Edit: XUI2D version of Tetris: https://www.b4x.com/android/forum/threads/xui2d-tetris.107698/


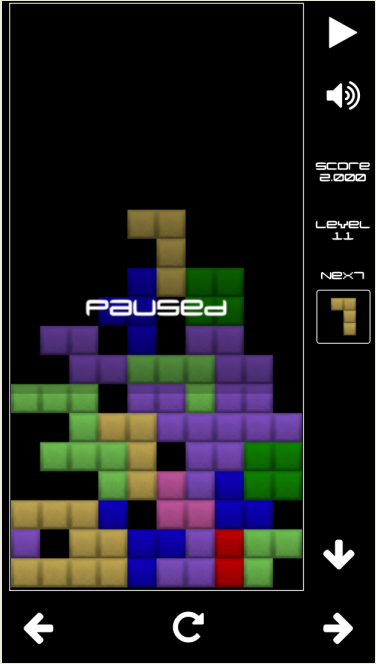
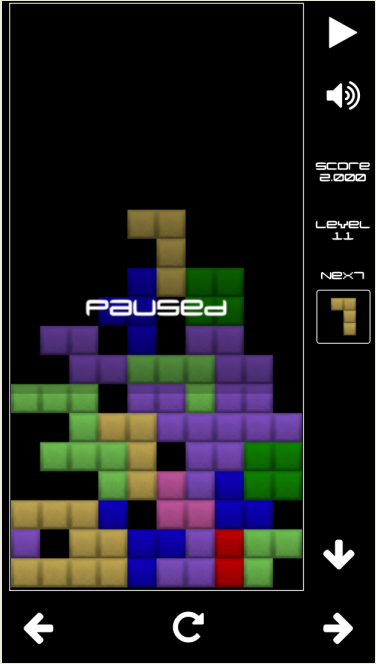
This example shows how BitmapCreator can be used to create a cross platform Tetris game.
The code is an evolution of the code introduced in the "walking character" example.
There are three types of modules in these projects:

This way, changes in one project will be updated automatically in other projects.
I will not go over all the code. If you are interested then download it, play with it and feel free to ask any question you have.
Some interesting points:
- The pieces structure is loaded from a text file. It defines all the pieces. For example:
P1.Color=FF0000
P1.Pattern=(0,0)-(0,-1)-(0,1)-(0,2)
P1.Orientations=2
P1.Center=(1,1)
P2.Color=1400FF
P2.Pattern=(0,0)-(-1,1)-(0,1)-(1,1)
P2.Orientations=4
P2.Center=(1,1)
Each piece is defined with a 4x4 grid. The Pattern field defines the blocks in this grid where block (0,0) position is defined by the Center field.
- The Rows list stores the state of all blocks. There are 20 rows and 10 blocks in each row. Each item in the Rows list is an array of booleans. Each boolean represents the state of the column in that row.
- When a piece stops moving we check for full rows. Full rows are removed from the list and new empty rows are inserted at position 0.
- When one or more rows are removed, the existing graphical rows are copied to a temporary BC and after the moving animation completes, back to the background bc.
- The B4A game uses Immersive Mode: https://www.b4x.com/android/forum/threads/90882/#content
- The B4i game uses full screen: https://www.b4x.com/android/forum/threads/full-screen-apps.47866/#content
- The clickable labels in B4A and B4i provide haptic feedback. It is done with NativeObject / JavaObject.
- The blocks graphics are made from this greyscale image:

- GameUtils.GreyscaleToColor sub is used to create copies of this image with different colors.
- All the layout handling is done with two layout files. The first sets the main layout and the second uses designer script to set the ImageView width/height ratio:
The ImageView is inside a Panel named Pane1.
- All the game logic was developed and tested with B4J. Once the main things worked I ported it to B4A and B4i.
Credits: Font and inspiration: https://github.com/spypunk/tetris
- Tetris itself is a trademark of The Tetris Company. It is used here for educational purposes only.
Edit: This game was created before XUI2D and the X2 framework were available. It is recommended to use XUI2D for new games.

This example shows how BitmapCreator can be used to create a cross platform Tetris game.
The code is an evolution of the code introduced in the "walking character" example.
There are three types of modules in these projects:
- Main module which is mostly empty and is different in each of the projects.
- The game framework classes, shared by all three projects, and not specific to this game.
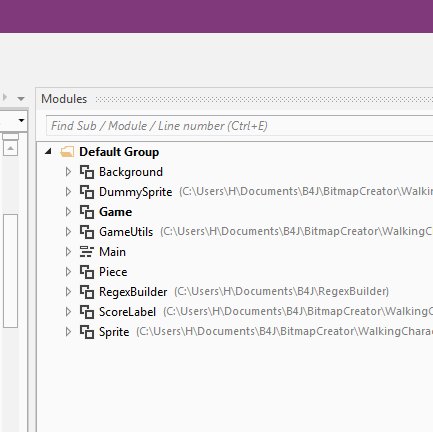
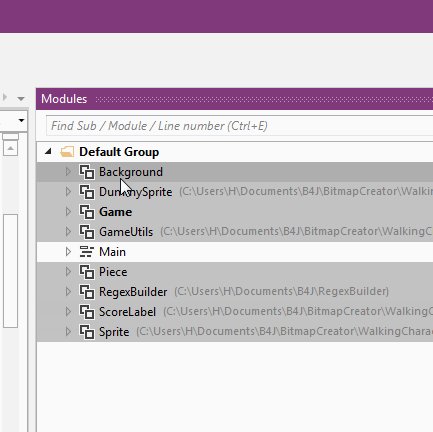
The following classes are included:- GameUtils - Manages the main loop and also includes various utility methods.
- Sprite - Each custom sprite object holds a Sprite object. The Sprite object implements all the sprite common features.
- DummySprite - Useful for simple sprites that do not need special implementation.
- ScoreLabel - A custom view that shows the score
- Game specific classes, shared by all three projects:
- Game - The main game class. GameUtils calls all kinds of methods of this class.
- Background - The background sprite. Note that the moving pieces start as sprites and once they stop moving they are drawn onto the background sprite.
- Piece - Represents a moving piece
This way, changes in one project will be updated automatically in other projects.
I will not go over all the code. If you are interested then download it, play with it and feel free to ask any question you have.
Some interesting points:
- The pieces structure is loaded from a text file. It defines all the pieces. For example:
P1.Color=FF0000
P1.Pattern=(0,0)-(0,-1)-(0,1)-(0,2)
P1.Orientations=2
P1.Center=(1,1)
P2.Color=1400FF
P2.Pattern=(0,0)-(-1,1)-(0,1)-(1,1)
P2.Orientations=4
P2.Center=(1,1)
Each piece is defined with a 4x4 grid. The Pattern field defines the blocks in this grid where block (0,0) position is defined by the Center field.
- The Rows list stores the state of all blocks. There are 20 rows and 10 blocks in each row. Each item in the Rows list is an array of booleans. Each boolean represents the state of the column in that row.
- When a piece stops moving we check for full rows. Full rows are removed from the list and new empty rows are inserted at position 0.
- When one or more rows are removed, the existing graphical rows are copied to a temporary BC and after the moving animation completes, back to the background bc.
- The B4A game uses Immersive Mode: https://www.b4x.com/android/forum/threads/90882/#content
- The B4i game uses full screen: https://www.b4x.com/android/forum/threads/full-screen-apps.47866/#content
- The clickable labels in B4A and B4i provide haptic feedback. It is done with NativeObject / JavaObject.
- The blocks graphics are made from this greyscale image:

- GameUtils.GreyscaleToColor sub is used to create copies of this image with different colors.
- All the layout handling is done with two layout files. The first sets the main layout and the second uses designer script to set the ImageView width/height ratio:
B4X:
GameRatio = 2
ScreenRatio = 100%y / 100%x
If ScreenRatio > GameRatio Then
Pane1.SetLeftAndRight(0, 100%x)
Pane1.Height = Pane1.Width * GameRatio
Pane1.VerticalCenter = 50%y
Else
Pane1.SetTopAndBottom(0, 100%y)
Pane1.Width = Pane1.Height / GameRatio
Pane1.HorizontalCenter = 50%x
End If
ImageView1.SetLeftAndRight(2dip, Pane1.Width - 2dip)
ImageView1.SetTopAndBottom(2dip, Pane1.Height - 2dip)- All the game logic was developed and tested with B4J. Once the main things worked I ported it to B4A and B4i.
Credits: Font and inspiration: https://github.com/spypunk/tetris
- Tetris itself is a trademark of The Tetris Company. It is used here for educational purposes only.
Edit: This game was created before XUI2D and the X2 framework were available. It is recommended to use XUI2D for new games.
Attachments
Last edited:
