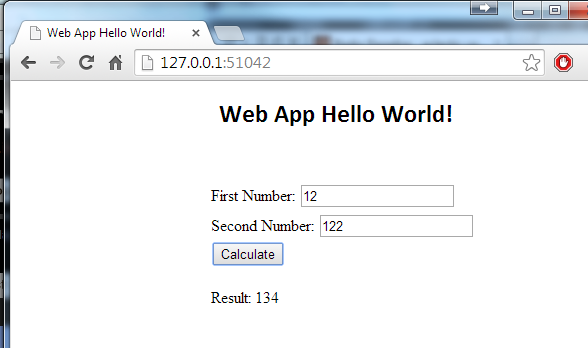
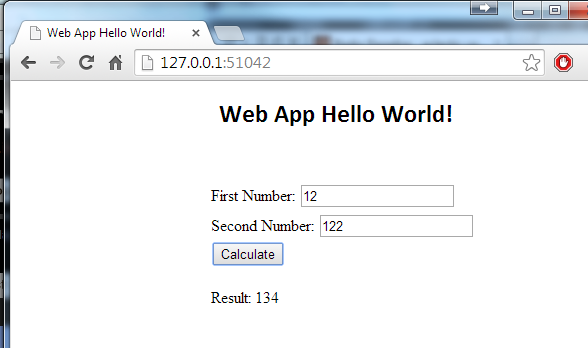
In this tutorial we will develop the following web app:

There are three components to this solution:
Main module: configures the server and the handlers and web sockets.
In this case we have a single WebSocket. It is mapped to a url which we later need to set in the html file.
The WebSocket class name is HelloWorld.
WebSocket class: These classes are similar to Basic4android Activities. An instance of this class will be created each time that a connection is made (to the WebSocket url). The connection can stay alive for many hours. It will break when the user navigates to a different page or closes the browser.
Each instance runs in a different thread. This means that many users can be connected at the same time.
Note that in Debug mode a single thread is used to handle all instances.
Client user interface: The user interface is written in Html / CSS. You should add a reference to the small b4j_ws.js JavaScript file. This script manages the communication between the server and the client.
You are free to use any html elements you like. Including third party libraries.
There should also be a reference to jQuery library. jQuery is a very popular JavaScript library that makes it simpler to access and manipulate the document elements.
In our case we have two fields (text1 and text2) a button and a result paragraph (<p>):
All the elements that you need to interact with from the server code must have lower case ids.
The WebSocket code:
There are 4 JQueryElement global variables. These variables will be mapped to the html elements automatically. Events such as btnCalc_Click event will also be mapped automatically.
All we need to do is write the code in the event.
JQueryElement provides access to all of the jQuery elements methods.
http://api.jquery.com/
The WebSocket itself (ws in this case) allows you to call any JavaScript function and also to create JavaScript code at runtime and run it (eval / new function).
In this example we want to add the two values. We get the user input with GetVal method and then set the text of the 'result' element.
Network latency
When you test the web app from the IDE then the time it takes for a message to get from the server to the client is very short. This is also true if the server and the client are located in the same local network.
However this is not the case with internet web apps. The server can be very far from the clients. This means that we need to make sure that the communication code is optimized.
B4J web app framework will help you to write optimize code.
WebSocket and JQueryElement methods that return values do not return the actual value directly. Instead they return a Future object and immediately continue to the next statement.
When you call Future.Value the current thread will wait until the value is available (if it is not already available).
The correct design is quite simple. When the event starts you need to get all the future values that later are needed.
Only then you should call Future.Value. This allows you to get all the values in a single round trip (Server -> Client -> Server).
Tip: Server.DebugNetworkLatency property allows you to emulate the network latency. During debug deployments an artificial latency is added to server -> client -> server round trips. The default value is 100 (milliseconds).
Tools
jQuery is quite simple and will make it easier to integrate all kinds of jQuery plugins like done in this example:
http://basic4ppc.com:51042/dbutils/index.html
The project is attached. The static files are located under Objects\www.

There are three components to this solution:
Main module: configures the server and the handlers and web sockets.
In this case we have a single WebSocket. It is mapped to a url which we later need to set in the html file.
The WebSocket class name is HelloWorld.
B4X:
Sub Process_Globals
Public srvr As Server
End Sub
Sub AppStart (Args() As String)
srvr.Initialize("srvr")
srvr.AddWebSocket("/ws", "HelloWorld")
srvr.Port = 51042
srvr.Start
StartMessageLoop
End SubWebSocket class: These classes are similar to Basic4android Activities. An instance of this class will be created each time that a connection is made (to the WebSocket url). The connection can stay alive for many hours. It will break when the user navigates to a different page or closes the browser.
Each instance runs in a different thread. This means that many users can be connected at the same time.
Note that in Debug mode a single thread is used to handle all instances.
Client user interface: The user interface is written in Html / CSS. You should add a reference to the small b4j_ws.js JavaScript file. This script manages the communication between the server and the client.
You are free to use any html elements you like. Including third party libraries.
There should also be a reference to jQuery library. jQuery is a very popular JavaScript library that makes it simpler to access and manipulate the document elements.
In our case we have two fields (text1 and text2) a button and a result paragraph (<p>):
B4X:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Web App Hello World!</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.0/jquery.min.js"></script>
<link rel="stylesheet" type="text/css" href="index.css" />
<script src="/b4j_ws.js"></script>
</head>
<body>
<h1>Web App Hello World!</h1>
<p id="plog"></p>
<div id="maindiv">
First Number: <input id="text1" type="text"></input><br/>
Second Number: <input id="text2" type="text"></input><br/>
<button id="btncalc">Calculate</button><br/>
<p id="result"></p>
</div>
<script>
//connect to the web socket when the page is ready.
$( document ).ready(function() {
b4j_connect("/ws");
});
</script>
</body>All the elements that you need to interact with from the server code must have lower case ids.
The WebSocket code:
B4X:
Sub Class_Globals
Private ws As WebSocket
Private text1, text2, btnCalc, Result As JQueryElement
End Sub
Public Sub Initialize
End Sub
Private Sub WebSocket_Connected (WebSocket1 As WebSocket)
Log("Connected")
ws = WebSocket1
End Sub
Sub btnCalc_Click (Params As Map)
Dim ft2 As Future = text2.GetVal
Dim ft1 As Future = text1.GetVal
If IsNumber(ft1.Value) AND IsNumber(ft2.Value) Then
Result.SetText("The result is: " & (ft1.Value + ft2.Value))
Else
Result.SetText("Invalid numbers")
End If
End SubThere are 4 JQueryElement global variables. These variables will be mapped to the html elements automatically. Events such as btnCalc_Click event will also be mapped automatically.
All we need to do is write the code in the event.
JQueryElement provides access to all of the jQuery elements methods.
http://api.jquery.com/
The WebSocket itself (ws in this case) allows you to call any JavaScript function and also to create JavaScript code at runtime and run it (eval / new function).
In this example we want to add the two values. We get the user input with GetVal method and then set the text of the 'result' element.
Network latency
When you test the web app from the IDE then the time it takes for a message to get from the server to the client is very short. This is also true if the server and the client are located in the same local network.
However this is not the case with internet web apps. The server can be very far from the clients. This means that we need to make sure that the communication code is optimized.
B4J web app framework will help you to write optimize code.
WebSocket and JQueryElement methods that return values do not return the actual value directly. Instead they return a Future object and immediately continue to the next statement.
When you call Future.Value the current thread will wait until the value is available (if it is not already available).
The correct design is quite simple. When the event starts you need to get all the future values that later are needed.
Only then you should call Future.Value. This allows you to get all the values in a single round trip (Server -> Client -> Server).
Tip: Server.DebugNetworkLatency property allows you to emulate the network latency. During debug deployments an artificial latency is added to server -> client -> server round trips. The default value is 100 (milliseconds).
Tools
- You should use a browser development tool such as Firefox FireBug or Chrome development tool during development. Once you learn how to work with these tools your productivity will be much higher.
- Adobe Brackets is a free tool that helps with writing the html / css code: http://brackets.io/
You can of course use other similar tools or Notepad++
jQuery is quite simple and will make it easier to integrate all kinds of jQuery plugins like done in this example:
http://basic4ppc.com:51042/dbutils/index.html
The project is attached. The static files are located under Objects\www.
Attachments
Last edited:

