer
- Thread starter thedesolatesoul
- Start date
- Similar Threads Similar Threads
Hi All,
Has anyone else had an issue on tall drawers that they do not open at the top. I have a drawer menu that extends off page and when the drawer opens it has been slid down. Is there a way to use a java object to get the draw to always open at the top?
Cheers
Jon
Has anyone else had an issue on tall drawers that they do not open at the top. I have a drawer menu that extends off page and when the drawer opens it has been slid down. Is there a way to use a java object to get the draw to always open at the top?
Cheers
Jon
How can i enable material design actionbar with this drawer???
I have used this tutorial https://www.b4x.com/android/forum/threads/material-design-1-basics.48077/
after adding msmaterialdrawer in that project drawer goes under the action bar...!
Is there another way to add action bar ?
I have used this tutorial https://www.b4x.com/android/forum/threads/material-design-1-basics.48077/
after adding msmaterialdrawer in that project drawer goes under the action bar...!
Is there another way to add action bar ?
Hi there guys, i seem to have issues in showing the msicondrawable? im trying to run the example in MSMaterialDrawer example but all i get is this. No icon is shown? what could be the issue? Also is it possible if i just use a typeface for the drawable instead of using msiconic?
I already copied them under Files/fonts folders. The filename were fontawesome-webfont-4.3.0.ttf and google_material_design.ttf
I already copied them under Files/fonts folders. The filename were fontawesome-webfont-4.3.0.ttf and google_material_design.ttf
Attachments
Frequently Asked Questions_________________
Q1. Where can when can I download this library?
A1. See Post 4.
Q2. Can you add toggle/switch buttons in the drawer?
A2. Yes, this is not implemented. Convince me to do it with some incentive.
Q3. The github source has a lot more features, has been updated, when will you update the library?
A3. I wont update it unless there is a good reason to.
Q4. Can I have the source?
A4. Send me a PM and I will need to link you to the GitLab Repo.
Q5. I see errors like this:
A5. Make sure in B4A > Configure paths > android.jar is pointing towards the android-22 or later jar.B4X:C:\Users\Giuseppe\Desktop\Extra\lib\res\values-v21\styles.xml:8: error: Error: No resource found that matches the given name: attr 'android:colorAccent'.
Make sure you have the appcompat support libraries referenced (by copying to AdditionalLibs or by using AdditionalJar). (from: C:\android-sdk\extras\android\support\v7\appcompat\libs)
Q6. I initialized the MSIconicDrawable, but I dont see any drawable or icons when i run the app?
A6. Make sure you actually copied and added the font files in the Files directory of the project. These must be under Files/fonts/ directory with the fonts being in lowecase.
List of Files, Examples and Demos
Demos and Examples:
Main demo
Theming
Using with AppCompat/Toolbar
Custom Header
Files:
MSMaterialDrawer/AdditionalResources/appcompat.zip
MSMaterialDrawer/AdditionalResources/md-app.zip
MSMaterialDrawer/AdditionalResources/md-lib.zip
MSMaterialDrawer/B4A Samples/AppCompatDrawer
MSMaterialDrawer/B4A Samples/MSMaterialDrawerSample.zip
MSMaterialDrawer/Demo/AppCompatDrawer.apk
MSMaterialDrawer/Demo/MSMaterialDrawer.apk
MSMaterialDrawer/Demo/MSMaterialDrawerCustom.apk
MSMaterialDrawer/Library/MSMaterialDrawer.zip
Demo thread: https://www.b4x.com/android/forum/threads/msmaterialdrawer-build-navigation-drawers-fast.52972/
Hi.
When I run the "MSMaterialDrawer/B4A Samples/AppCompatDrawer" example the following runtime error occurs:
** Activity (main) Create, isFirst = true **
main_activity_create (java line: 327)
java.lang.RuntimeException: java.lang.reflect.InvocationTargetException
at anywheresoftware.b4a.keywords.LayoutBuilder.loadLayout(LayoutBuilder.java:166)
at anywheresoftware.b4a.objects.ActivityWrapper.LoadLayout(ActivityWrapper.java:208)
at com.maximussoft.appcompatdrawer.main._activity_create(main.java:327)
at java.lang.reflect.Method.invoke(Native Method)
at anywheresoftware.b4a.BA.raiseEvent2(BA.java:169)
at com.maximussoft.appcompatdrawer.main.afterFirstLayout(main.java:102)
at com.maximussoft.appcompatdrawer.main.access$000(main.java:17)
at com.maximussoft.appcompatdrawer.main$WaitForLayout.run(main.java:80)
at android.os.Handler.handleCallback(Handler.java:739)
at android.os.Handler.dispatchMessage(Handler.java:95)
at android.os.Looper.loop(Looper.java:148)
at android.app.ActivityThread.main(ActivityThread.java:5417)
at java.lang.reflect.Method.invoke(Native Method)
at com.android.internal.os.ZygoteInit$MethodAndArgsCaller.run(ZygoteInit.java:726)
at com.android.internal.os.ZygoteInit.main(ZygoteInit.java:616)
Caused by: java.lang.reflect.InvocationTargetException
at java.lang.reflect.Method.invoke(Native Method)
at anywheresoftware.b4a.objects.CustomViewWrapper.AfterDesignerScript(CustomViewWrapper.java:54)
at anywheresoftware.b4a.keywords.LayoutBuilder.loadLayout(LayoutBuilder.java:158)
... 14 more
Caused by: java.lang.NoClassDefFoundError: Failed resolution of: Lde/amberhome/objects/appcompat/R$style;
at de.amberhome.objects.appcompat.ACToolbarLightWrapper.innerInitialize(ACToolbarLightWrapper.java:26)
at anywheresoftware.b4a.objects.ViewWrapper.Initialize(ViewWrapper.java:65)
at de.amberhome.objects.appcompat.ACToolBarWrapper.Initialize(ACToolBarWrapper.java:45)
at de.amberhome.objects.appcompat.ACToolBarWrapper._initialize(ACToolBarWrapper.java:77)
... 17 more
Caused by: java.lang.ClassNotFoundException: Didn't find class "de.amberhome.objects.appcompat.R$style" on path: DexPathList[[zip file "/data/app/com.maximussoft.appcompatdrawer-2/base.apk"],nativeLibraryDirectories=[/data/app/com.maximussoft.appcompatdrawer-2/lib/x86, /vendor/lib, /system/lib]]
at dalvik.system.BaseDexClassLoader.findClass(BaseDexClassLoader.java:56)
at java.lang.ClassLoader.loadClass(ClassLoader.java:511)
at java.lang.ClassLoader.loadClass(ClassLoader.java:469)
... 21 more
Suppressed: java.lang.ClassNotFoundException: de.amberhome.objects.appcompat.R$style
at java.lang.Class.classForName(Native Method)
at java.lang.BootClassLoader.findClass(ClassLoader.java:781)
at java.lang.BootClassLoader.loadClass(ClassLoader.java:841)
at java.lang.ClassLoader.loadClass(ClassLoader.java:504)
... 22 more
Caused by: java.lang.NoClassDefFoundError: Class not found using the boot class loader; no stack trace available
java.lang.RuntimeException: java.lang.reflect.InvocationTargetException
@thedesolatesoul I could tell that references this route please
I'm trying to take riding suit AppCompatToolbar.
Thanks.
I edit as I could run, thanks.
B4X:
#AdditionalRes: H:\MyProjects\Github_masters\MaterialDrawer-master\MaterialDrawer-master\library\src\main\res
#AdditionalRes: H:\MyProjects\Github_masters\MaterialDrawer-master\MaterialDrawer-master\app\src\main\resI'm trying to take riding suit AppCompatToolbar.
Thanks.
I edit as I could run, thanks.
Last edited:
Hello @thedesolatesoul, has identified a problem with the scroll include Drawer, it remains in the bottom of the layout a white strip, which cuts the layout.
Which is not the problem and tried to fix it but I have not succeeded, not if it's just me, leave attached the test and been doing.
File
Which is not the problem and tried to fix it but I have not succeeded, not if it's just me, leave attached the test and been doing.
File
This question?Hello @thedesolatesoul, has identified a problem with the scroll include Drawer, it remains in the bottom of the layout a white strip, which cuts the layout.
Which is not the problem and tried to fix it but I have not succeeded, not if it's just me, leave attached the test and been doing.
File
https://www.b4x.com/android/forum/threads/msmaterialdrawer.53883/page-6#post-357255
answer:
MDB.withTransluscentStatusbar(False)
This question?
https://www.b4x.com/android/forum/threads/msmaterialdrawer.53883/page-6#post-357255
answer:
MDB.withTransluscentStatusbar(False)
Thanks, served me, the trouble is that the transparency of the status bar is lost.
[QUOTE =“rscheel,郵編:390023,會員:28002”,。謝謝你,為我,麻煩的是狀態欄的透明度失去[/ QUOTE]
You can try Material designThanks, served me, the trouble is that the transparency of the status bar is lost.
H
How to set selected item tru code. Something like MD.SelectedItem = 1
Tnx
This is a port of library from here: https://github.com/mikepenz/MaterialDrawer
Its an amazing library by Mike Penz and it simplifies most of the Navigation Drawer setup and theming.



Library Setup
1. Copy the MSMaterialDrawer.jar and xml files to your AdditionalLibs folder.
2. This is also dependent on AppCompat v7 Support library, so copy that to AdditionalLibs or use AdditionalJar.
3. Make sure your android.jar in B4A > ConfigurePaths is set to point to android-22 at least.
4. There are 3 resource zip files. Unzip them in your desired area, and use #AdditionalRes to point to them.
5. If you want to use your own theme in styles.xml, you can also point to that with #AdditionalRes.
6. Depending on how you want to use it, (for e.g. with AppCompat Toolbar) you can set #Extends: with extending to ActionbarActivity. You can also specify the theme in the manifest.
7. If you want to use Iconics (Icon fonts), you also need to copy the font files in your files directory in a folder called fonts/ (lowercase).
Library Usage
Creating a simple drawer
Making a simple drawer is amazingly easy. There are two drawer objects:
- MaterialDrawerBuilder: Used to set all the params and build the drawer
- MaterialDrawer: This is the result when you build the drawer from the MaterialDrawerBuilder.
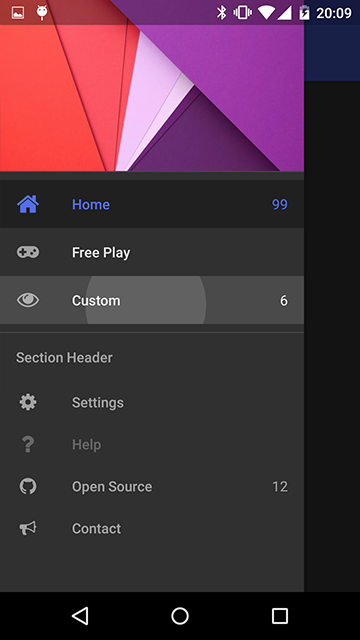
B4X:Dim MDB As MSMaterialDrawerBuilder Dim MD As MSMaterialDrawer MDB.Initialize("MD") MDB.withAccountHeader(MaterialHeaderResult) MDB.AddPrimaryDrawerItem ("Weather" , p1.Drawable ,Null ,"99+" ,True,1, "Shows the weather") MDB.AddPrimaryDrawerItem ("Insanity" , p2.Drawable ,Null ,"2" ,True,2, "") MDB.AddPrimaryDrawerItem ("Awesome" , p3.Drawable ,Null ,"" ,True,2, "") MDB.AddSectionDrawerItem ("Section" ,True) MDB.AddSecondaryDrawerItem("Settings" ,s1.Drawable ,Null ,"" ,True ,3) MDB.AddSecondaryDrawerItem("Help" ,s2.Drawable ,Null ,"" ,True ,4) MDB.AddSecondaryDrawerItem("Donate" ,s3.Drawable ,Null ,"" ,False,5) MDB.AddSecondaryDrawerItem("Yo" ,Null ,Null ,"" ,False,6) MD = MDB.Build
There are many other options like actionbar/toolbar/statusbar options. Customising the header/footer.
The theming and color can only be changed via styles.xml.
Events
The drawer can raise the following events:
- Closed
- Opened
- ItemClick
- ItemLongClick
In order to know which item was clicked/longclicked you need to assign them an 'identifier' when adding to the drawer, so you can check it later in the click event.
Theming the Drawer
The main way to customize the looks of the drawer is via a theme.
The theme is applied on the activity, and the drawer inherits its properties from that theme.
The library already comes with the following built-in themes that you can set. These built-in themes all depend on the AppCompat library and resources, so make sure you have those linked and copied as well.
- MaterialDrawerTheme (extends Theme.AppCompat.NoActionBar)
- MaterialDrawerTheme.TranslucentStatus
- MaterialDrawerTheme.ActionBar (extends Theme.AppCompat)
- MaterialDrawerTheme.ActionBar.TranslucentStatus
- MaterialDrawerTheme.Light (extends Theme.AppCompat.Light.NoActionBar)
- MaterialDrawerTheme.Light.TranslucentStatus
- MaterialDrawerTheme.Light.ActionBar (extends Theme.AppCompat.Light)
- MaterialDrawerTheme.Light.ActionBar.TranslucentStatus
- MaterialDrawerTheme.Light.DarkToolbar (extends Theme.AppCompat.DarkActionBar) (disabled the ActionBar)
- MaterialDrawerTheme.Light.DarkToolbar.TranslucentStatus
- MaterialDrawerTheme.Light.DarkToolbar.ActionBar (extends Theme.AppCompat.DarkActionBar)
- MaterialDrawerTheme.Light.DarkToolbar.ActionBar.TranslucentStatus
To further theme, you can either inherit from one of these themes and override the colors.
You can also create your own custom style, but be sure to add the style attributes requires by the Material Drawer. An example is available for this.
Using Icon Fonts
The library contains a class called MSIconicDrawable which is a port of this library: https://github.com/mikepenz/Android-Iconics
Basically it allows you to use an Icon Font as a drawable.
What is the advantage of this?
- You cant tint/color the drawable by code which is insanely cool.
- They scale well, and you can set the size according to your needs.
- The ttf files are generally small enough, so you can pack a large number of icons into a manageable file.
Currently there is support for font-awesome and google-material-icons fonts. Others can be added (but missing some features).
How to use:
You must copy the font ttf file in your projects Files/fonts/<fontname>
Here is a link to the fonts used in the project. Download fonts
Then in code:
B4X:Dim s2 As MSIconicDrawable s2.Initialize("gmd_help") 'Load a google material design icon s2.Color = 0xffff4081 'Change the color of icon Dim s3 As MSIconicDrawable s3.Initialize("faw_google_wallet") 'Load a font awesome icon s3.Color = 0xffff4081 'Change the icon color 'List all icons available in a font Log(s2.ListDrawables("gmd")) 'List Google material design icons Log(s2.ListDrawables("faw")) 'List Font awesome icons 'Use the Drawable as button.Background = s2.Drawable
Demo apk + Source: See here
More information about the icon fonts:
http://fontawesome.io/icons/
http://google.github.io/material-design-icons/
How to set selected item tru code. Something like MD.SelectedItem = 1
Tnx
H
How to set selected item tru code. Something like MD.SelectedItem = 1
Tnx
B4X:
Sub MD_ItemClick(Position As Int, Identifier As Int)
Log("Clicked:" & Position & " Iden:" & Identifier)
ToastMessageShow("Clicked:" & Position & " Iden:" & Identifier, False)
End SubThedesolatesoul, test your apk. Very cool!
But not understand your step to create the MSMaterialDrawer.
I extracted the packet https://github.com/mikepenz/MaterialDrawer, but I dont know how to proceeded.
I'm sorry you can do one video tutorial.
Thanks
But not understand your step to create the MSMaterialDrawer.
I extracted the packet https://github.com/mikepenz/MaterialDrawer, but I dont know how to proceeded.
I'm sorry you can do one video tutorial.
Thanks
Hello,
How is it possible to add font to your library MSIconicDrawable like http://zurb.com/playground/foundation-icon-fonts-3
i copy the .ttf in the folder... but it doesn't work
if i check https://github.com/mikepenz/Android-Iconics the library have more than 2 font
Regards
How is it possible to add font to your library MSIconicDrawable like http://zurb.com/playground/foundation-icon-fonts-3
i copy the .ttf in the folder... but it doesn't work
if i check https://github.com/mikepenz/Android-Iconics the library have more than 2 font
Regards
B4X:
Sub menuBurger_Opened
Log("open")
End Sub
Sub menuBurger_ItemClick(Position As Int, Identifier As Int)I don't have problem with _itemClick but _Opened have an error :
java.lang.Exception: Sub menuburger_opened signature does not match expected signature.
idea ?

