Ola
**************************************************
Feb 2024: BVAD3 RoadMap
 www.b4x.com
*************************************************
www.b4x.com
*************************************************
Download Additional Libraries
Download BANanoVuetifyAD3Core Library OR Download BANanoVuetifyAD3 Library
Download Kitchen Sink WebApp (Optional - useful for Learning how this works)
Download BVAD3Builder (Optional - useful to trim your final package)
Full Install Instructions on Github
What's New
To use this free and open source B4J library, you need BANano.
IMPORTANT: BANano License
Join Us
Telegram: https://t.me/bananovuematerial
Twitter: https://twitter.com/mashymbanga
Discord: https://discord.gg/ys8stGgWCU
YouTube: Mashy Teaches Video Series
B4x Blog: Mashy Teaches BVAD3 - New Series
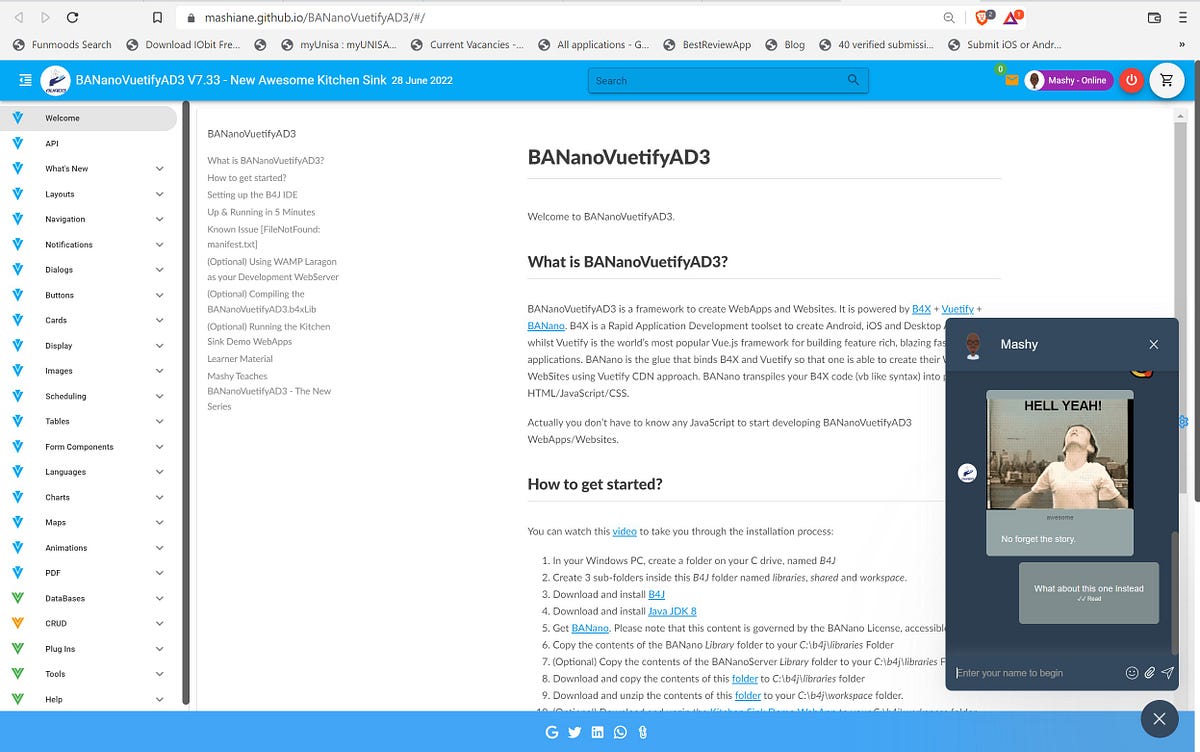
Full Demo: New Awesome Kitchen Sink
Notable Forum Members Contributions
@Erel : Obviously
@alwaysbusy : valuable advice etc, BANano (incl. adjustments that support BVAD3)
@LJG : BANanoServer jRDC2, best overall bug finder
@aeric: Recommendations & Enhancements etc
@Star-Dust : Small solutions to development hitches etc
More...
What's Next?
You will find the most up to date content from this post onwards
Testing DataBase Connectivity (PHP)
The kitchen sink now has connectity testing for the various backends. To ensure that your app will work, you can check if your back-end is accessible.
MySQL
SQLite
MSSQL
WebServers You Can Use
Laragon - publish to c:\laragon\www
 www.b4x.com
www.b4x.com
 www.b4x.com
www.b4x.com
USBWebServer
IIS - Publish to C:\inetpub\wwwroot
XAMPP - change your publish folder to use // instead of \
You can find more information here related to IDE Setup
Enjoy
PS: Log Warnings & Compilation Errors
1. Please check the pre-run logs. In most cases modules with warnings will have an underline. Warning, 9, 10, 11, 12 are normal, don't be scared.

2. manifext.txt file not found - Download the library source code and RUN to recompile on your PC. "Do not Compile to Library"
3. Do a HARD REFRESH of your browser.[/B]
**************************************************
Feb 2024: BVAD3 RoadMap
[BANanoVuetifyAD3] 2024 RoadMap
Hi Fam BVAD3 is currently based on VueJS 2 and Vuetify 2. As you might be aware, VueJS 3 is now the standard and VueJS 2 has come to end of life when it comes to support. Vuetify 2 will also be coming to end of life when it comes to support. There has not been any upgrades to BVAD3 to work...
Download Additional Libraries
Download BANanoVuetifyAD3Core Library OR Download BANanoVuetifyAD3 Library
Download Kitchen Sink WebApp (Optional - useful for Learning how this works)
Download BVAD3Builder (Optional - useful to trim your final package)
Full Install Instructions on Github
What's New
To use this free and open source B4J library, you need BANano.
IMPORTANT: BANano License
Join Us
Telegram: https://t.me/bananovuematerial
Twitter: https://twitter.com/mashymbanga
Discord: https://discord.gg/ys8stGgWCU
YouTube: Mashy Teaches Video Series
B4x Blog: Mashy Teaches BVAD3 - New Series
Full Demo: New Awesome Kitchen Sink
Notable Forum Members Contributions
@Erel : Obviously
@alwaysbusy : valuable advice etc, BANano (incl. adjustments that support BVAD3)
@LJG : BANanoServer jRDC2, best overall bug finder
@aeric: Recommendations & Enhancements etc
@Star-Dust : Small solutions to development hitches etc
More...
What's Next?
You will find the most up to date content from this post onwards
Testing DataBase Connectivity (PHP)
The kitchen sink now has connectity testing for the various backends. To ensure that your app will work, you can check if your back-end is accessible.
MySQL
SQLite
MSSQL
WebServers You Can Use
Laragon - publish to c:\laragon\www
[WebApps] Using Laragon as your development web server
Ola I just ran into this link, https://www.keycdn.com/blog/web-development-tools And besides XAMPP, which I have been using for my personal web development projects, there is Laragon. With XAMPP, I remember I had to manually edit my php.ini file to locate the extension for SQLite3 to be...
[BANanoVuetifyAD3] Using a real device to debug your localhost running webapp
Hi there You are developing your app and want to see it running on your device instead of your machine from localhost. The easier method: 1. Enable hotspot on your phone. 2. Connect your PC to your phones hotspot. 3. Execute cmd > ipconfig > note the IP4 IP Address 4. Enter this IP address on...
USBWebServer
IIS - Publish to C:\inetpub\wwwroot
XAMPP - change your publish folder to use // instead of \
You can find more information here related to IDE Setup
Enjoy
PS: Log Warnings & Compilation Errors
1. Please check the pre-run logs. In most cases modules with warnings will have an underline. Warning, 9, 10, 11, 12 are normal, don't be scared.
2. manifext.txt file not found - Download the library source code and RUN to recompile on your PC. "Do not Compile to Library"
3. Do a HARD REFRESH of your browser.[/B]
Last edited: