There are many ScrollView examples on the forum, I made a summary of them for my own use and I think it would be interesting for others.
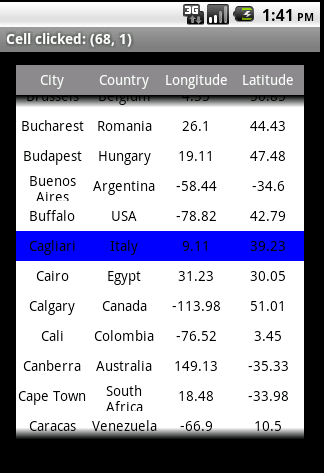
Creating a table view based on ScrollView

Gridline in TableView using Scrollview
based on Creating a table view based on ScrollView with separation lines.

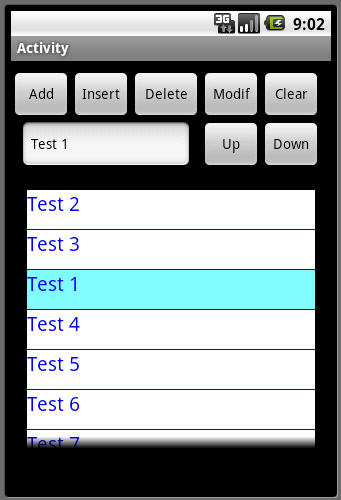
Rearrange ListView lines post #3
Despite the title, it is a ScrollView

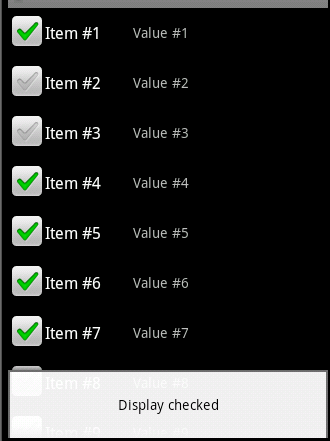
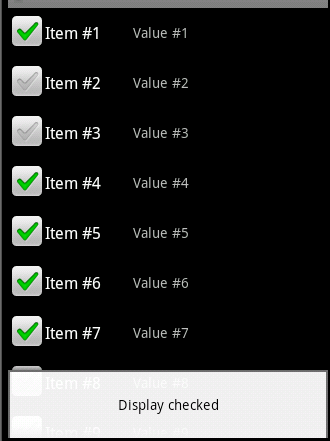
List with two columns and a checkbox

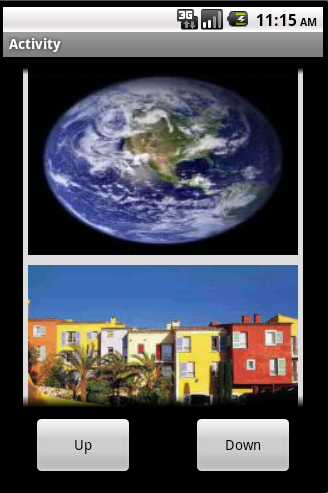
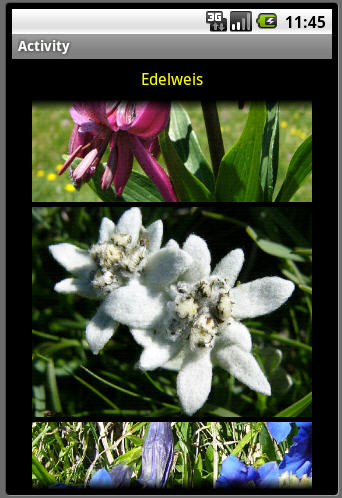
ScrollView example Image ScrollView

add imageview half manually Another image ScrollView

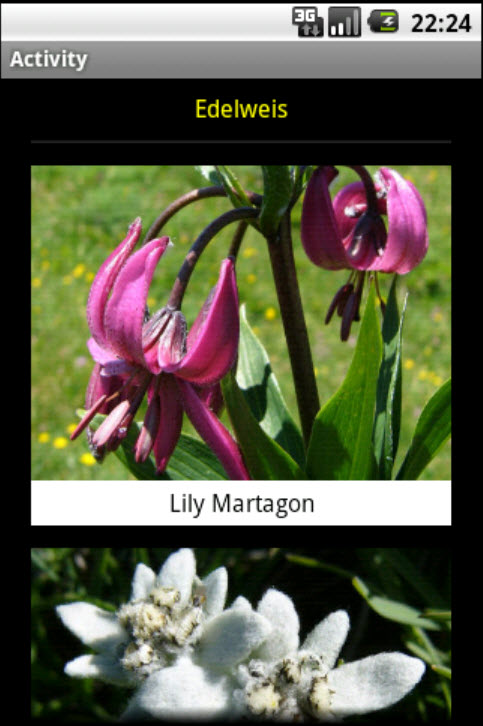
The same as above but with a Label below each image

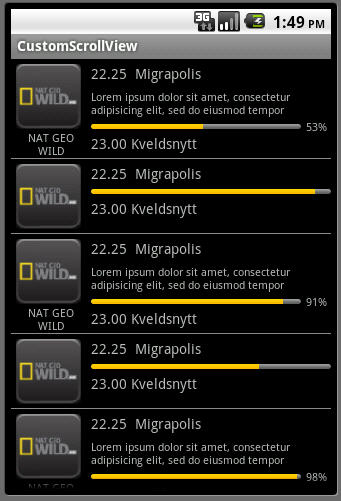
Another ScrollView example

Multiple table example post #4
Example with two tables, based on Gridline in TableView using Scrollview but with two ScrollViews.

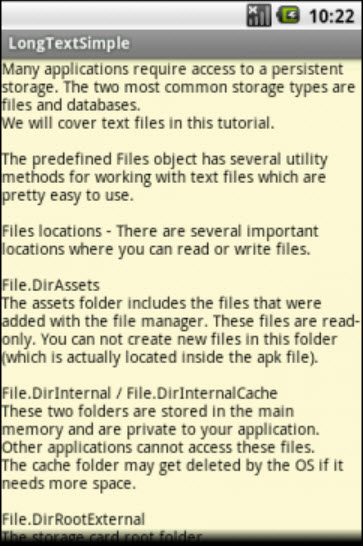
Display Long text simple.
This is the simplest example to display long texts in a ScrollView.

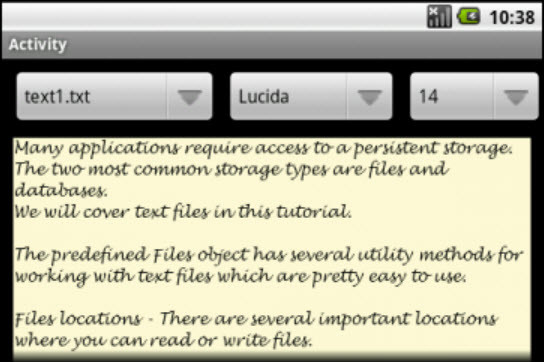
Display Long texts.
The program displays different texts with different fonts and different font sizes.

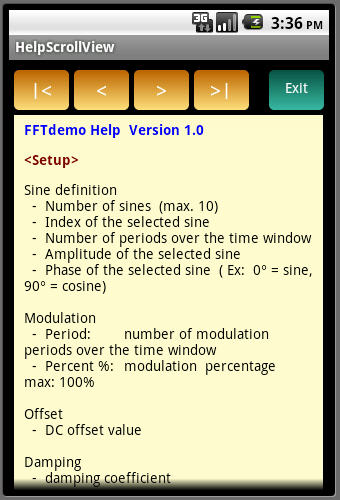
Real newb question about how to display a block of scrollable text
Help display,
The texts are those from the FastFourierTransform Library Demo program.

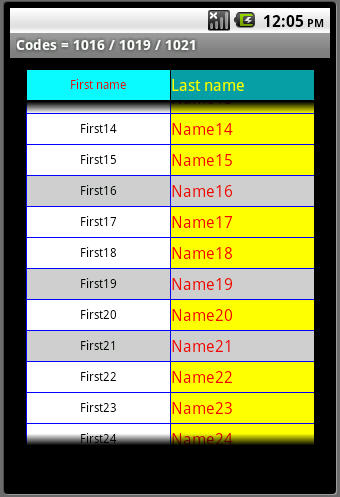
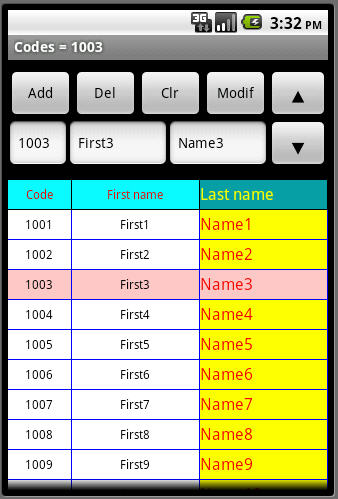
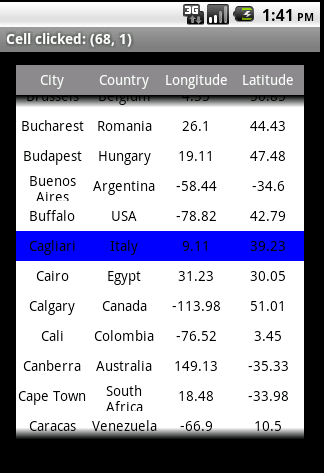
Sql and ListView
Example with:
- a SQL data base
- multi selection
- different colors for header and columns
- different font sizes and alignments
- in the example the first column 'Code' is hidden

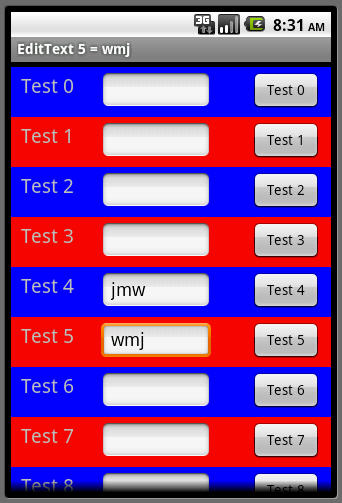
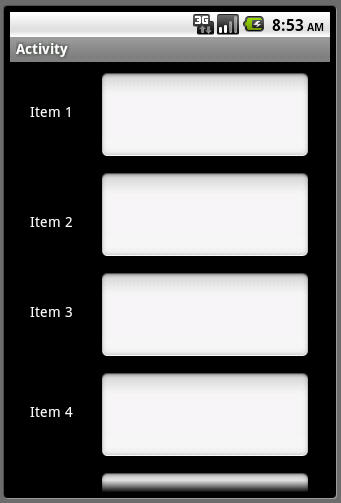
ScrollView, layouts and getting current selected
Each item is a Panel
With a label, an EditText and a Button on each itempanel

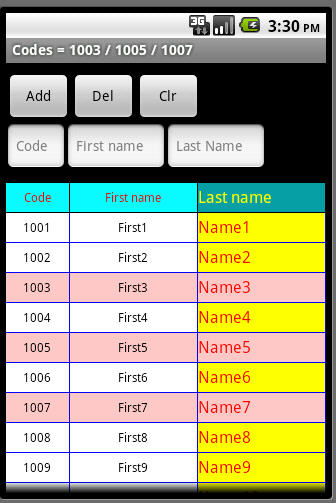
ScrollView example with multiselection and SQL
- adding a row
- moving a selected row up and down
- mono-selection, clicking on one row selects it, clicking on another row unselects the previous one and selects the new one.
- multi-selection, after one row is selected, a longclick on another row activates multi-selection, clicking on a third row selects it, clicking on a selected row unselects it. Unselecting down to one selected row reactivates mono-selection.
- deleting rows, mono and multi


ScrollView example with a Panel higher than the screen.
The layouts are designed in the Designer, not in the code.
There are 2 layout files:
- Main with the ScrollView.
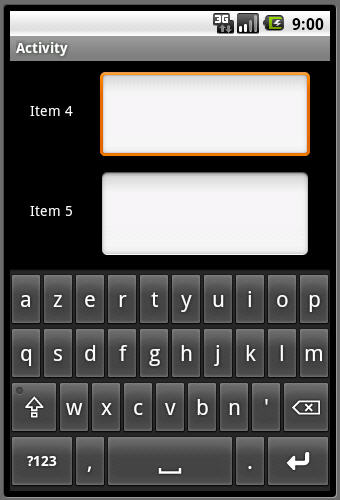
- ScrollViewLayout has one Panel higher than the screen, 7 Label views and 7 EditText views, the Panel height is set so the last EditText view is on top of the screen when the panel's lower edge is on the lower edge of the screen.
Clicking on an EditText moves the Scrollview up to show this EditText view on top of the screen to avoid interference with the virtual keyboard.


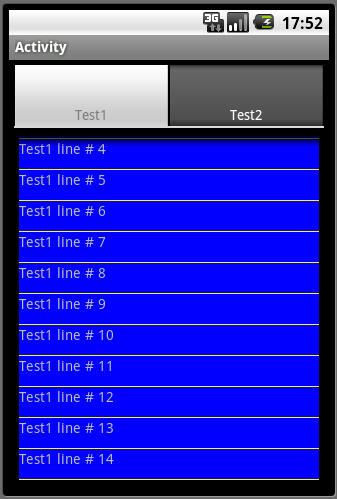
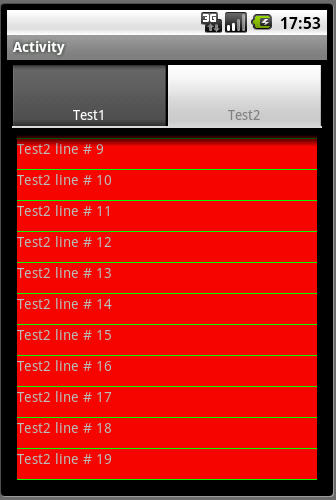
TabHost & ScrollViews
Attached a demo program with a TabHost View with two tabs with ScrollViews.


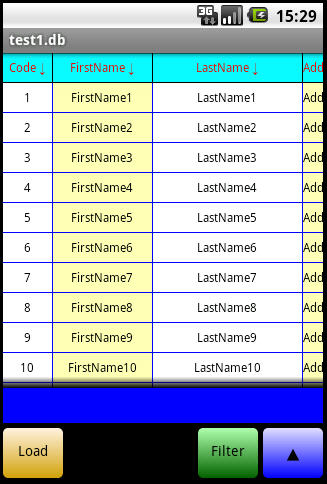
SQLiteDB
SQLite database program using several ScrollViews.
What the program can do:
- Read a database, 'Load' button.
- Edit, modify or delete date sets (single- or multi-selection), 'Edit' button.
- Edit and modify a single cell, 'Long_Click' on a cell in a selected row.
- Filter the database, 'Filter' button, Click filter or unfilter, LongClick definition of filter criterias.
- Sort a column ascending or descending, clickink onto the column header.
- Create a new database, 'New' button.
- Scroll the table verticaly with the standard Scrollview, and horizontaly on the blue line between the ScrollView and the toolbox (or with a SeekBar, hidden by default.
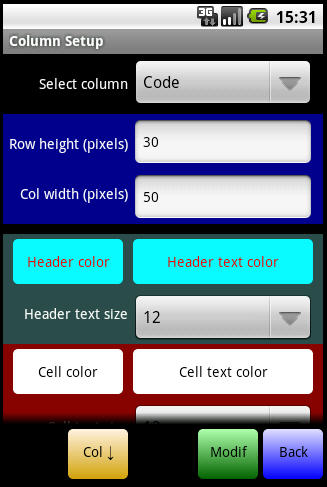
- Change the table setup, alignment, column width, text size, colors, etc.
What the program connot do:
- Share multiple tables.


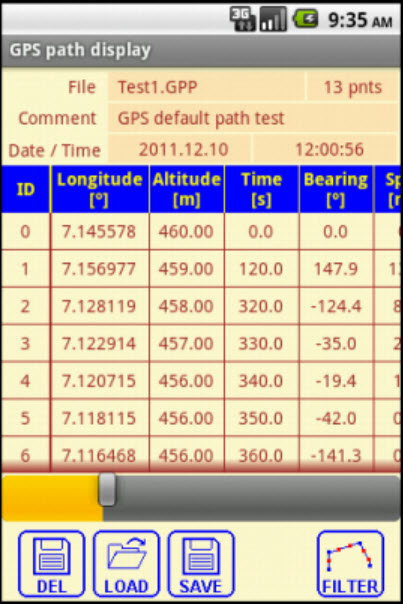
GPS Example program
Setup screen: ScrollView with a panel higher than the screen
GPS path data: ScrollView table with first column always visibel.

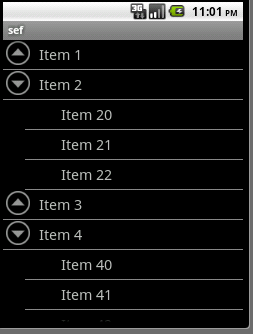
ExpandableListView
This code is an example of creating an expandable listview using a scrollview.
The layout of each item in the list is created in code and is customizable on a per item basis.
The example is pretty barebones but exhibits purpose.

Creating a table view based on ScrollView

Gridline in TableView using Scrollview
based on Creating a table view based on ScrollView with separation lines.
Rearrange ListView lines post #3
Despite the title, it is a ScrollView
List with two columns and a checkbox

ScrollView example Image ScrollView

add imageview half manually Another image ScrollView
The same as above but with a Label below each image
Another ScrollView example
Multiple table example post #4
Example with two tables, based on Gridline in TableView using Scrollview but with two ScrollViews.
Display Long text simple.
This is the simplest example to display long texts in a ScrollView.
Display Long texts.
The program displays different texts with different fonts and different font sizes.
Real newb question about how to display a block of scrollable text
Help display,
The texts are those from the FastFourierTransform Library Demo program.
Sql and ListView
Example with:
- a SQL data base
- multi selection
- different colors for header and columns
- different font sizes and alignments
- in the example the first column 'Code' is hidden
ScrollView, layouts and getting current selected
Each item is a Panel
With a label, an EditText and a Button on each itempanel
ScrollView example with multiselection and SQL
- adding a row
- moving a selected row up and down
- mono-selection, clicking on one row selects it, clicking on another row unselects the previous one and selects the new one.
- multi-selection, after one row is selected, a longclick on another row activates multi-selection, clicking on a third row selects it, clicking on a selected row unselects it. Unselecting down to one selected row reactivates mono-selection.
- deleting rows, mono and multi
ScrollView example with a Panel higher than the screen.
The layouts are designed in the Designer, not in the code.
There are 2 layout files:
- Main with the ScrollView.
- ScrollViewLayout has one Panel higher than the screen, 7 Label views and 7 EditText views, the Panel height is set so the last EditText view is on top of the screen when the panel's lower edge is on the lower edge of the screen.
Clicking on an EditText moves the Scrollview up to show this EditText view on top of the screen to avoid interference with the virtual keyboard.
TabHost & ScrollViews
Attached a demo program with a TabHost View with two tabs with ScrollViews.
SQLiteDB
SQLite database program using several ScrollViews.
What the program can do:
- Read a database, 'Load' button.
- Edit, modify or delete date sets (single- or multi-selection), 'Edit' button.
- Edit and modify a single cell, 'Long_Click' on a cell in a selected row.
- Filter the database, 'Filter' button, Click filter or unfilter, LongClick definition of filter criterias.
- Sort a column ascending or descending, clickink onto the column header.
- Create a new database, 'New' button.
- Scroll the table verticaly with the standard Scrollview, and horizontaly on the blue line between the ScrollView and the toolbox (or with a SeekBar, hidden by default.
- Change the table setup, alignment, column width, text size, colors, etc.
What the program connot do:
- Share multiple tables.
GPS Example program
Setup screen: ScrollView with a panel higher than the screen
GPS path data: ScrollView table with first column always visibel.
ExpandableListView
This code is an example of creating an expandable listview using a scrollview.
The layout of each item in the list is created in code and is customizable on a per item basis.
The example is pretty barebones but exhibits purpose.
Last edited:


