This view combines 2 views and makes it quick and easy to let the user make an action.
You need:
I spend a lot of time in creating views, like this and to create a high quality view cost a lot of time. If you want to support me and further views, then you can do it here by Paypal or with a coffee.



AS_BottomActionMenu
Author: Alexander Stolte
Version: 1.02
Have Fun

You need:
I spend a lot of time in creating views, like this and to create a high quality view cost a lot of time. If you want to support me and further views, then you can do it here by Paypal or with a coffee.
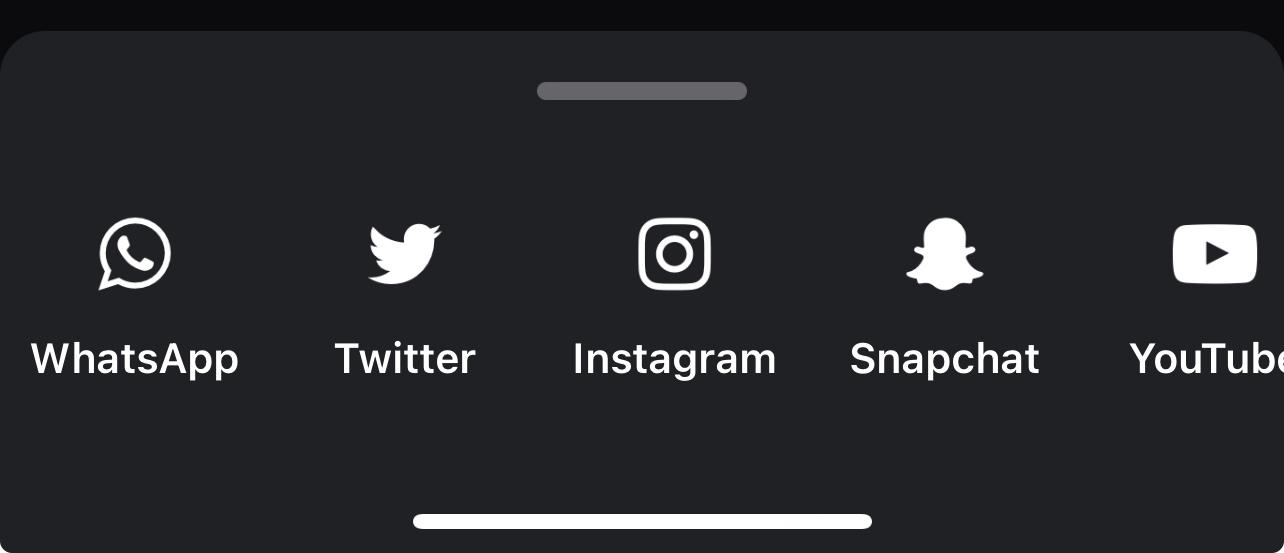
Dark Example:
BottomActionMenu.Initialize(Me,"BottomActionMenu",Root)
BottomActionMenu.Color = xui.Color_ARGB(255,32, 33, 37)
BottomActionMenu.DragIndicatorColor = xui.Color_White
BottomActionMenu.ItemProperties.TextColor = xui.Color_White
BottomActionMenu.AddItem("WhatsApp",BottomActionMenu.FontToBitmap(Chr(0xF232),False,30,BottomActionMenu.ItemProperties.TextColor),"")
BottomActionMenu.AddItem("Twitter",BottomActionMenu.FontToBitmap(Chr(0xF099),False,30,BottomActionMenu.ItemProperties.TextColor),"")
BottomActionMenu.AddItem("Instagram",BottomActionMenu.FontToBitmap(Chr(0xF16D),False,30,BottomActionMenu.ItemProperties.TextColor),"")
BottomActionMenu.AddItem("Snapchat",BottomActionMenu.FontToBitmap(Chr(0xF2AC),False,30,BottomActionMenu.ItemProperties.TextColor),"")
BottomActionMenu.AddItem("YouTube",BottomActionMenu.FontToBitmap(Chr(0xF16A),False,30,BottomActionMenu.ItemProperties.TextColor),"")
BottomActionMenu.AddItem("Stackoverflow",BottomActionMenu.FontToBitmap(Chr(0xF16C),False,30,BottomActionMenu.ItemProperties.TextColor),"")
BottomActionMenu.ShowPicker
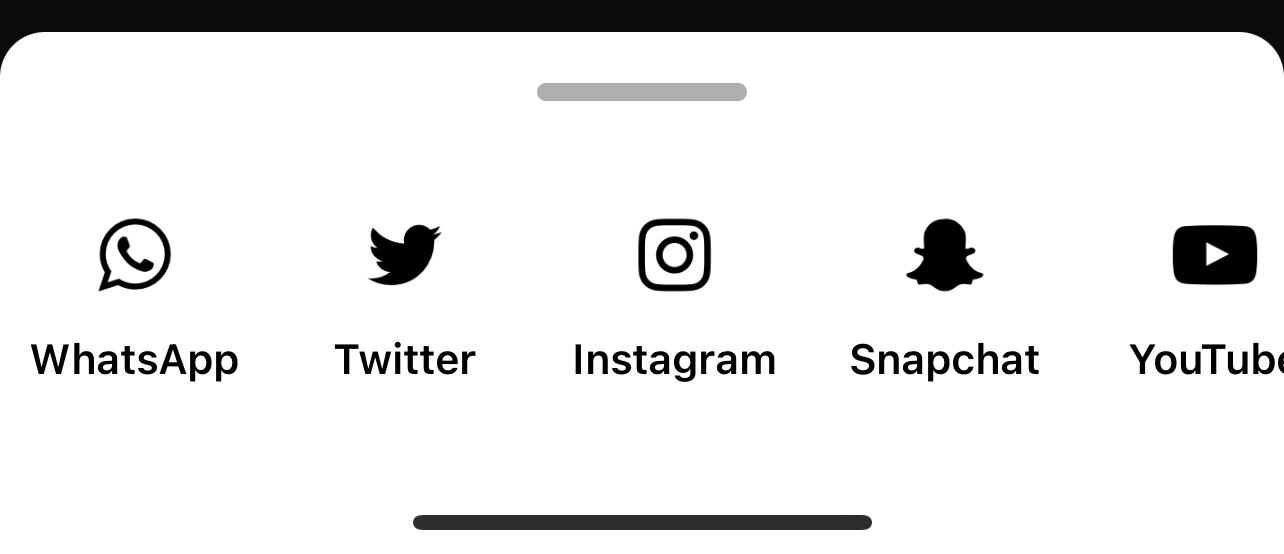
Light Example:
BottomActionMenu.Initialize(Me,"BottomActionMenu",Root)
BottomActionMenu.Color = xui.Color_White
BottomActionMenu.DragIndicatorColor = xui.Color_Black
BottomActionMenu.ItemProperties.TextColor = xui.Color_Black
BottomActionMenu.AddItem("WhatsApp",BottomActionMenu.FontToBitmap(Chr(0xF232),False,30,BottomActionMenu.ItemProperties.TextColor),"")
BottomActionMenu.AddItem("Twitter",BottomActionMenu.FontToBitmap(Chr(0xF099),False,30,BottomActionMenu.ItemProperties.TextColor),"")
BottomActionMenu.AddItem("Instagram",BottomActionMenu.FontToBitmap(Chr(0xF16D),False,30,BottomActionMenu.ItemProperties.TextColor),"")
BottomActionMenu.AddItem("Snapchat",BottomActionMenu.FontToBitmap(Chr(0xF2AC),False,30,BottomActionMenu.ItemProperties.TextColor),"")
BottomActionMenu.AddItem("YouTube",BottomActionMenu.FontToBitmap(Chr(0xF16A),False,30,BottomActionMenu.ItemProperties.TextColor),"")
BottomActionMenu.AddItem("Stackoverflow",BottomActionMenu.FontToBitmap(Chr(0xF16C),False,30,BottomActionMenu.ItemProperties.TextColor),"")
BottomActionMenu.ShowPickerAuthor: Alexander Stolte
Version: 1.02
- AS_BottomActionMenu
- Events:
- ItemClick (Index As Int, Value As Object)
- Fields:
- Tag As Object
- Functions:
- AddItem (Text As String, Icon As B4XBitmap, Value As Object)
- FontToBitmap (text As String, IsMaterialIcons As Boolean, FontSize As Float, color As Int) As B4XBitmap
FontAwesome To Bitmap
Unlike an older "TextToBitmap" sub that you can find in the forum, this code vertically centers the icon. It can also be used in B4J and B4i (only need to change the font line). Sub Activity_Create(FirstTime As Boolean) 'usage example Activity.AddMenuItem3("Android", "Test"... www.b4x.com
www.b4x.com
- HidePicker
- Initialize (Callback As Object, EventName As String, Parent As B4XView)
Initializes the object. You can add parameters to this method if needed. - ShowPicker
- Properties:
- Color As Int
- DragIndicatorColor As Int
- isOpen As Boolean [read only]
- ItemProperties As AS_BottomActionMenu_ItemProperties [read only]
Defaults:
TextColor - White
Width - 90dip
xFont - Bold 14
- Events:
- 1.00
- Release
- 1.01
- New HidePicker
- New get isOpen
- 1.02
- BreakingChange get and set TextColor renamed -> DragIndicatorColor
- New AS_BottomActionMenu_ItemProperties type
- New get ItemProperties
- BugFixes
- 1.03
- BugFix - Icon under B4A in wrong position
Have Fun
Attachments
Last edited:
