This library is based on the following open source project: https://github.com/astuetz/PagerSlidingTabStrip
License: http://www.apache.org/licenses/LICENSE-2.0
It is an alternative to StdViewPager. It is simpler to use and looks better.
It is implemented as a custom view. It requires B4A v5.8+.
It is very simple to add a TabStrip to your app.
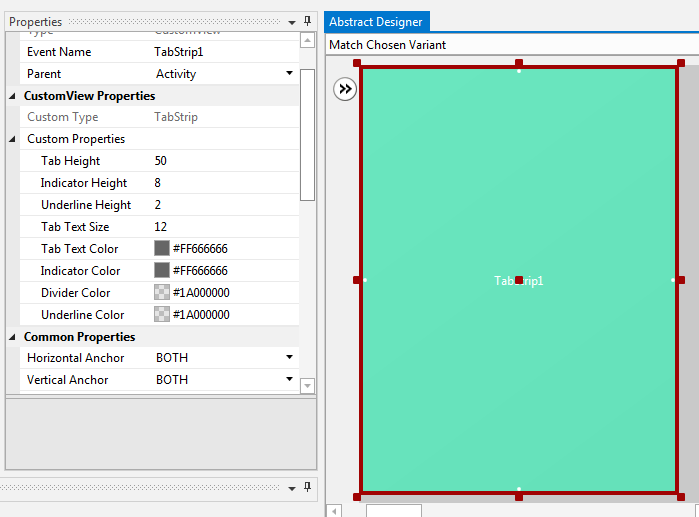
Add the TabStrip with the visual designer and configure it:

Note the usage of anchors to fill the available space.
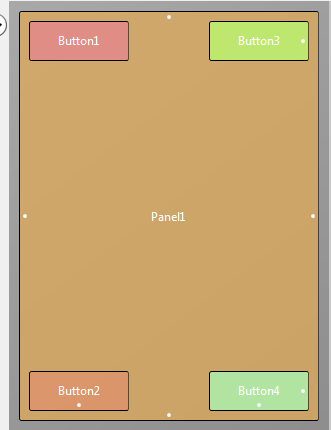
Create a layout file for each page. Again use anchors to fill the available space:

Load the main layout and then add pages with a call to TabStrip.LoadLayout:
B4X:
Sub Activity_Create(FirstTime As Boolean)
Activity.LoadLayout("Main")
TabStrip1.LoadLayout("Page1", "PAGE 1")
TabStrip1.LoadLayout("Page2", "THIS IS PAGE 2")
TabStrip1.LoadLayout("Page3", "AND PAGE 3")
End SubAdd the following text to the manifest editor (it creates the short press effect):
B4X:
'********* TabStrip ***********************
CreateResource(drawable, background_tab.xml,
<selector xmlns:android="http://schemas.android.com/apk/res/android"
android:exitFadeDuration="@android:integer/config_shortAnimTime">
<item android:state_pressed="true" android:drawable="@color/background_tab_pressed" />
<item android:state_focused="true" android:drawable="@color/background_tab_pressed"/>
<item android:drawable="@android:color/transparent"/>
</selector>)
CreateResource(values, colors.xml,
<resources>
<color name="background_tab_pressed">#6633B5E5</color>
</resources>)
'******************************************If you are using B4A v6+ then you should add this line:
B4X:
#AdditionalJar: com.android.support:support-v4As Android support library requires Android 4+ (API level 14+), TabStripViewPager also requires Android 4+.
Attachments
Last edited:

