Hi All,
I tried to set html using jqueryelement into an index.html file using below scenario
INDEX.HTML
When i click the calendar icon it doesnt display the calendar popup, is there anything false that i did
please advise and help
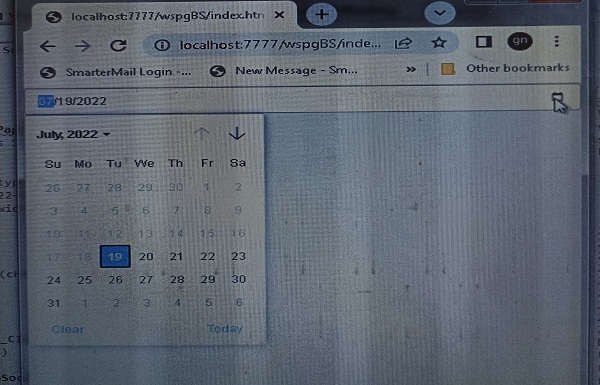
If i Change the index.html directly whithout jQueryElement it works
Works without jQUERY

Tks For Helping......
I tried to set html using jqueryelement into an index.html file using below scenario
B4j WEBSOCKET:
'WebSocket class
Sub Class_Globals
Private ws As WebSocket
Private wspgName As String = "wspgBS"
Private wspgID As String
'====================================JQUERY=====================================
Private jqm As JQueryElement
'================================================================================
End Sub
Public Sub Initialize
Log(wspgName & " Initialize")
End Sub
Private Sub WebSocket_Connected (WebSocket1 As WebSocket)
ws = WebSocket1
wspgID = ws.Session.Id
Log(wspgID)
SetPage
End Sub
Private Sub SetPage
Dim cHTML As String
cHTML = $"
<div>
<input type="date" value="2022-07-19"
min="2022-07-19" class="form-control validate-text" placeholder="Arrival"
style="width: 100%; align-items: center;">
</div>
"$
jqm.SetHtml(cHTML)
ws.Flush
End Sub
Private Sub jqm_Click(Params As Map)
Log("CLICK")
End Sub
Private Sub WebSocket_Disconnected
Log(wspgName & " Disconnected !")
End SubINDEX.HTML
B4j WEBSOCKET:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<link rel="stylesheet" type="text/css" href="/template/styles/bootstrap.css">
<link rel="stylesheet" type="text/css" href="/template/styles/style.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<script type="text/javascript" src="/template/scripts/bootstrap.min.js"></script>
<script type="text/javascript" src="/template/scripts/custom.js"></script>
<script src="/js/b4j_ws.js"></script>
</head>
<body class="theme-light" data-highlight="highlight-red" data-gradient="body-default">
<div id="jqm">
</div>
<script>
$(document).ready(function () {
b4j_connect("/wspgBS");
});
</script>
</body>
</html>When i click the calendar icon it doesnt display the calendar popup, is there anything false that i did
please advise and help
If i Change the index.html directly whithout jQueryElement it works
B4j WEBSOCKET:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<link rel="stylesheet" type="text/css" href="/template/styles/bootstrap.css">
<link rel="stylesheet" type="text/css" href="/template/styles/style.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<script type="text/javascript" src="/template/scripts/bootstrap.min.js"></script>
<script type="text/javascript" src="/template/scripts/custom.js"></script>
<script src="/js/b4j_ws.js"></script>
</head>
<body class="theme-light" data-highlight="highlight-red" data-gradient="body-default">
<div>
<input type="date" value="2022-07-19"
min="2022-07-19" class="form-control validate-text" placeholder="Departure"
style="width: 100%; align-items: center;">
</div>
<script>
$(document).ready(function () {
b4j_connect("/wspgBS");
});
</script>
</body>
</html>Works without jQUERY
Tks For Helping......
