Hi,
A small code to be able to have TableView Cells (with customViews) with different sizes according to its content view.
NOTE: You will not be able anymore to use the TableView B4i events, but you can manage the events of the views inside the cells.
tbl must be a global variable
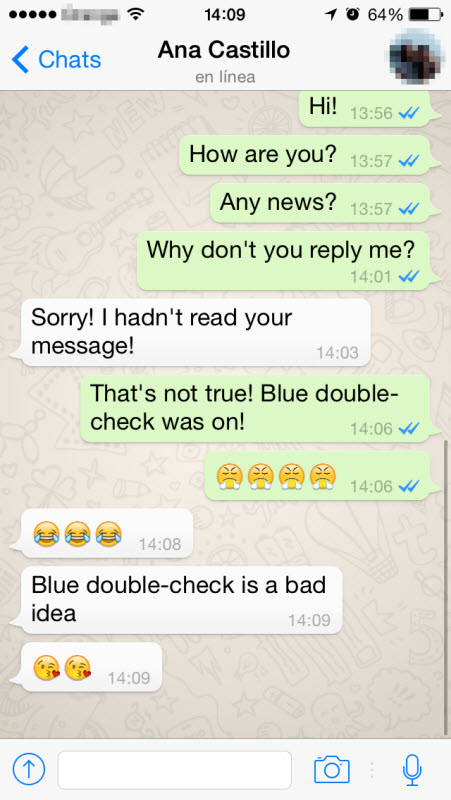
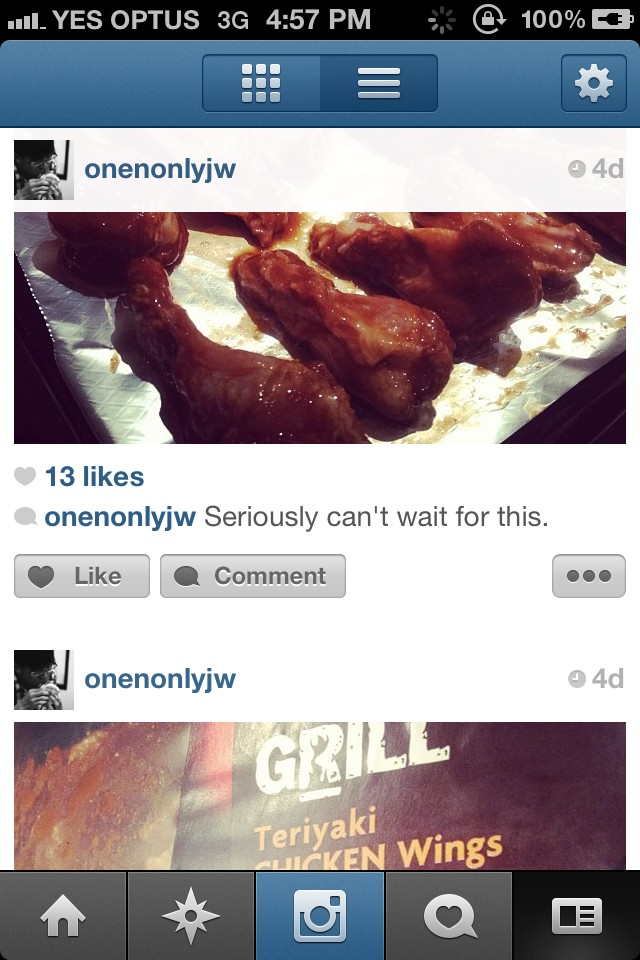
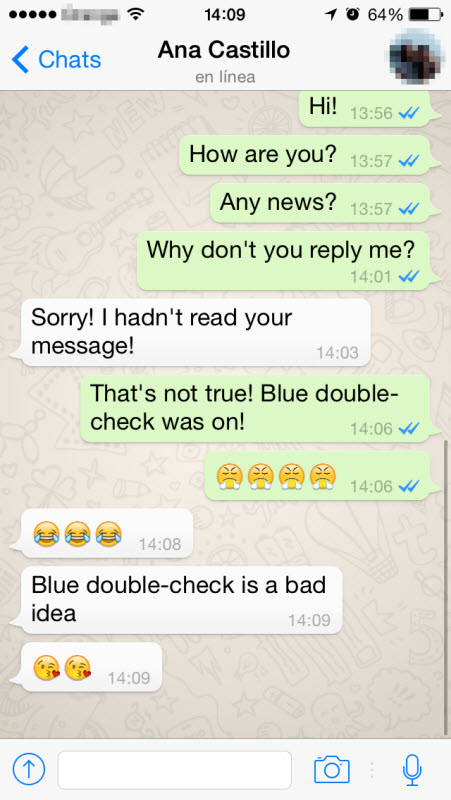
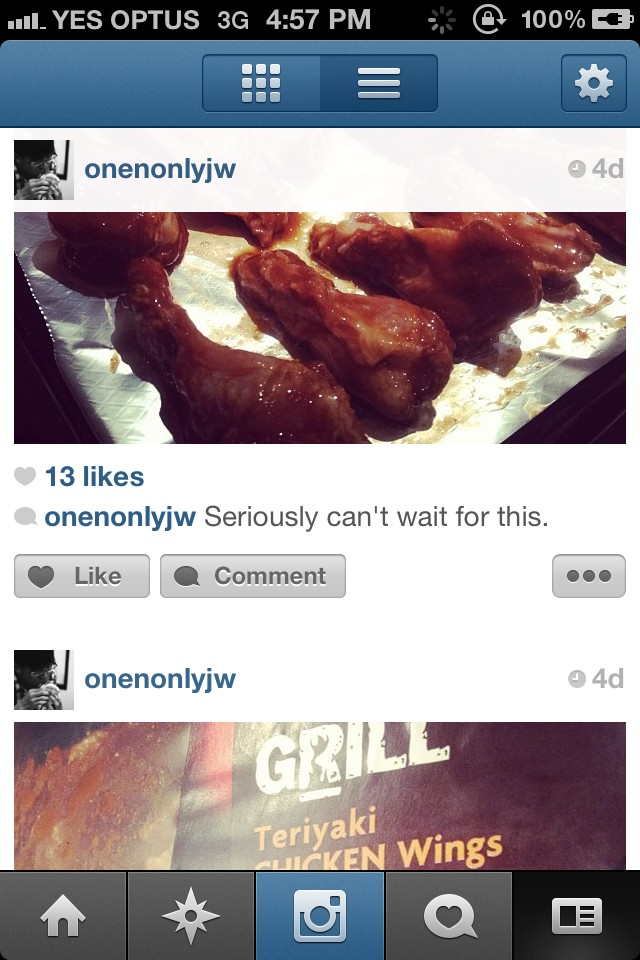
With this method you can easaly create views like popular apps like WhatsApp, Instagram (they are also using TableView and not ScrollView)


A small code to be able to have TableView Cells (with customViews) with different sizes according to its content view.
NOTE: You will not be able anymore to use the TableView B4i events, but you can manage the events of the views inside the cells.
B4X:
Dim tbl as TableView
dim no as NativeObject=tbl
tbl.Initialize("tbl")
no.SetField("delegate",Me)
#If OBJC
- (CGFloat)tableView:(UITableView *)tableView heightForRowAtIndexPath:(NSIndexPath *)indexPath
{
B4ITableView *t=self._tbl;
NSArray *arr=([t GetItems:indexPath.section]).object;
B4ITableCell* tc = [arr objectAtIndex:indexPath.row];
UIView *view=(tc.CustomView).object;
CGFloat height = CGRectGetHeight(view.bounds);
return height;
}
#End iftbl must be a global variable
With this method you can easaly create views like popular apps like WhatsApp, Instagram (they are also using TableView and not ScrollView)


Last edited:
