It (mostly) wraps this Github project. The library files are in the /files folder of the attached B4A project. Copy them (2 x JAR and 1 x XML) to your additional library folder. You will also need to download 1.mp3 from here. Copy this file to the /files folder of the attached B4A project and then add it to the project in the Files tab.
Posting the B4A project as well as the Java source code. The B4A project is a base to work from - add further B4A code, mp3 songs, and cover images to the B4A project to suite your needs. There is no B4A code at present in imv1_click and imv_2 click (the bottom to imageviews displaying "<" and ">" . Use these two subs to change to a new song and to load a new spinning image.
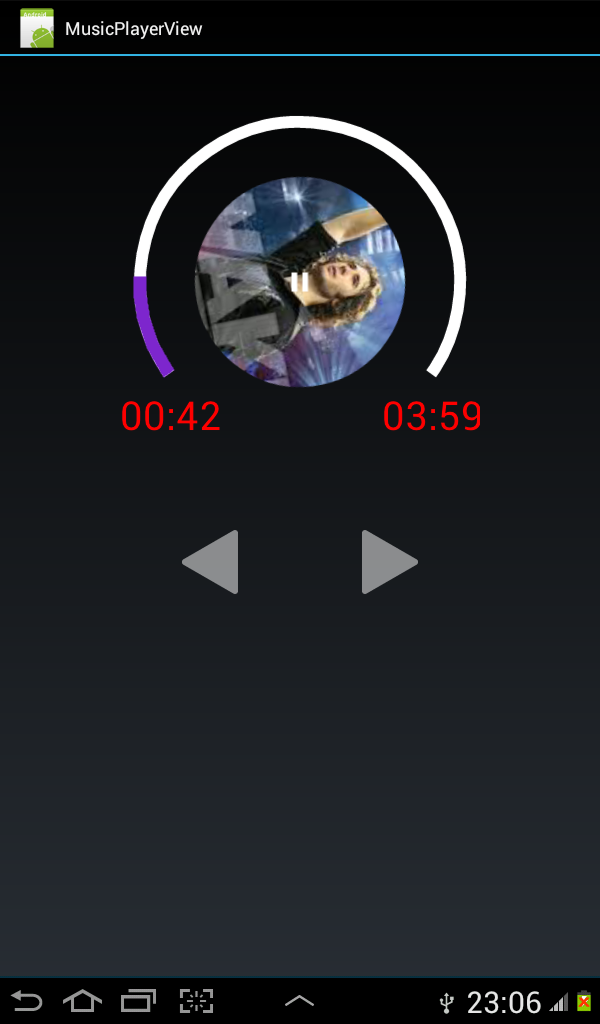
Note that pause/play is in the centre of the spinning image. Click on it to play/pause the music and the spinning disc.
Edit: Project updated in Post #4 to enable downloading of spinning images with Picasso.
Edit: New update in post #15

Posting the B4A project as well as the Java source code. The B4A project is a base to work from - add further B4A code, mp3 songs, and cover images to the B4A project to suite your needs. There is no B4A code at present in imv1_click and imv_2 click (the bottom to imageviews displaying "<" and ">" . Use these two subs to change to a new song and to load a new spinning image.
Note that pause/play is in the centre of the spinning image. Click on it to play/pause the music and the spinning disc.
Edit: Project updated in Post #4 to enable downloading of spinning images with Picasso.
Edit: New update in post #15
Attachments
Last edited:
