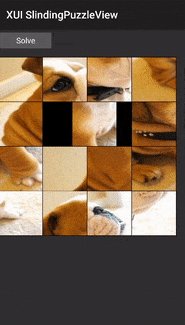
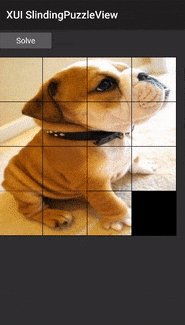
I was envious of @Johan Schoeman 's SlidingPuzzle library that you find here.
So I decided to recreate it for B4X inspired by the same library.
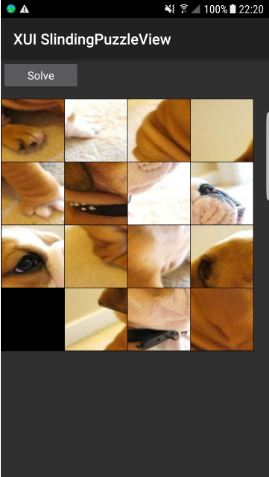
I have attached the source code, I entered a procedure to shuffle the cards.



So I decided to recreate it for B4X inspired by the same library.
I have attached the source code, I entered a procedure to shuffle the cards.
B4X:
Sub Activity_Create(FirstTime As Boolean)
'Do not forget to load the layout file created with the visual designer. For example:
Activity.LoadLayout("Layout1")
End Sub
Sub Activity_Resume
End Sub
Sub Activity_Pause (UserClosed As Boolean)
End Sub
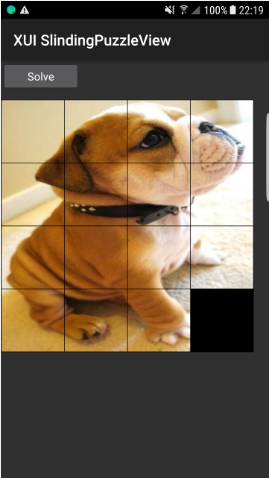
Sub SlidingPuzzleView1_Solved
ToastMessageShow("Solved",True)
End Sub
Sub Button1_Click
SlidingPuzzleView1.Solve
End SubAttachments
Last edited:
