For example, I want to make ABMCustomComponent based on js and css Tailwindcss. However, when it loads it into the page then all the ABMaterial css is disabled, it doesn't work.
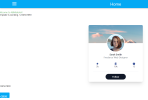
This is what it looks like without tailwind enabled
As you can see, the first 2 lines are correctly displayed in ABMAterial css, but ABMCustomComponent from Tailwindcss is not.

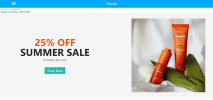
And yes after including JS and CSS Tailwindcss.
You can see that the first 2 lines of ABMaterial components have lost their CSS properties but the CustomComponent from Tailwindcss is displayed correctly.

Is there any way to solve this so that Tailwindcss doesn't interfere with ABMaterial ?
I ask because there are plenty of ready-made templates free that can be quickly used in ABMCustoComponent.
Link to finished components https://tailwindflex.com/
Other example




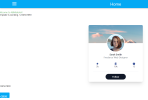
This is what it looks like without tailwind enabled
As you can see, the first 2 lines are correctly displayed in ABMAterial css, but ABMCustomComponent from Tailwindcss is not.
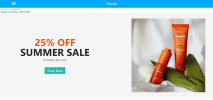
And yes after including JS and CSS Tailwindcss.
You can see that the first 2 lines of ABMaterial components have lost their CSS properties but the CustomComponent from Tailwindcss is displayed correctly.
In Build Page:
page.AddExtraJavaScriptFile("custom/tailwindcss341.js")
page.AddExtraCSSFile("custom/tailwind.min.css")Is there any way to solve this so that Tailwindcss doesn't interfere with ABMaterial ?
I ask because there are plenty of ready-made templates free that can be quickly used in ABMCustoComponent.
Link to finished components https://tailwindflex.com/
Other example