Scoop! ABMaterial has proven to be an excellent asset in creating WebApps in B4J. For version 2.0, I'm trying to do the same for WebGames. Integrated in ABMaterial, there will be a complete new framework that will allow you to make games using the excellent PIXI library. This is the fastest WebGL renderder on the planet and is used by other frameworks like Phaser. And from ABMaterial 2.0 on, you will be able to do it in your favorite B4J tool!
This is in the early stages, so an alpha will only be available to donators in a couple of weeks, but I couldn't resist showing you what it already can do. Plans are adding Box2D to it too. But as the ABMaterial game engine is huge, it will take some time to make it a full blown tool for your WebGames.
Note: The nice part is that you can still use all the other ABMaterial objects too on a page. In the demo, I've put the WebGL canvas in a cell, but there is no reason you couldn't use the whole page. And you can use it in your existing ABMaterial WebApps to add nice animations to make it more attractive.
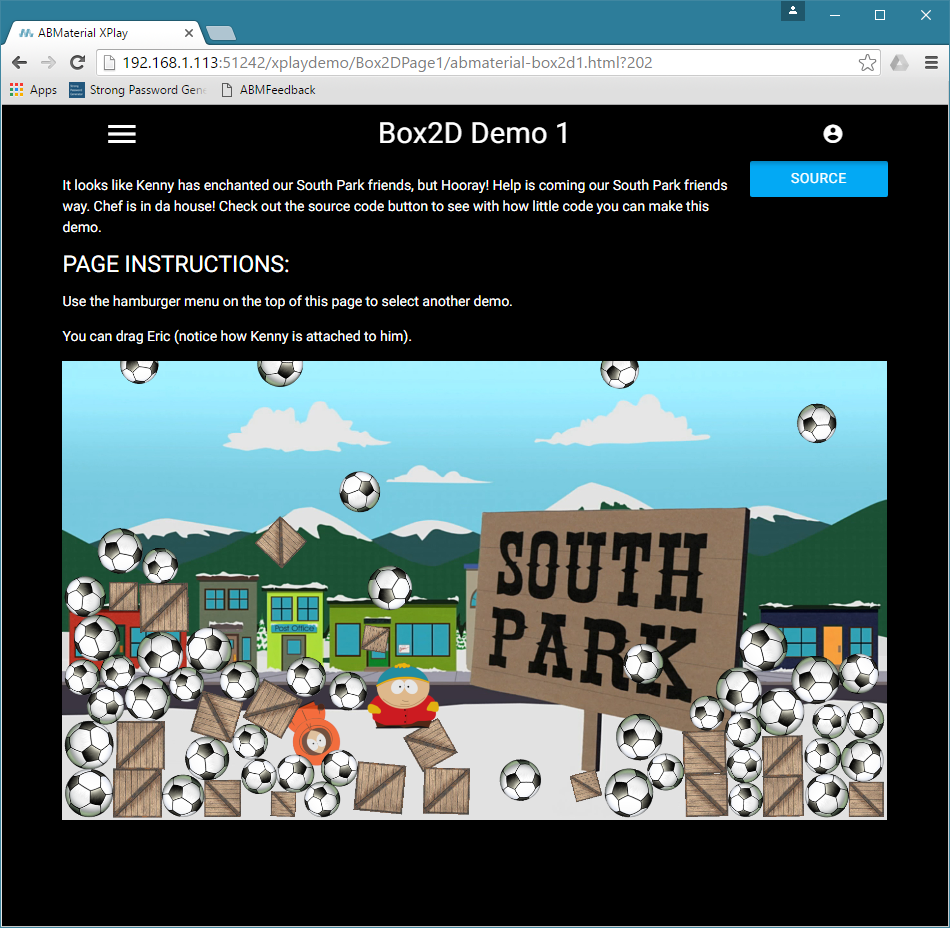
Screenshot:

This is a live demo on my private server, so be gentle. Use the hamburger menu on top to go to another demo. And try clicking, dragging etc.
NOTE: Do NOT use the CLOSE button when you look at the modal form with the source code. There is a bug in it that does not always removes the 'overlay'. Click outside the form to close it instead.
Online demo: http://81.165.232.188:8083/xplaydemo
Cheers,
Alwaysbusy
This is in the early stages, so an alpha will only be available to donators in a couple of weeks, but I couldn't resist showing you what it already can do. Plans are adding Box2D to it too. But as the ABMaterial game engine is huge, it will take some time to make it a full blown tool for your WebGames.
Note: The nice part is that you can still use all the other ABMaterial objects too on a page. In the demo, I've put the WebGL canvas in a cell, but there is no reason you couldn't use the whole page. And you can use it in your existing ABMaterial WebApps to add nice animations to make it more attractive.
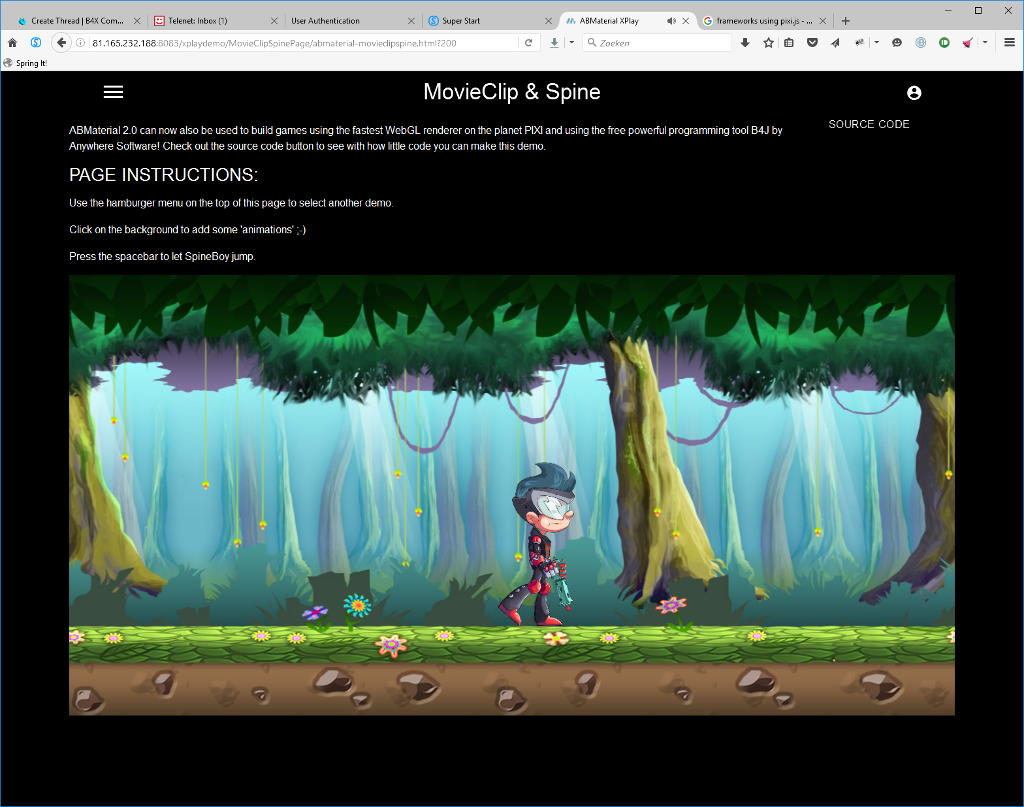
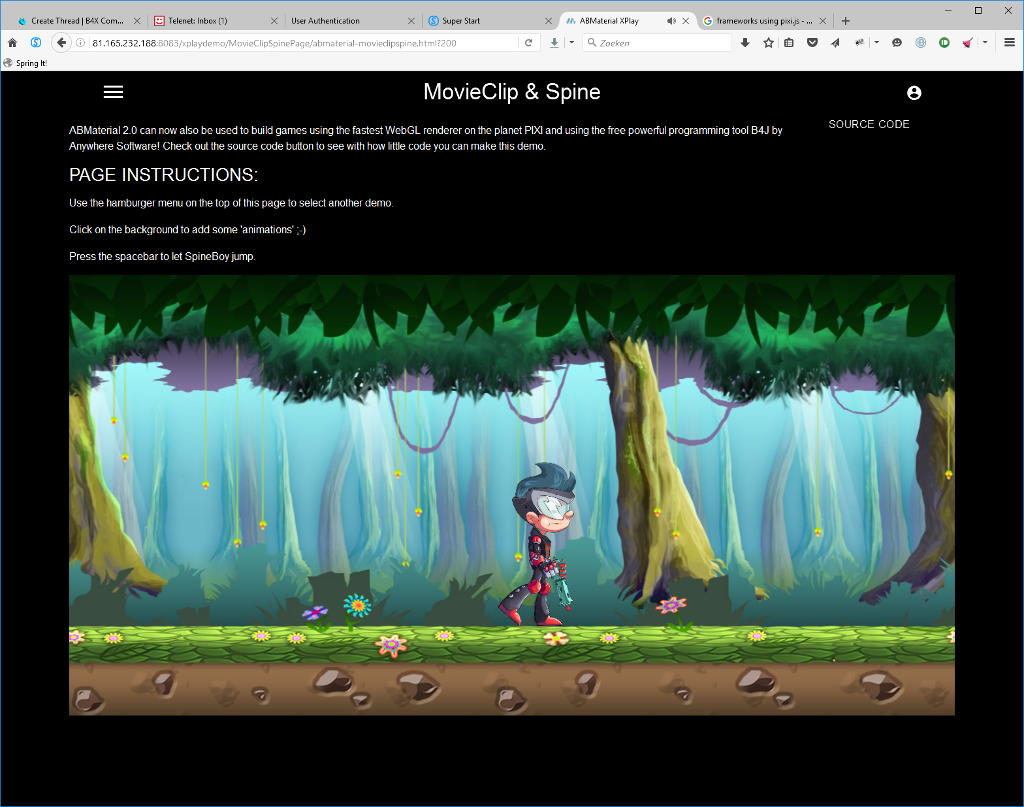
Screenshot:

This is a live demo on my private server, so be gentle. Use the hamburger menu on top to go to another demo. And try clicking, dragging etc.
NOTE: Do NOT use the CLOSE button when you look at the modal form with the source code. There is a bug in it that does not always removes the 'overlay'. Click outside the form to close it instead.
Online demo: http://81.165.232.188:8083/xplaydemo
Cheers,
Alwaysbusy
Last edited: