iTableView v1.20 adds support for custom items.
Each TableCell includes a CustomView property. You can set a Panel with views to this property and the panel will be added to the cell.

It is quite similar to CustomListView class. However TableView is more powerful.
Do note that when you create custom views your TableView will be limited to about 1000 items as each cell holds its own custom views (the standard cells are reused and therefore support any number of cells).
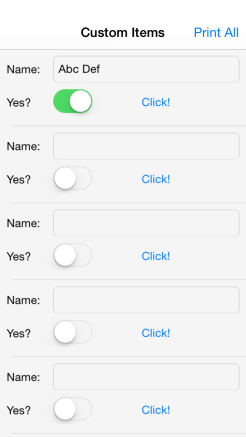
The attached example adds cells based on a designer layout file:
You will usually want to explicitly set the RowHeight property before creating the items. The default value of this property is not useful for custom items.
The table cells are resized in the Page_Resize event. The TextField is anchored to both sides so it will fill the entire space when you rotate the device.
Each TableCell includes a CustomView property. You can set a Panel with views to this property and the panel will be added to the cell.
It is quite similar to CustomListView class. However TableView is more powerful.
Do note that when you create custom views your TableView will be limited to about 1000 items as each cell holds its own custom views (the standard cells are reused and therefore support any number of cells).
The attached example adds cells based on a designer layout file:
B4X:
For i = 1 To 50
Dim tc As TableCell = tv.AddSingleLine("")
tc.ShowSelection = False
tc.CustomView = CreateItem
Next
Private Sub CreateItem As Panel
Dim p As Panel
p.Initialize("")
p.Width = 100%x
p.Height = tv.RowHeight
p.LoadLayout("1")
Return p
End SubYou will usually want to explicitly set the RowHeight property before creating the items. The default value of this property is not useful for custom items.
The table cells are resized in the Page_Resize event. The TextField is anchored to both sides so it will fill the entire space when you rotate the device.


