Hi Fam.
NB: PLEASE DO NOT POST QUESTIONS ON THIS THREAD, RATHER START A NEW THREAD WITH YOUR QUESTION
21-May-2024
First, think Abstract Designer.
The same steps indicated here are the same steps you will take when using the abstract designer. You will achieve the same outcomes.
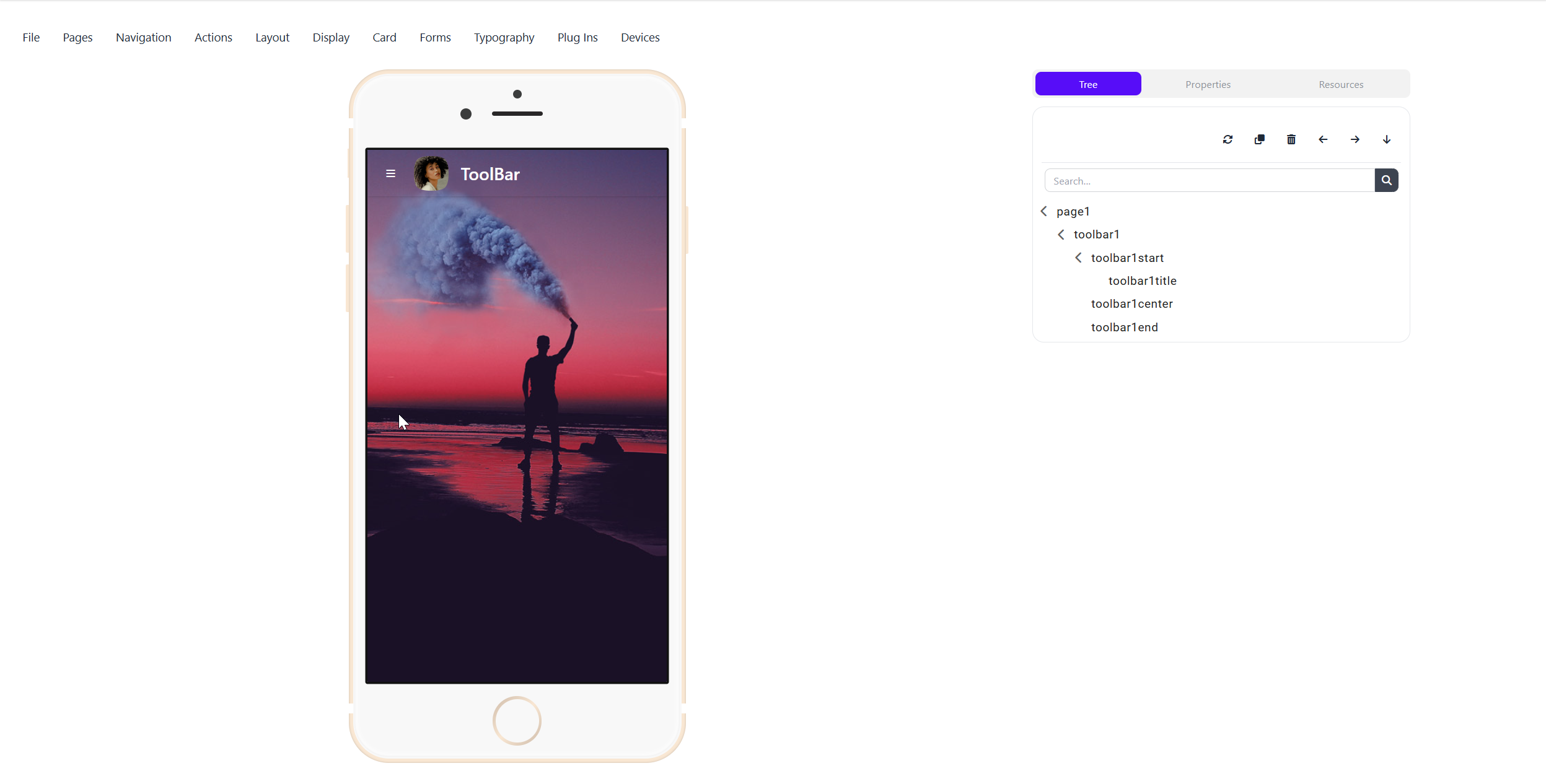
You have (a) a tree view that shows how your HTML tree looks like, (2) properties to change an elements properties (just like in the abstract designer) and (3) resources - images and files you will use in your project.

Let's watch an Introductory Video...
Let's go!.
Related Content
 www.b4x.com
www.b4x.com
NB: PLEASE DO NOT POST QUESTIONS ON THIS THREAD, RATHER START A NEW THREAD WITH YOUR QUESTION
21-May-2024
- The first beta (tryout) version of SithasoDaisy Wireframes it out. Catch it here
- Download, unzip the file and double click the ".bat" file to start the app.
First, think Abstract Designer.
The same steps indicated here are the same steps you will take when using the abstract designer. You will achieve the same outcomes.
You have (a) a tree view that shows how your HTML tree looks like, (2) properties to change an elements properties (just like in the abstract designer) and (3) resources - images and files you will use in your project.
Let's watch an Introductory Video...
Let's go!.
Related Content
[Web][SithasoDaisy2 Wireframes]: Unleash the Force of Ultimate Web MobileApp Design
Hi Fam Download (unzip the file and double click the .bat file to start the app) ***** PRE LAUNCH ***** Hey there, fellow web enthusiasts! Are you tired of the cumbersome process of designing mobile web applications? Do you wish there was a tool that could streamline your workflow and unleash...
Last edited:
